GOM Sites
On this page, you will find all the necessary documentation to learn the basic concepts about the installation of the template, the plugins, and how it works.
This documentation has been created to help you get the most out of the GOM Sites template, making its installation, customization, and use easier. Here you will find detailed instructions to adapt the template to your needs, regardless of your level of technical experience.
To install GOM Sites, you must meet the following requirements:
First of all, you need a hosting provider to store the files of your website. Some popular options are Bluehost, SiteGround, HostGator, and Hosting GOM Network. Select a plan that suits your needs and register a domain name if you do not have one yet.
Visit the official WordPress website and download the latest version of WordPress. The download will be in .zip file format.
For more information on how to upload and install WordPress on your hosting, you can visit the official WordPress documentation.
Open your web browser and go to ThemeForest. Click on the Log In button in the upper right corner of the page. Enter your ThemeForest username and password, then click “Log In”.
Hover over your username in the upper right corner to open a dropdown menu. Click on “Downloads” in the dropdown menu. Find the item you want to download. Next to the item, click on the “Download” button. A dropdown menu will appear.
Select “Installable WordPress file only” to get the theme .zip file, or “All files & documentation” if you need the full package, including additional files. The selected file will start downloading to your computer. Choose a location on your computer where you want to save the downloaded file. Make sure the download is complete and that the file is saved correctly.
For more information on how to download the template, you can visit the official ThemeForest documentation.
Log in to your WordPress admin panel. Note: It is usually located at yourdomain.com/wp-admin.
Go to Appearance » Themes and click the “Add New” button at the top of the page. You will be prompted to choose a file. Browse to the theme .zip file downloaded from ThemeForest and select it. Once done, click the “Install Now” button.
WordPress may take a few minutes to upload and install the file. Once completed, you will receive a message indicating that the theme installation was successful. Click the “Activate” button to activate the theme on your website.
For more information on how to activate the child theme of the template, you can visit the official WordPress documentation.
Enter your purchase code
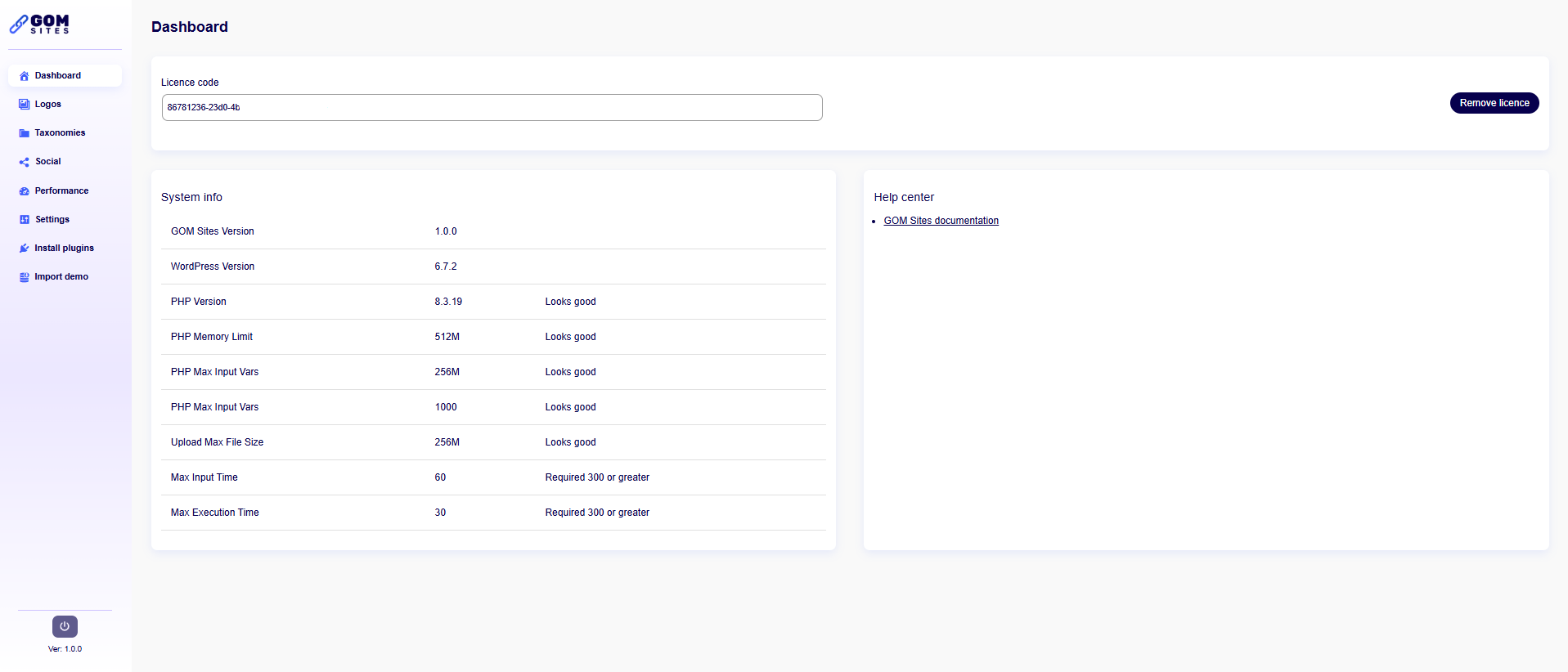
From the WordPress dashboard, go to “GOM Site Theme” — this will take you to the GOM Site dashboard. In this module, you will see three sections: “Licence code,” “System info,” and “Help center.”
We will go to the first section called “Licence code”. It will have a text field where you must enter the license code.

Note: If you do not enter the license when accessing “GOM Site Theme”, not all available modules will be displayed.

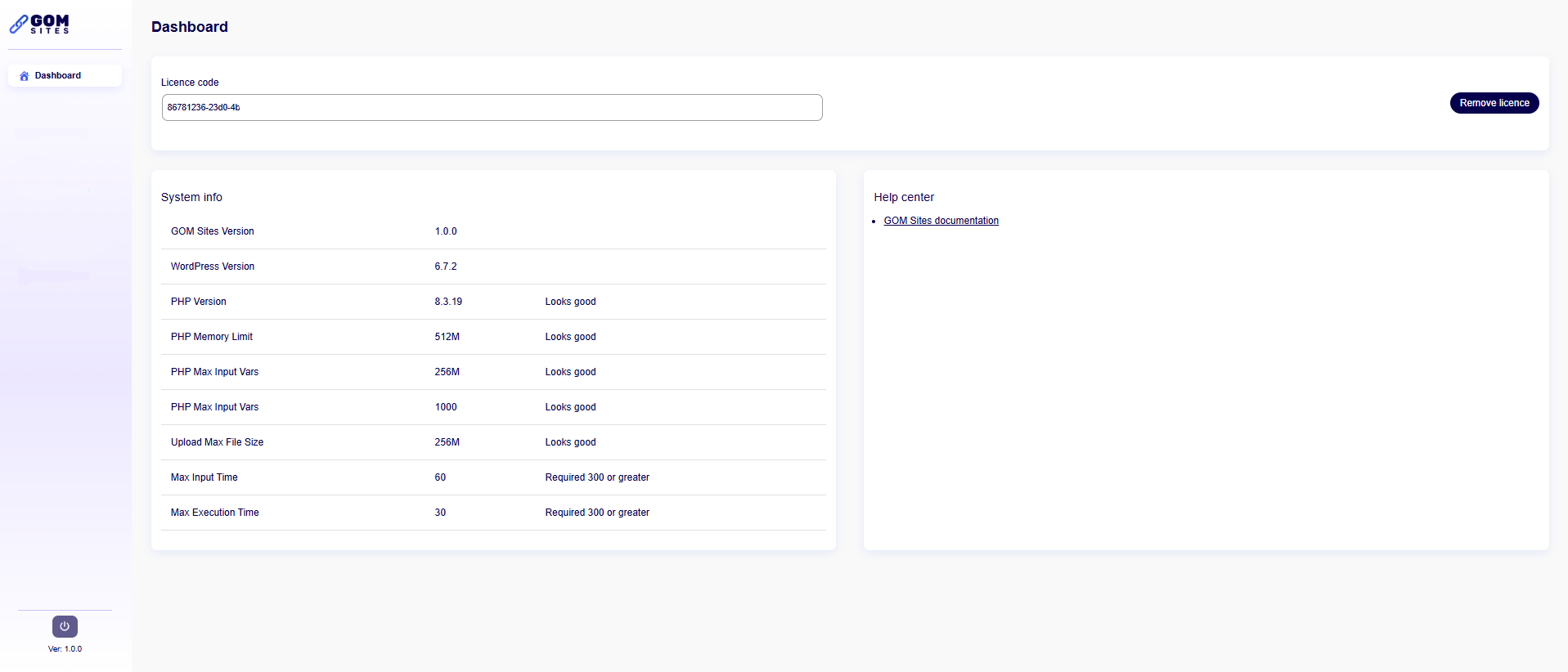
Activate license
Click on the button “Activate license” to save the changes and be able to see the other modules that “GOM Site Theme” has to offer you.
When the theme has been successfully installed, a message will appear indicating that you need to install a series of required plugins for the theme to function correctly. The message will be:
This theme requires the following plugins: Elementor, Envato Market, GOM Tools Elementor Addons, and One Click Demo Import.
This theme recommends the following plugins: Contact Form 7, WP Super Cache, WPS Hide Login, and Yoast SEO.
Begin installing plugins | Dismiss this notice
These same plugins are included in the theme installation package, and you can find them after installing the “GOM Sites” theme in the left sidebar of the WordPress dashboard by searching for “GOM Sites Theme”.
Press “Install Plugins”, and it will take you to the module where you will find a list of all the required plugins for the theme. At the top, you will have actions that you can perform on the list:
Bulk Actions: You can perform multiple actions on the list at the same time instead of doing them one by one.
The plugins displayed in the list will include both the required ones for the theme’s functionality and additional details such as “Source”, “Type”, “Version”, and “Status”.
Below each plugin title, there will be an “Install” button. You must press it, and the installation process will begin. Once the installation is complete, you will return to the plugin list module. Then, where the “Install” button was previously located, the “Activate” button will appear. Press it, and the plugin will be activated on your site.
Go to this Envato help guide to find your purchase code: Where is my purchase code?
From the WordPress dashboard, go to “Your Theme” » “Control Panel”. In the “Purchase Code” field, enter your purchase code.
Click the “Activate License” button to save the changes.
There are two modes in OCDI: manual import and predefined demos. In manual import mode, you can select the types of content you want to import by uploading the corresponding files. Predefined demos mode allows you to select one of the demos prepared by the theme authors. The second mode is only available if the theme authors have integrated it with the OCDI plugin.
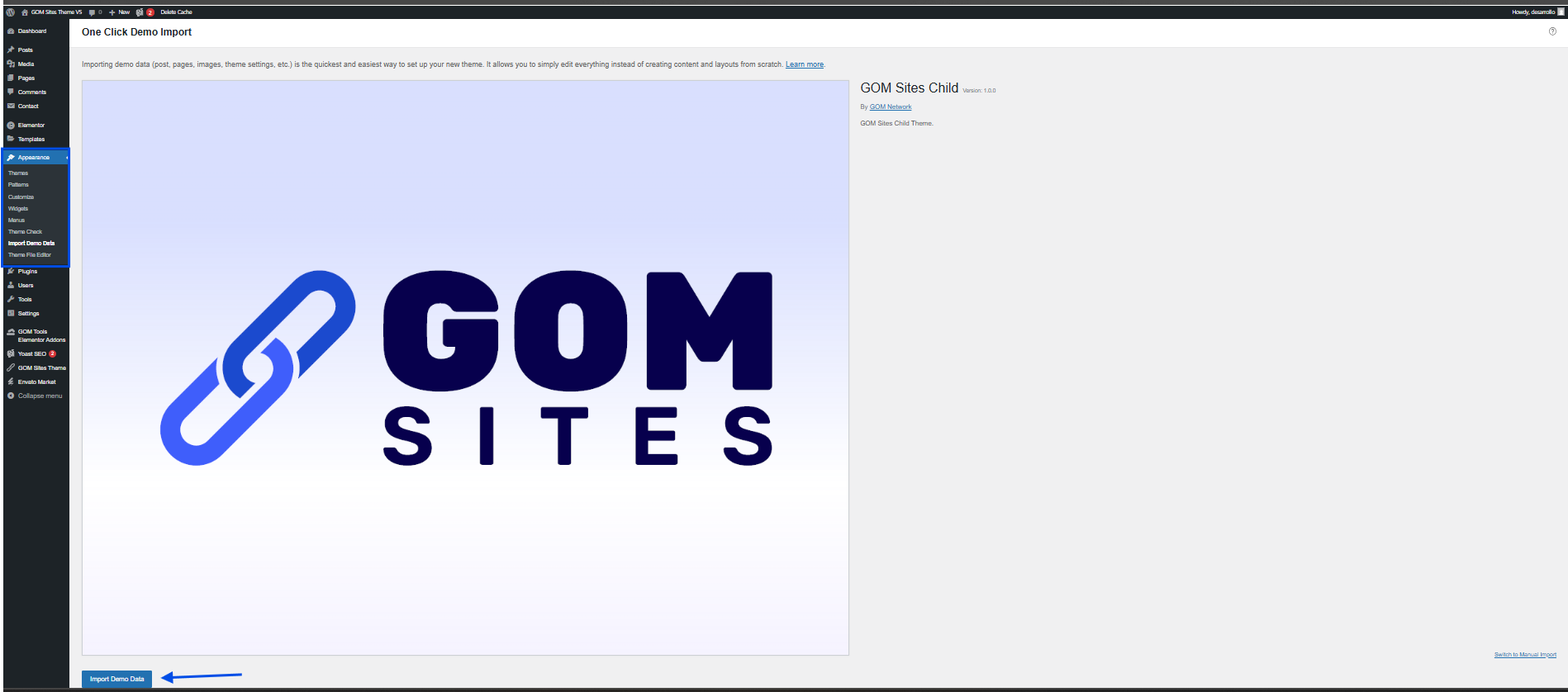
GOM Site is constantly growing and offers a variety of pre-configured demos to facilitate the creation of attractive and functional websites. These demos include modern and optimized designs for different sectors, such as blogs, online stores, portfolios, and landing pages. Each demo is designed with customization options, compatibility with visual editors, and optimized performance for SEO and speed.


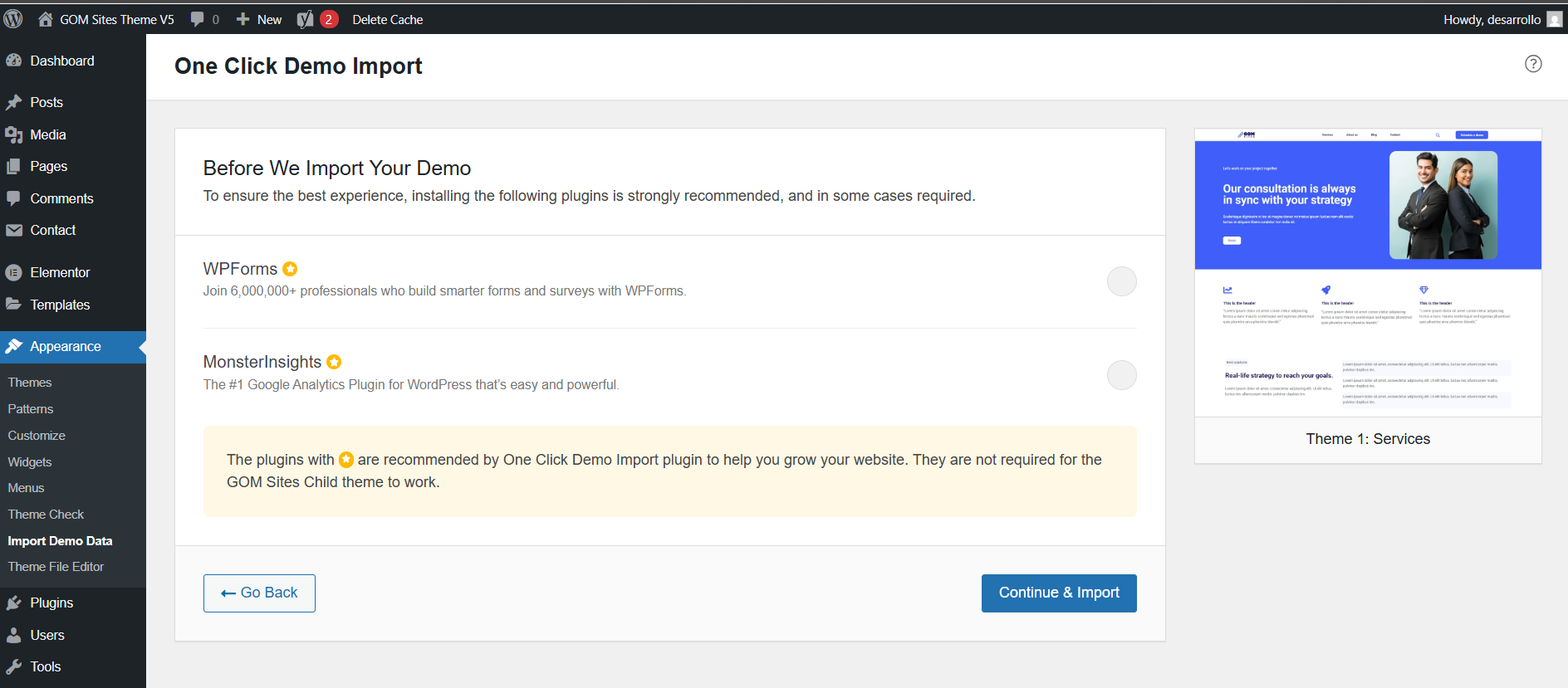
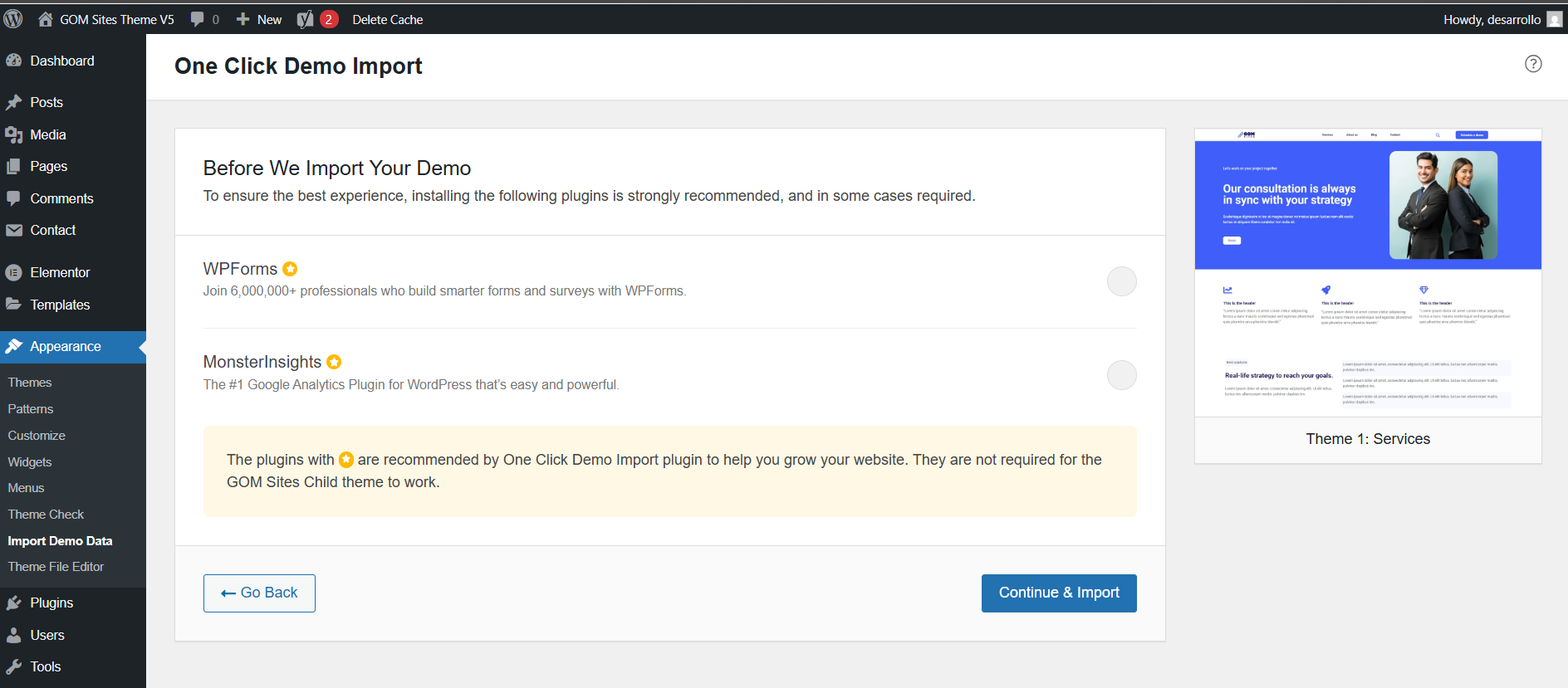
You will see the list of required and recommended plugins for the demo.The required plugins will have a lock icon next to them and cannot be unchecked. The theme requires these plugins to function correctly, so they must be installed before starting the import process.
The plugins without the lock icon are recommended and can be checked or unchecked as desired. Plugins with a green checkmark are already installed and activated.
Select the plugins you want to install and click the “Continue & Import” button. Before the content import begins, the selected plugins will be installed.
If a plugin fails to install, an error message will appear below, and the import process will not start. You can reselect it and try again by clicking the “Continue & Import” button.
If the problem persists, install and activate the plugin manually, then return to this step to continue with the import.
Once all the selected plugins are successfully installed, the import process will begin.
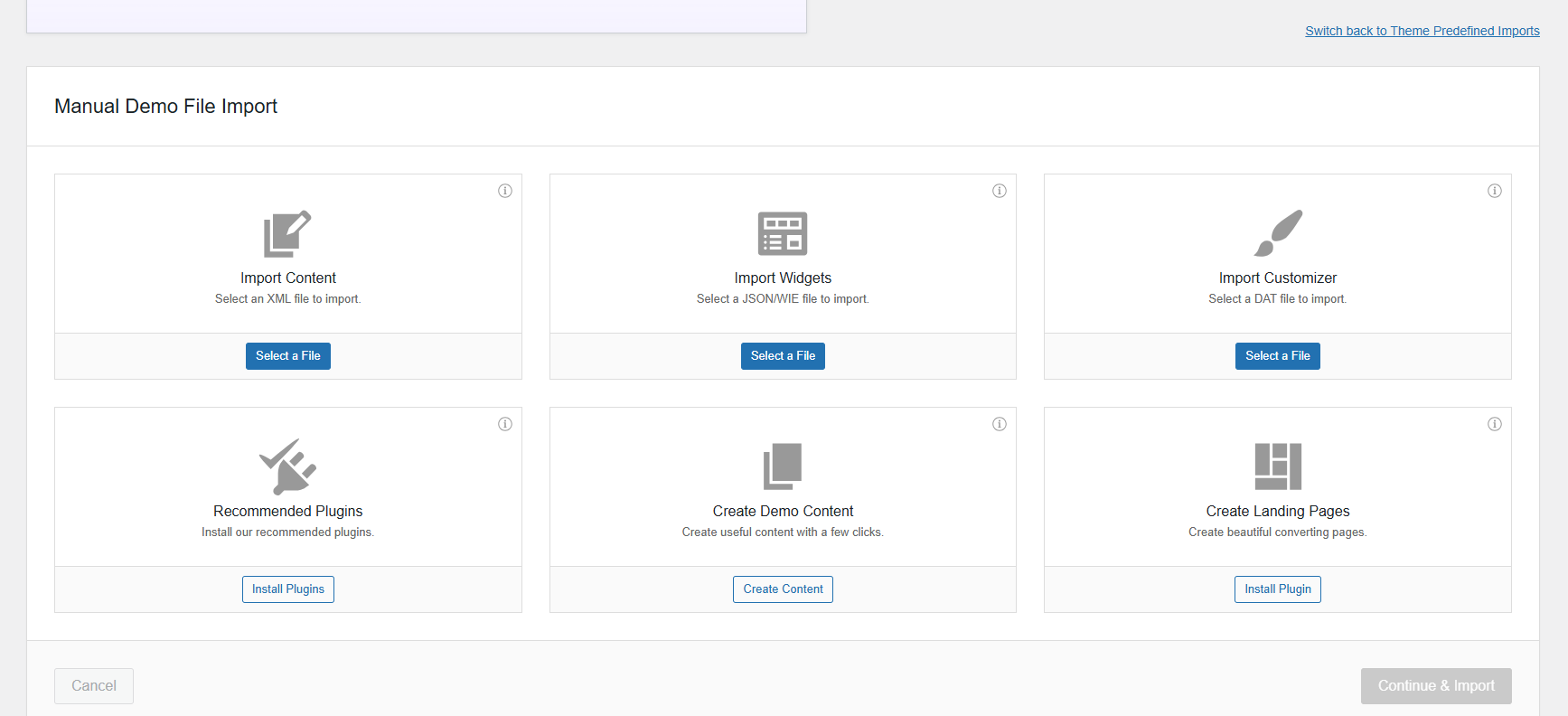
If the theme you are using does not have an OCDI integration, you will see the Manual Import page.


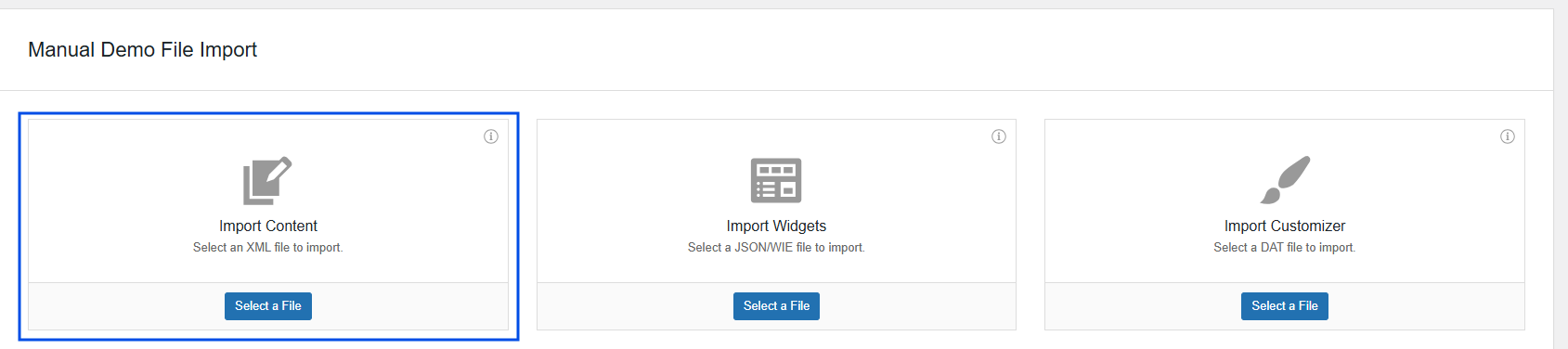
Here you can select files to import different types of content. The content you can download includes:
Once the desired files are selected, click the “Continue & Import” button. This will take you to the import process.
First of all, you must download the theme zip which contains three files called “demos”, “gom-site”, “gom-site-child”.

When the theme is installed and you have activated the license, you must import the Elementor styles, the styles are located in the folder “demos”.

When entering, another folder will be shown called “Theme 1 – Services”.

Upon entering said folder, it will show you several files which you must install manually to the GOM Site theme.

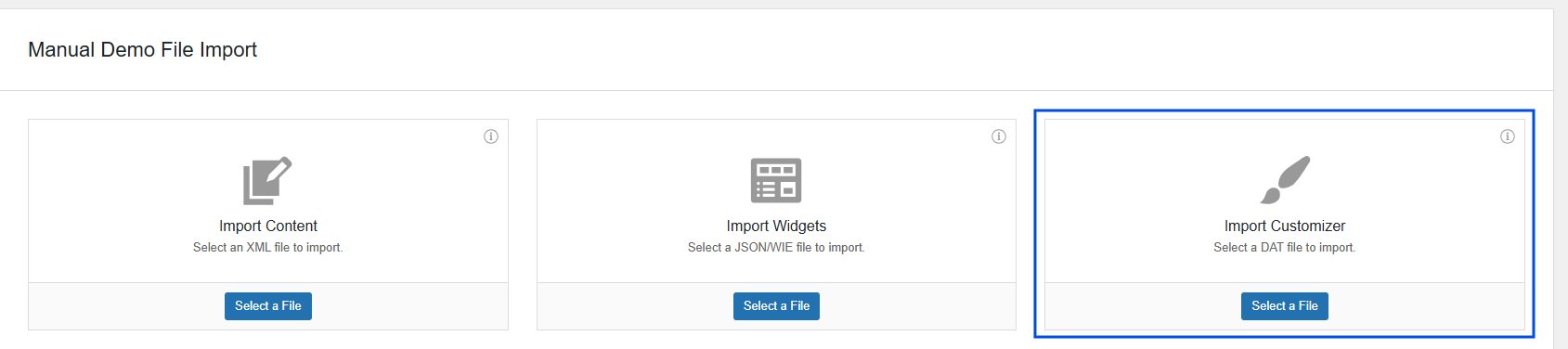
You must go to the manual import option and go to the module called “Manual Demo File Import” and click on the option “Import Content”, then you must look for the aforementioned file inside the folder “Theme 1 – Services”.

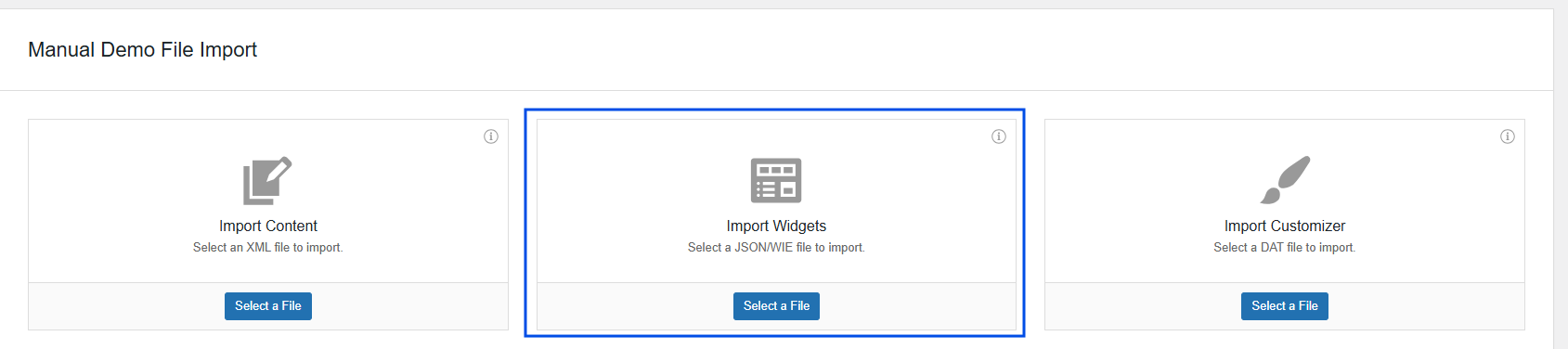
You must go to the manual import option and go to the module called “Manual Demo File Import” and click on the option “Import Widgets”, then you must look for the aforementioned file inside the folder “Theme 1 – Services”.

You must go to the manual import option and go to the module called “Manual Demo File Import” and click on the option “Import Customizer”, then you must look for the aforementioned file inside the folder “Theme 1 – Services”.

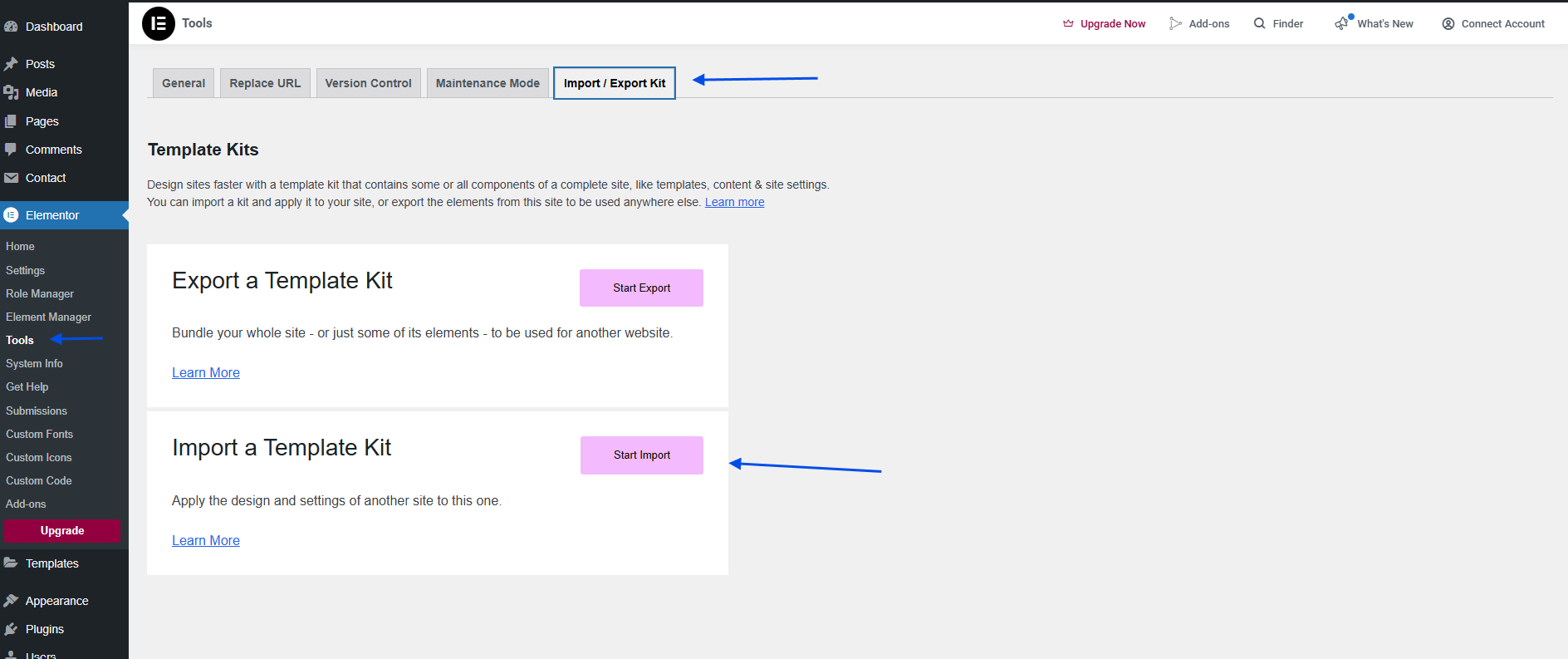
For the installation of this zip, you must go to the “Elementor” module and then to the “Tools” option. Several options will appear at the top of the page. You must click on “Import/Export Kit”. This module will show you two options to choose from: the first “Export a Template Kit” and “Import a Template Kit”. You must click on “Import a Template Kit”.

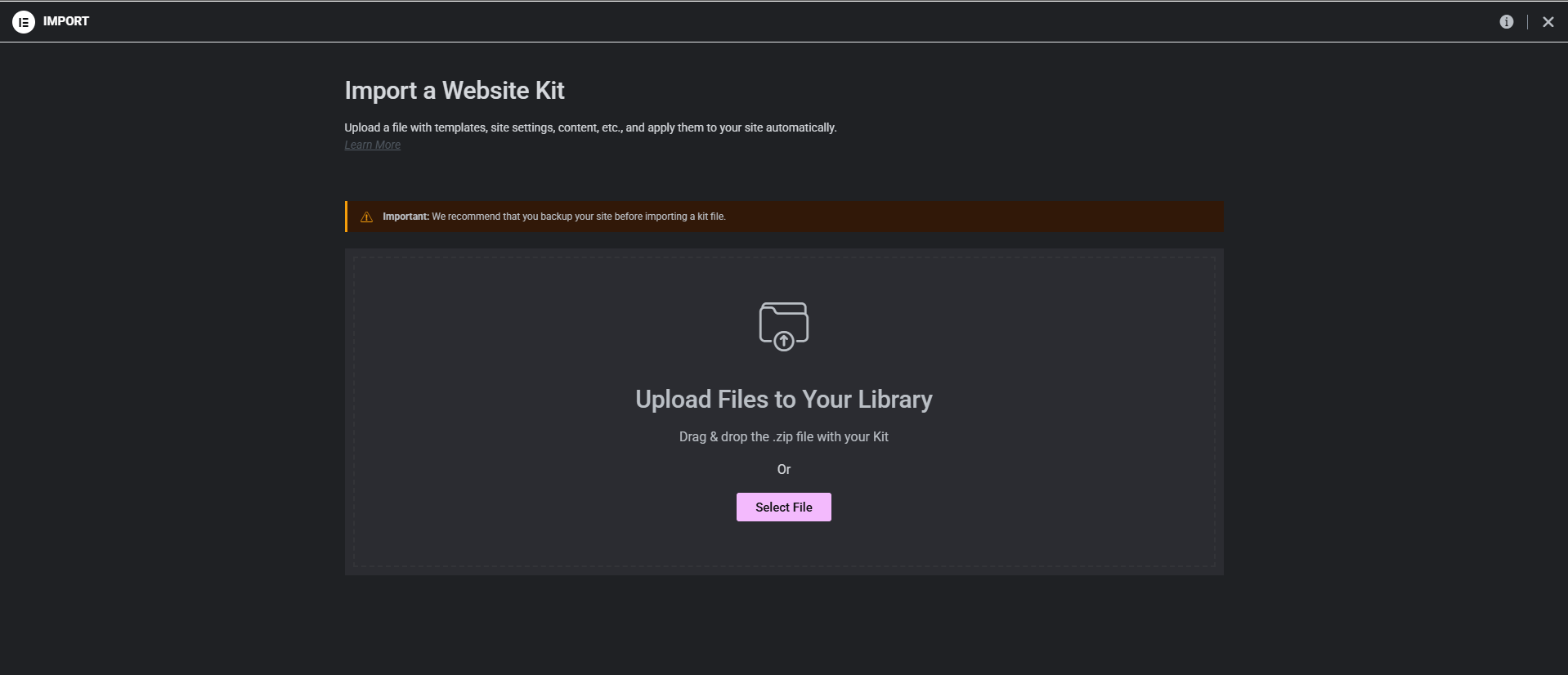
When clicking the “Start Import” button, it will take you to another module where you must upload the zip file.

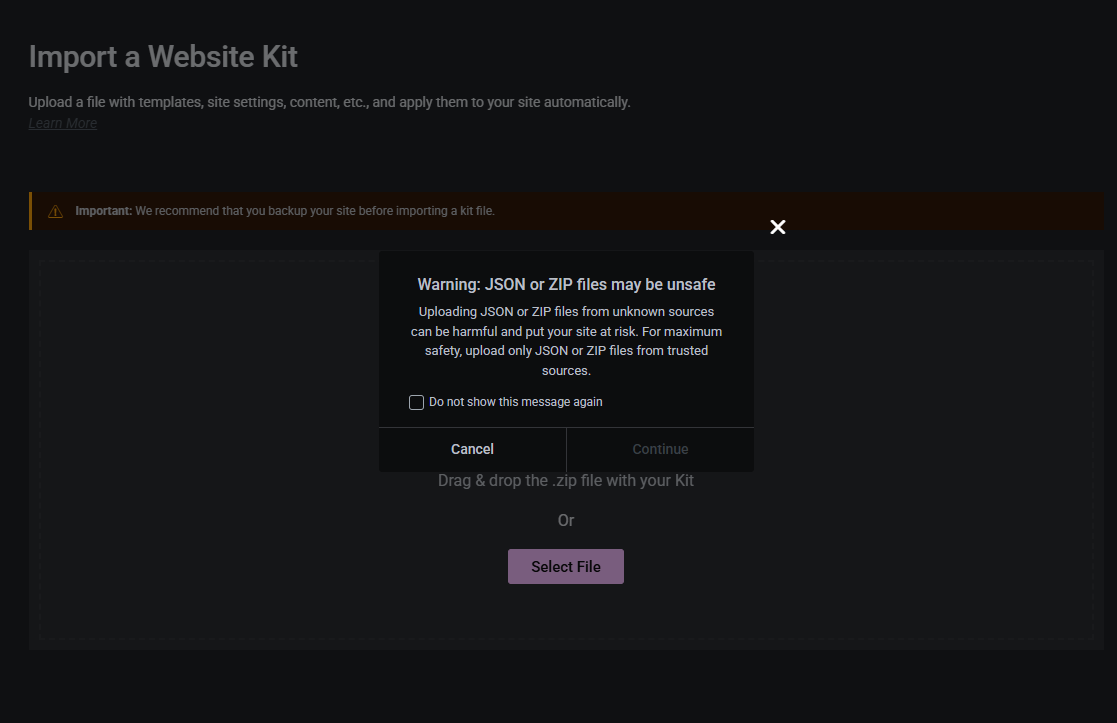
When uploading the file, it will show you a notification message; you must click the “Continue” button.

The file will be uploaded and another screen will appear with the information of the uploaded file; you must click the “Next” button to continue.

Finally, it will show you all the settings that the zip file will import into the website; you must click the “Import” button to finish loading the style.

Once the import process begins, you will see the content import screen.


If an import issue arises, you will see a warning screen. This means that most of the import was completed successfully, but some content elements could not be imported.
The list of these failed elements will be displayed on the results page, along with a link to a more detailed error log file.
In that file, you will find more information about the errors (for each type of import: content, widgets, customizer, etc.), the import files used, and more.

To receive theme updates, you must install the Envato Market plugin for WordPress. This plugin helps customers receive theme updates quickly and securely.
The installation of this plugin will be prompted directly in the WordPress dashboard after installing the theme. You can also install it manually if you prefer.
Open your web browser and go to ThemeForest.. Click the “Log In” button in the upper right corner of the page. Enter your ThemeForest username and password, then click “Log In”.
Go to this link to generate your personal Envato API token.
First, name the token, for example: “My WordPress Site”. Make sure the following permissions are enabled:
Accept the terms, click the “Create Token” button, and copy the generated token.
From the WordPress dashboard, go to the “Envato Market Plugin” and paste your token into the field that says “Enter your Envato personal API token”, then click the “Save Changes” button.
Once the connection to the Envato API is established in the plugin settings page, a list of available themes will be displayed.
This list will show all WordPress themes that were purchased through Envato Market/ThemeForest.
Any available theme updates can be applied here, in the standard WordPress update page, or via WP-CLI.
You can read the official documentation here.
In this section, we will explain in detail how to customize and configure the different pages and elements of the GOM Site theme to suit your needs.
You will learn how to modify the structure, design, and key functionalities of each page, from “Headers” to “Footers” or “Templates” you want to include.
Additionally, we will show you how to edit and reorganize content blocks using the Elementor visual editor.
By following these instructions, you will be able to adjust the template efficiently and professionally, ensuring that your website looks attractive, functional, and aligned with your brand identity.
First, go to the left sidebar in the WordPress dashboard and look for “GOM Tool Elementor Addons”. This will display several options, which are:
When you hover over “GOM Tool Elementor Addons”, it will show four options to choose from:
You must click on “Theme Headers”, and it will take you to the module where the list of created headers is displayed.
At the top of this list, you will find several actions you can perform:
Additionally, you will see the “New Theme Header” button, which will take you to the module where you can create new headers.
Once inside the “Theme Headers” module, go to the top section, where you will find the “New Theme Header” button. Clicking it will redirect you to the “New Theme Headers” module.
The first thing you will see in this module is the field where you enter the header title.
To the right, you will find the “Post Attributes” field, which contains several options:
Expand the available options in the field and select “GOM Tool Elementor Headers”. This ensures that the created page is displayed correctly on your website.
After selecting “GOM Tool Elementor Header”, enter the title and press the “Publish” button. Once published, click the “Edit with Elementor” button.
This will take you to the Elementor editor, where you can customize your header in the style you prefer.
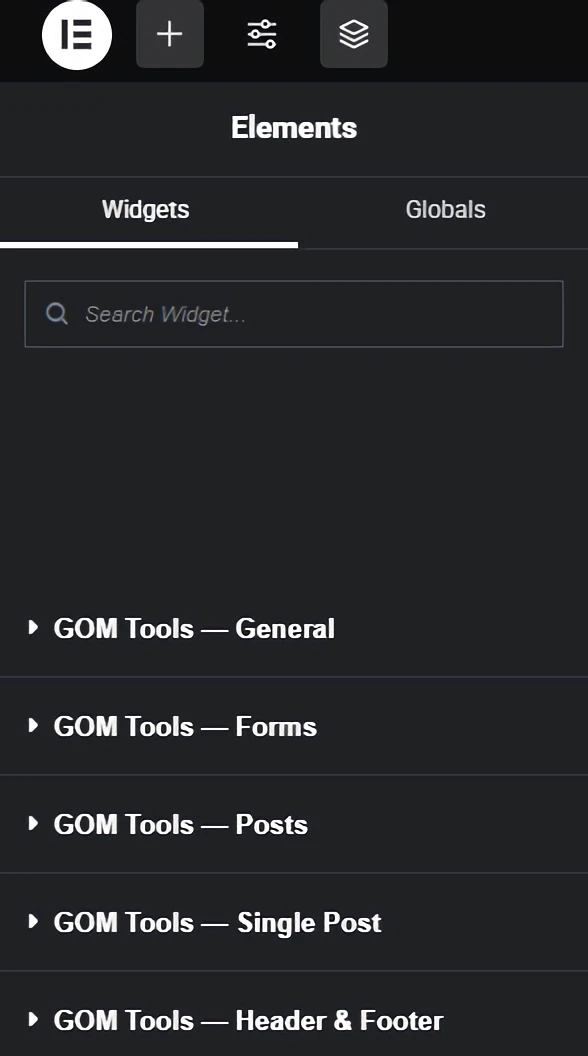
Once you are in the Elementor editor, you will see a left sidebar with a list of elements that you can add to your design.
You will find Elementor’s own elements and GOM Tools elements, which are divided into various categories depending on the section you want to create on your website.
In this case, we will explain the widgets for creating your header. First, go to the category named “GOM Tools – Header & Footer”. In that category, you will see two widgets:

This widget allows you to create and configure the header of your website. It enables you to add and edit the logo design, menu for desktop and mobile, search bar, and a button.

Once you have added the header to your design, you can customize it according to your needs and preferences.
You can add a logo, menus, submenus, a search bar, buttons, and change colors, fonts, styles, links, and more.
We offer various advanced customization options for the header so that you have complete control over the appearance and behavior of your header.
All Elementor content is divided into “Content” and “Style”. Below, we explain each of them and their respective sections for editing the header:
Once you have created your custom design with “GOM Tools – Header & Footer”, make sure to save the changes. You can do this by clicking the “Save” button at the bottom of the editor.
First, go to the left sidebar in the WordPress dashboard and look for “GOM Tool Elementor Addons”. This will display several options, which are:
When you hover over “GOM Tool Elementor Addons”, it will show four options to choose from:
You must click on “Theme Footers”, and it will take you to the module where the list of created footers is displayed.
At the top of this list, you will find several actions you can perform:
Additionally, you will see the “New Theme Footer” button, which will take you to the module where you can create new footers.
Once inside the “Theme Footers” module, go to the top section, where you will find the “New Theme Footer” button. Clicking it will redirect you to the “New Theme Footer” module.
The first thing you will see in this module is the field where you enter the footer title.
To the right, you will find the “Post Attributes” field, which contains several options:
Expand the available options in the field and select “GOM Tool Elementor Footer”. This ensures that the created page is displayed correctly on your website.
After selecting “GOM Tool Elementor Footer”, enter the title and press the “Publish” button. Once published, click the “Edit with Elementor” button.
This will take you to the Elementor editor, where you can customize your footer in the style you prefer.
Once you are in the Elementor editor, you will see a left sidebar with a list of elements that you can add to your design.
You will find Elementor’s own elements and GOM Tools elements, which are divided into various categories depending on the section you want to create on your website.
In this case, we will explain the widgets for creating your footer. First, go to the category named “GOM Tools – Header & Footer”. In that category, you will see two widgets:

This widget, as its name suggests, allows you to create lists of links (such as the lists found in footers) to help users navigate your website.

Once you have added the list of links to your design, you can customize it according to your needs and preferences.
You can change colors, fonts, styles, links, and more.
We offer various advanced customization options for the link list, so you have complete control over its appearance and behavior.
All Elementor content is divided into “Content” and “Style”. Below, we explain each of them and their respective sections for editing the footer:
You can continue adding more links by clicking the “Add Item” button or duplicate an existing link by clicking the button on the right side of the section under the “Item Title”.
Once you have created your custom footer design with “GOM Tools – Header & Footer”, make sure to save the changes.
You can do this by clicking the “Save” button at the bottom of the editor.
First, go to the left sidebar in the WordPress dashboard and look for “GOM Tool Elementor Addons”. This will display several options, which are:
When you hover over “GOM Tool Elementor Addons”, it will show four options to choose from:
You must click on “Theme Templates”, and it will take you to the module where the list of created templates is displayed.
At the top of this list, you will find several actions you can perform:
Additionally, you will see the “New Theme Template” button, which will take you to the module where you can create new templates.
Once inside the “Theme Templates” module, go to the top section, where you will find the “New Theme Template” button. Clicking it will redirect you to the “New Theme Template” module.
This time, you must first select the type of template you want to create.
Go to the “Settings” field, which is located on the right side of the module, and expand the options to choose the template type you want to create. The available options are:
Once you have selected the template type you want to create, go to the “Post Attributes” field, which is located in the same column as the “Settings” field.
This field contains several options:
Expand the available options in the field and select “GOM Tool Elementor Full Width”.
This ensures that the created page is displayed correctly on your website.
After selecting “GOM Tool Elementor Full Width”, enter the title and press the “Publish” button.
Once published, click the “Edit with Elementor” button.
This will take you to the Elementor editor, where you can customize your template in the style you prefer.
Once you are in the Elementor editor, you will see a left sidebar with a list of elements that you can add to your design.
You will find Elementor’s own elements and GOM Tools elements, which are divided into various categories depending on the section you want to create on your website.
In this section of the documentation, we will discuss the widgets included in GOM Tool Elementor Addons, which are:

GOM Tools – Single Post:

GOM Tools – Post:

GOM Tools – Forms:

Below, you will find them in their respective modules.
Single Post Image: This widget allows you to add the featured image of the post to the Single Post template.

Once you have added the widget to your design, you can customize it according to your needs and preferences.
You can change colors, fonts, styles, links, and more.
We offer various advanced customization options for your site, allowing you full control over the appearance and behavior of the element.
All Elementor content is divided into “Content” and “Style”. Below, we explain each of them and their respective sections for editing the header:
Once you have created your custom design with “GOM Tools – Single Post”, make sure to save the changes.
You can do this by clicking the “Save” button at the bottom of the editor.
Single Post Title: This widget allows you to add the post title to the template.

Once you have added the widget to your design, you can customize it according to your needs and preferences.
You can change colors, fonts, styles, links, and more.
We offer various advanced customization options for your site, allowing you full control over the appearance and behavior of the element.
All Elementor content is divided into “Content” and “Style”. Below, we explain each of them and their respective sections for editing the header:
Once you have created your custom design with “GOM Tools – Single Post”, make sure to save the changes.
You can do this by clicking the “Save” button at the bottom of the editor.
Single Post Content: This widget allows you to add the post content to the template.

Once you have added the widget to your design, you can customize it according to your needs and preferences.
You can change colors, fonts, styles, links, and more.
We offer various advanced customization options for your site, allowing you full control over the appearance and behavior of the element.
All Elementor content is divided into “Content” and “Style”. Below, we explain each of them and their respective sections for editing the header:
H5
H6
Once you have created your custom design with “GOM Tools – Single Post”, make sure to save the changes.
You can do this by clicking the “Save” button at the bottom of the editor.
Single post categories: This widget allows you to add the categories of single posts in the template.

Once you have added the widget to your design, you can customize it according to your needs and preferences. You can change colors, fonts, styles, links, and more. We offer several advanced customization options for your site, allowing you full control over the appearance and behavior of the element.
All Elementor content is divided into “Content” and “Style”, and we will explain each of them and their respective sections for editing the header.
Once you have created your custom design with “GOM Tools – Single Post”, make sure to save the changes. You can do this by clicking the “Save” button at the bottom of the editor.
Single post: Related posts – This widget allows you to add related posts to the template.

Once you have added the widget to your design, you can customize it according to your needs and preferences. You can change colors, fonts, styles, links, and more. We offer several advanced customization options for your site, allowing you full control over the appearance and behavior of the element.
All Elementor content is divided into “Content” and “Style”, and we will explain each of them and their respective sections for editing the header.
Once you have created your customized design with “GOM Tools – Single post”, make sure to save the changes. You can do this by clicking on the “Save” button at the bottom of the editor.
Single post: Author: This widget allows you to add the post author in the template.

Once you have added the widget to your design, you can customize it according to your needs and preferences. You can change colors, fonts, styles, links, and more. We offer several advanced customization options that you may need for your site, allowing you to have full control over the appearance and behavior of the element.
All Elementor contents are divided into “Content” and “Style”. We will explain each of them and their respective section for editing the header.
Once you have created your customized design with “GOM Tools – Single post”, make sure to save the changes. You can do this by clicking on the “Save” button at the bottom of the editor.
Single post: Published date: This widget allows you to add the post’s publication date in the template.

Once you have added the widget to your design, you can customize it according to your needs and preferences. You can change colors, fonts, styles, links, and more. We offer several advanced customization options that you may need for your site, allowing you to have full control over the appearance and behavior of the element.
All Elementor contents are divided into “Content” and “Style”. We will explain each of them and their respective sections for editing the header.
Once you have created your customized design with “GOM Tools – Single post”, make sure to save the changes. You can do this by clicking on the “Save” button at the bottom of the editor.
Posts: This widget allows you to add posts in the template.

Once you have added the widget to your design, you can customize it according to your needs and preferences. You can change the colors, the fonts, the styles, the links, and more. We offer several advanced customization options that you may want for your site, which allows you to have total control over the appearance and behavior of the element.
All the contents of Elementor are divided into “Content” and “Style”, we will explain each one of them and their respective section to edit the heading.
Once you have created your custom design with “GOM Tools – Posts”, make sure to save the changes. You can do this by clicking the “Save” button at the bottom of the editor.
Posts categories: This widget allows you to add post categories in the template.

Once you have added the widget to your design, you can customize it according to your needs and preferences. You can change colors, fonts, styles, links, and more. We offer several advanced customization options that you may need for your site, allowing you to have full control over the appearance and behavior of the element.
All Elementor contents are divided into “Content” and “Style”. We will explain each of them and their respective sections for editing the header.
Once you have created your customized design with “GOM Tools – Posts”, make sure to save the changes. You can do this by clicking on the “Save” button at the bottom of the editor.
Contact Form 7: This widget allows you to add forms in the template.

Once you have added the widget to your design, you can customize it according to your needs and preferences. You can change colors, fonts, styles, links, and more. We offer several advanced customization options that you may need for your site, allowing you to have full control over the appearance and behavior of the element.
All Elementor contents are divided into “Content” and “Style”. We will explain each of them and their respective sections for editing the header.
Once you have created your customized design with “GOM Tools – Contact Form 7”, make sure to save the changes. You can do this by clicking on the “Save” button at the bottom of the editor.
Banners carousel: This widget allows you to add an image carousel in the template.

Once you have added the widget to your design, you can customize it according to your needs and preferences. You can change the colors, fonts, styles, links, and more. We offer several advanced customization options that you may want for your site, allowing you to have full control over the appearance and behavior of the element.
All Elementor content is divided into “Content” and “Style”, we will explain each of them and their respective section to edit it.
You can continue adding more fields by clicking the “Add item” button or copy the already created banner by clicking the button that appears on the right side of the section with the “Field title”.
Once you have created your custom design with “GOM Tools – Banners carousel”, make sure to save the changes. You can do this by clicking on the “Save” button at the bottom of the editor.
Card carousels: This widget will display several cards or elements horizontally, allowing you to scroll or navigate through them.

Once you have added the widget to your design, you can customize it according to your needs and preferences. You can change colors, fonts, styles, links, and more. We offer several advanced customization options for your site, giving you full control over the appearance and behavior of the element.
All Elementor contents are divided into “Content” and “Style”. We will explain each of them and their respective section for editing.
You can continue adding more fields by clicking the “Add item” button or copy an already created banner by clicking the button that appears on the right side of the section with the “Field Title”.
Once you have created your custom design with “GOM Tools – Card carousels”, make sure to save the changes. You can do this by clicking the “Save” button at the bottom of the editor.