GOM Tools - Versión WordPress
En esta página encontrarás toda la documentación necesaria para configurar el plugin de GOM Tools.
GOM Tools es un plugin para WordPress desarrollado por GOM Network que permite añadir nuevas funcionalidades a tu sitio web.
Entre las herramientas que incluye GOM Tools se encuentran:
Para utilizar GOM Tools es necesario que tu sitio web y alojamiento cumplan con los siguientes requisitos:
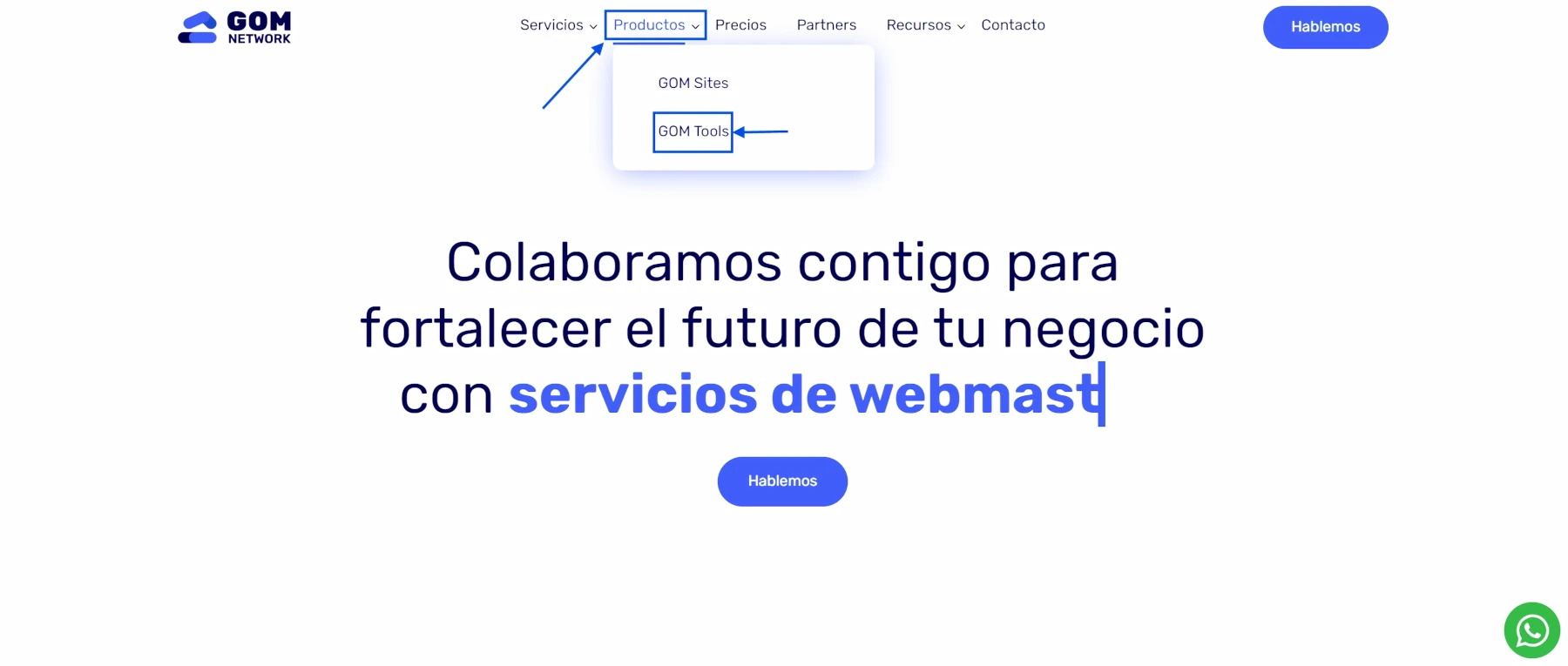
Primero tienes que ir a la pagina oficial de GOM Network, cuando estés en el homo deveras ir a la sección de “Productos” luego “GOM Tools” este te llevara a la pagina donde podrás descargar el zip de plugins.

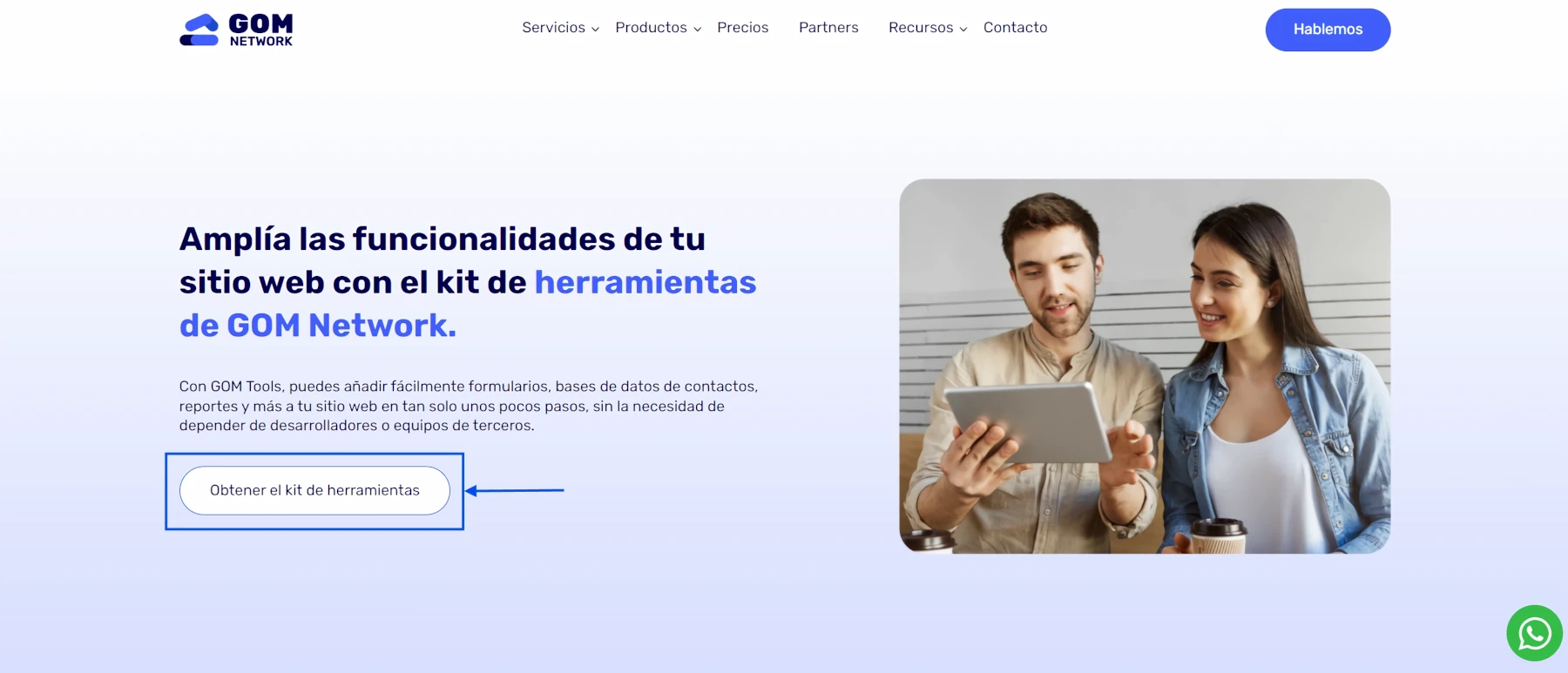
Al estar en la pagina de “GOM Tools” deveras presionar el botón “Obtener el kit de herramientas” y de esa forma comenzara a descargarse el zip del plugins a tu ordenador.

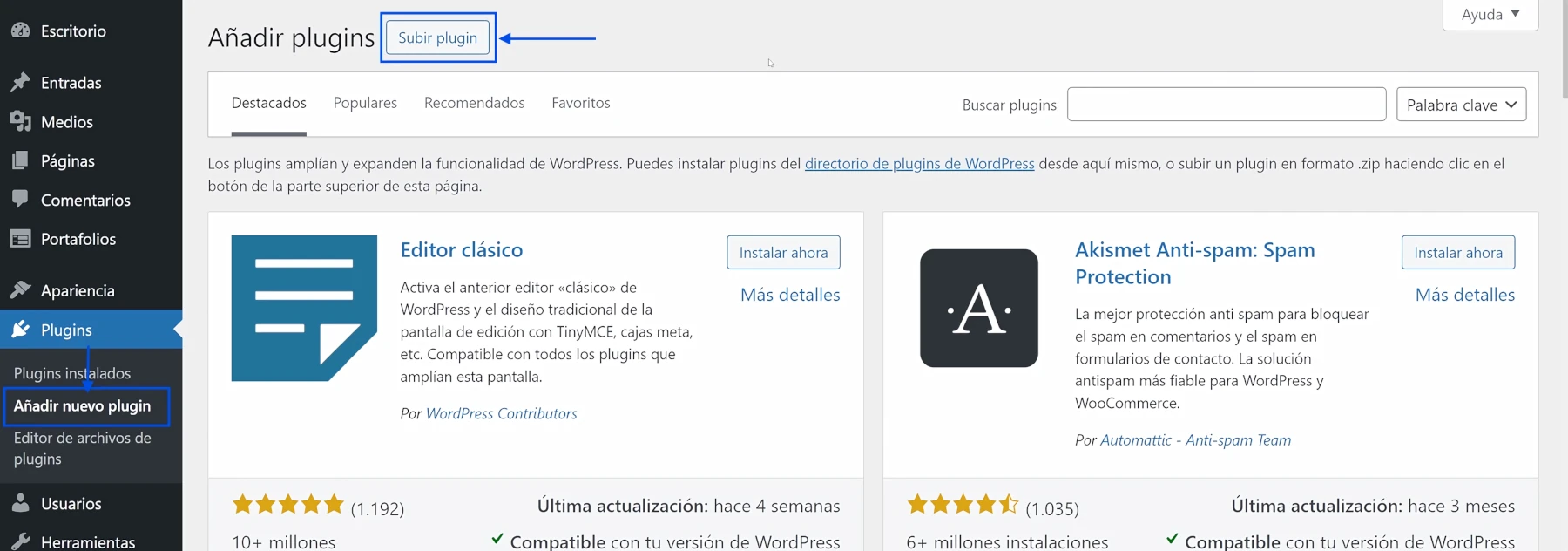
Luego de descargar el zip de la pagina oficial de GOM Network, dirigirte a la opción de “Plugins” y presionar sobre la opción de “Añadir nuevo plugins” se mostrara una nueva pagina donde tendrás que presionar el botón “Subir plugins“.

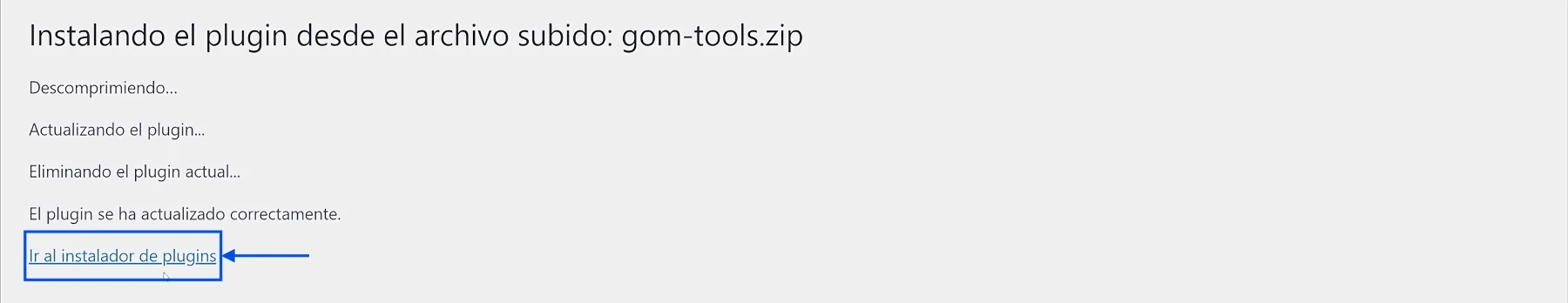
Selecciona el archivo zip descargado para subirlo desde tu ordenador presionando el botón “Seleccionar archivo“, luego de seleccionar el archivo tu no debe cerrar la pagina hasta que se cargue el zip y muestre el mensaje de que el plugin se instalo correctamente y por ultimo para volver a la sección de los plugins deberá presionar en el enlace “Ir al instalador de plugins“.

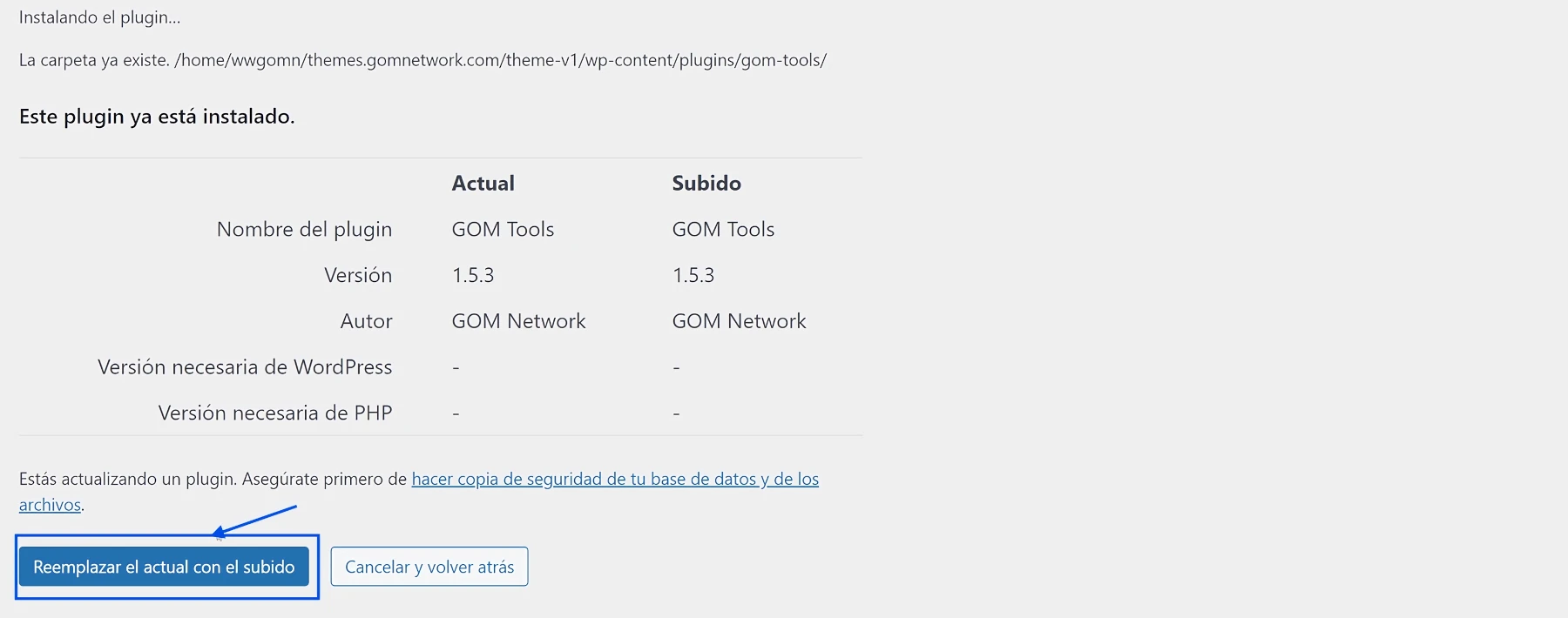
En caso de que ya tengas el plugins instalado solo deberá hacer el mismo procedimiento y al subir el zip te aparecerá un mensaje informativo indicando que el plugins ya esta instalado y tendrá que presionar en el botón “Remplazar el actual con el subido“, te mostrara el mensaje indicando que el plugins ya fue actualizado.

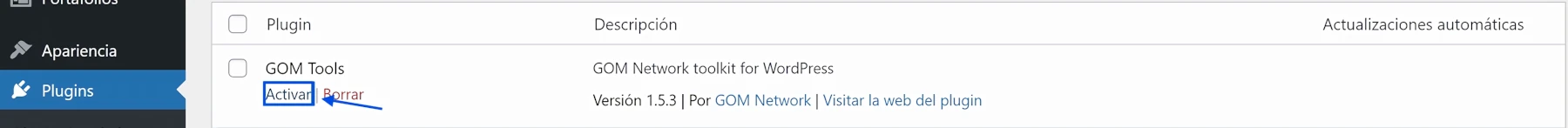
Al terminar el proceso de instalación debes dirigirte ha la sección de plugins instalados para proceder a activar el plugins GOM Tools

Luego en la barra izquierda de wordpress aparecerá la opción de GOM Tools la cual te enviara al dashboard del mismo.

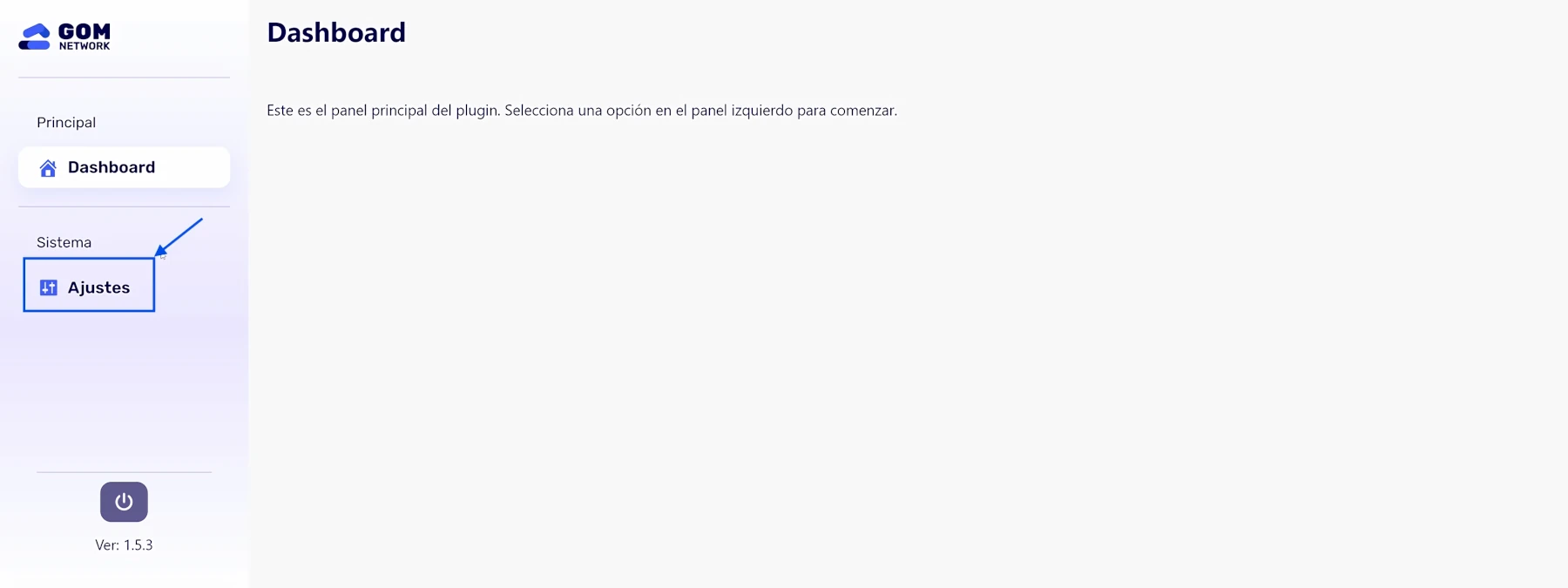
Luego de entrar al dashboard tendrás que ingresar ha ajuste y colocar tu licencia y poder usar todas las herramientas que GOM Tools tiene para ti. Nota: Si aun no tienes una licencias contáctate con nosotros en GOM Network

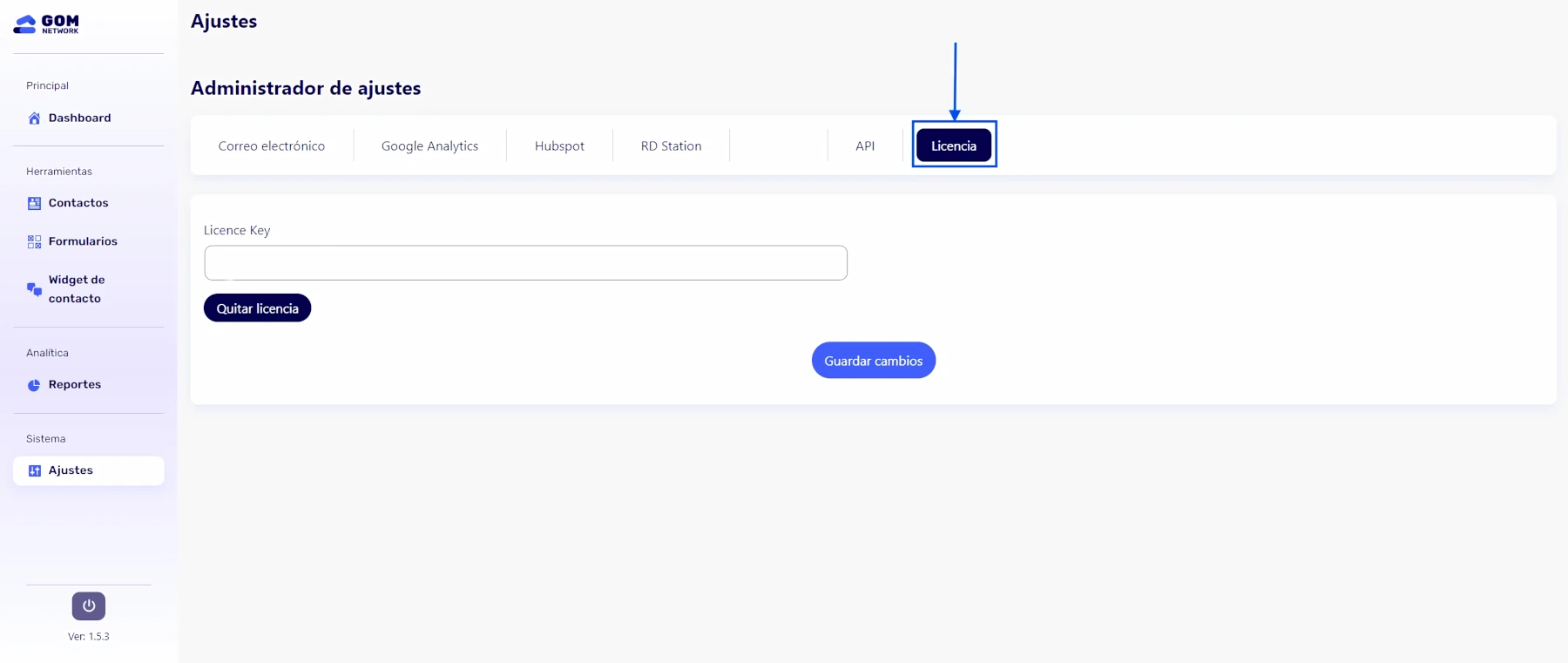
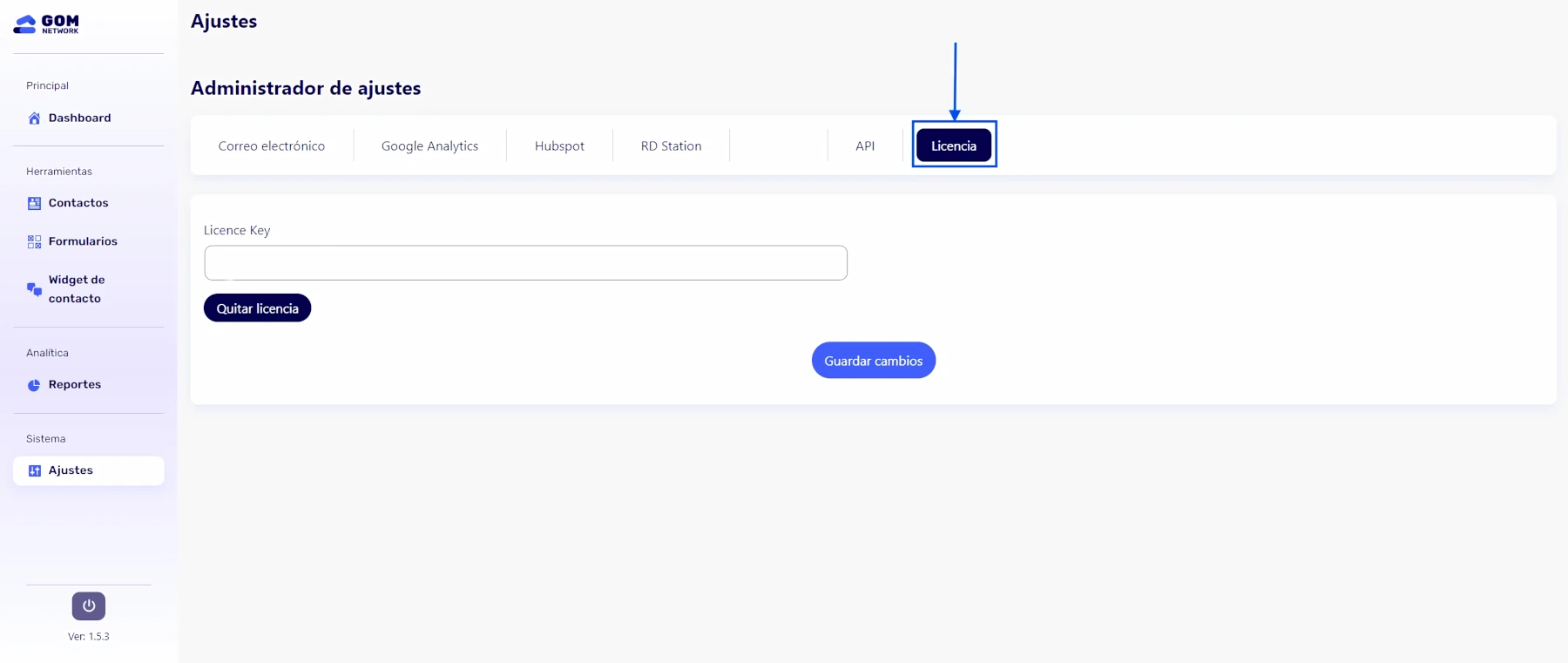
Al entrar en ajuste Accede a la opción “Licencia” al seleccionar esa opción aparecerá un campo de texto llamado “Licencia Key” donde deveras colocar la licencia, al colocar la licencia deveras presionar el botón “Registrar licencia” y por ultimo deberá refrescar la pagina de esta forma ya tendrás el plugin completa para su uso.

Lo primero que veras en un mensaje indicándote todas las opciones para podes usar el plugin que se encuentran en el lado izquierdo de la pantalla y por ultimo esta el botón para salir de la aplicación el cual muestra abajo del mismo la versión actual de plugins.
Las opciones que GOM Tools te ofrecen son:

Este plugin tiene soporte para lenguaje en ingles y español, lo cual significa que si tu sitio de WordPress esta en ingles se mostraran las opciones en ingles y si esta en español se mostraran en español.
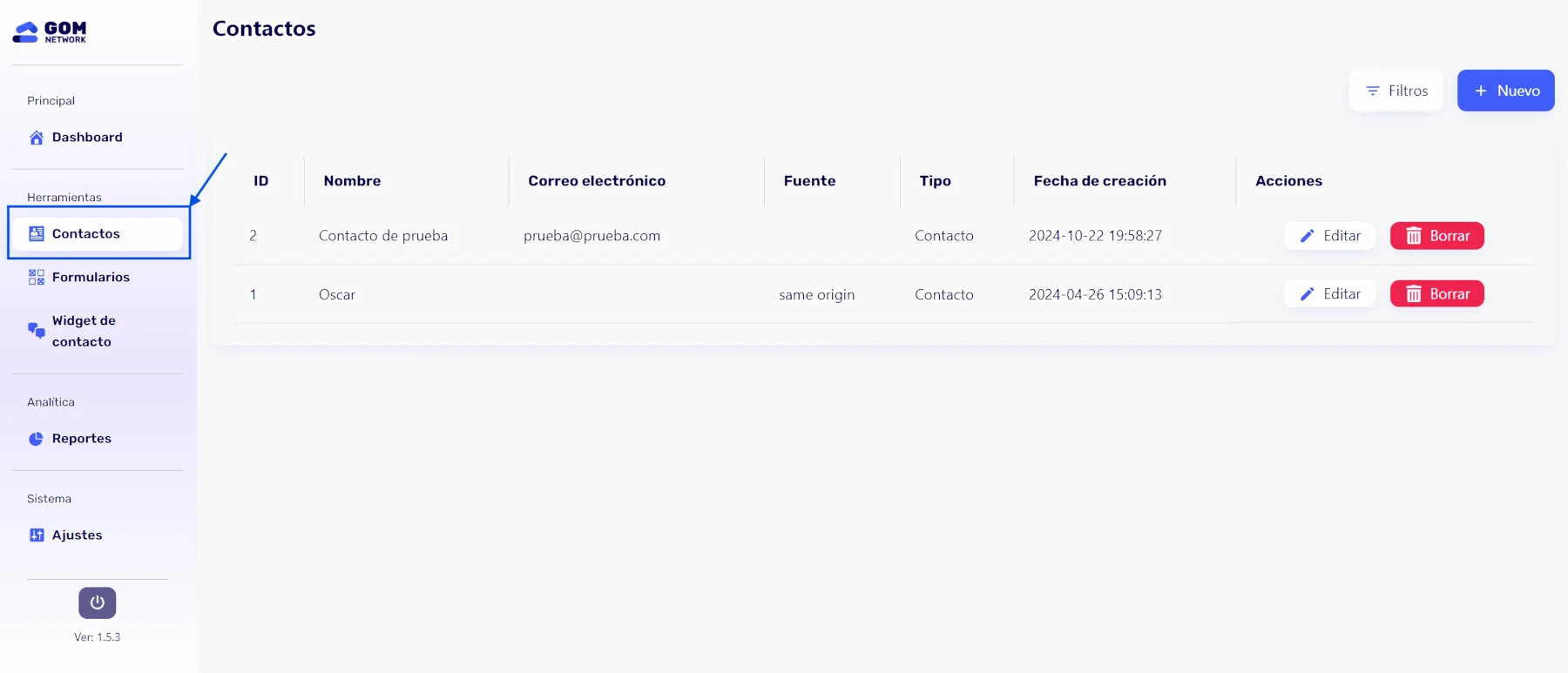
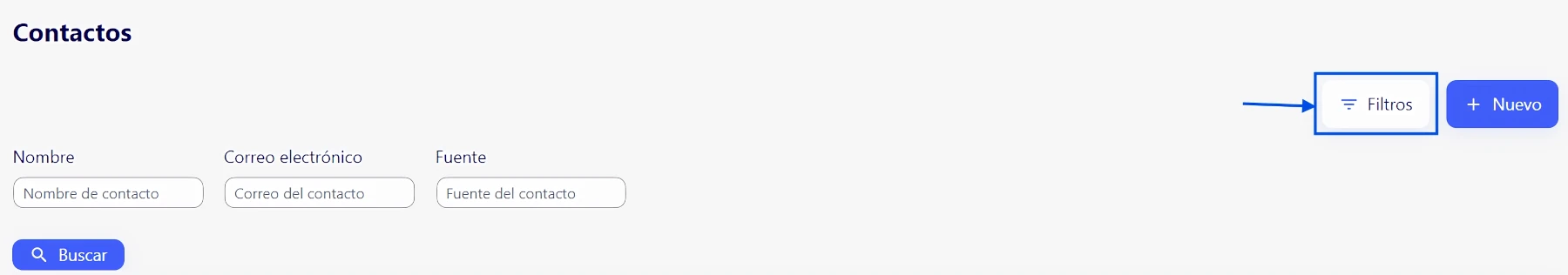
Lo primero que podrás observar es el listado de contactos los cuales se hayan registrado atreves de los formularios del plugin.
La información que mostrara el modulo es:

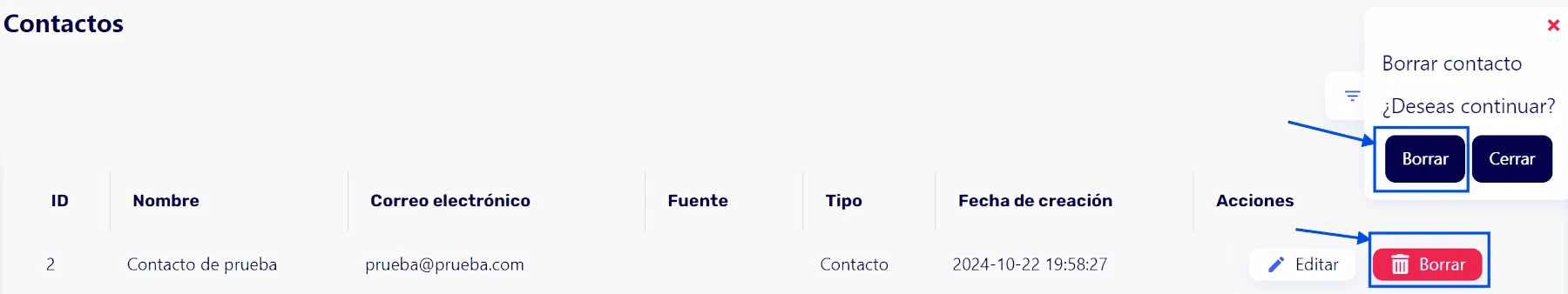
Si deseas borrar un contacto solo tendrás que presionar sobre el botón de color rojo “Borrar” al presionarlo te aparecerá un mensaje para confirmar si desea borrar el contacto con dos opciones “Borrar” o “Cerrar” al presionar borrar se eliminara correctamente el contacto.

Este modulo cuenta con el botón “Filtro” el cual mostrara tres campos de textos para buscar de forma mas especifica mediante nombre, correo electrónico y fuente.

Ahora pasaremos al botón de “Nuevo” este te dejara crear un contacto desde cero enviándote al formulario de “Nuevo contacto”.
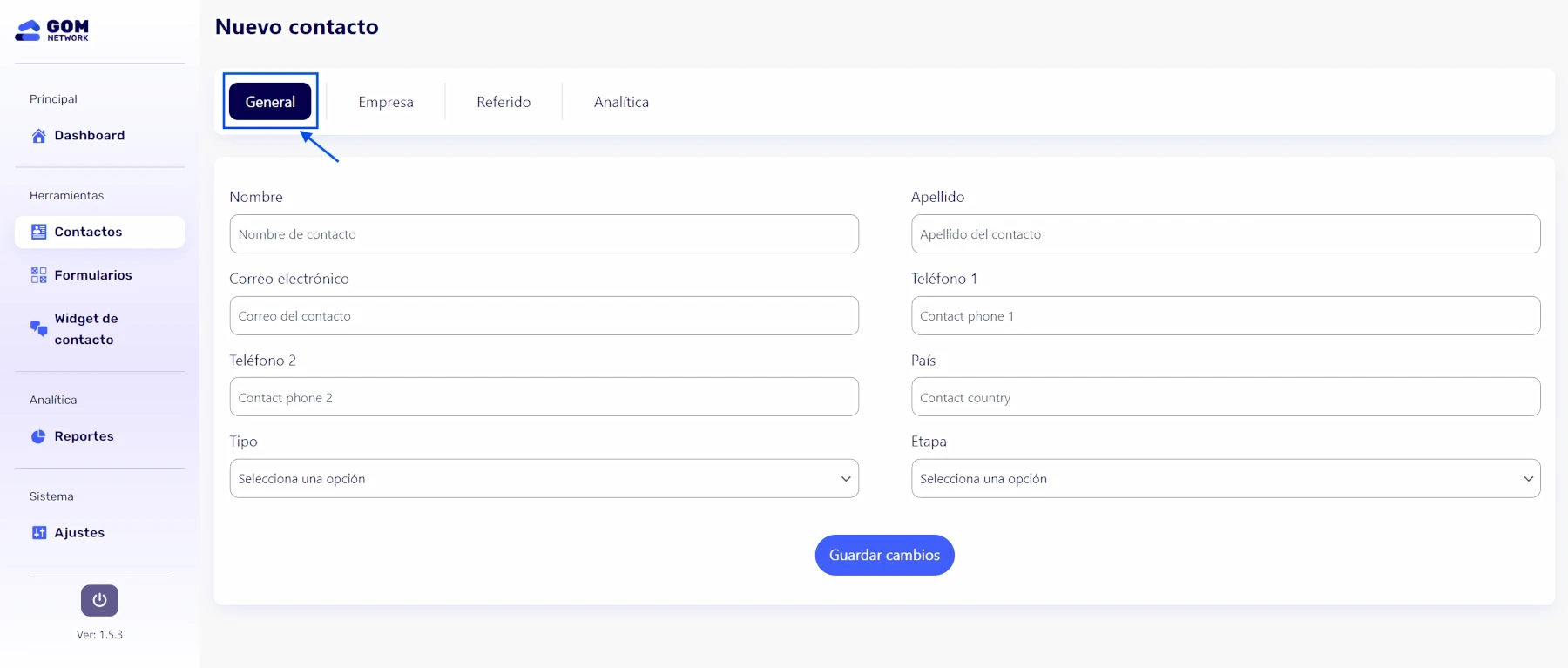
Al entrar a “Nuevo contacto” lo primero que podrás observar es un modulo con cuatro opciones (General, Empresa, Referido y Analítica) donde podrás configurar el contacto de forma completa.

En esta primer campo “General” estarán los campos estándar del contacto los cuales son la información principal del usuario:
Luego de rellenar todos los campos podrás guardar el contacto presionando el botón “Guardar Cambios” que se encuentra en la parte final de los campos, al presionarlo saldrá un mensaje indicando que el contacto se a actualizado con éxito.

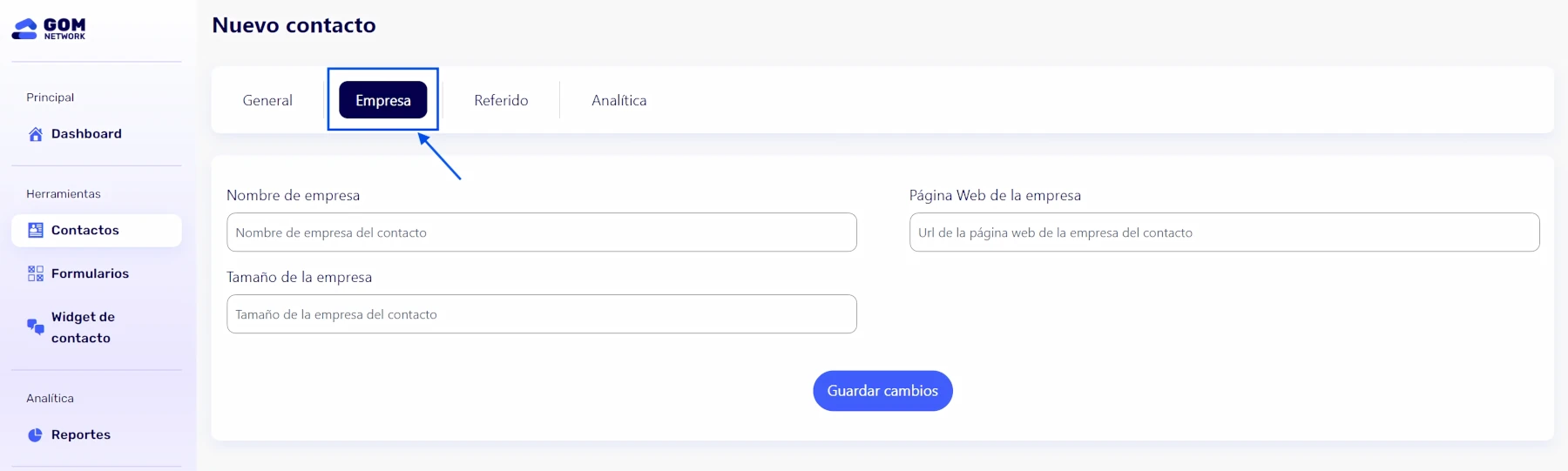
Esta sesión es para añadir mas información del contacto solo si cuenta con una empresa:
Al rellenar todos los campos deveras presionar el botón “Guardar Cambios” que se encuentra en la parte inferior de los campos y al presionarlo saldrá el mensaje indicando que se a actualizado la nueva información del contacto con éxito.

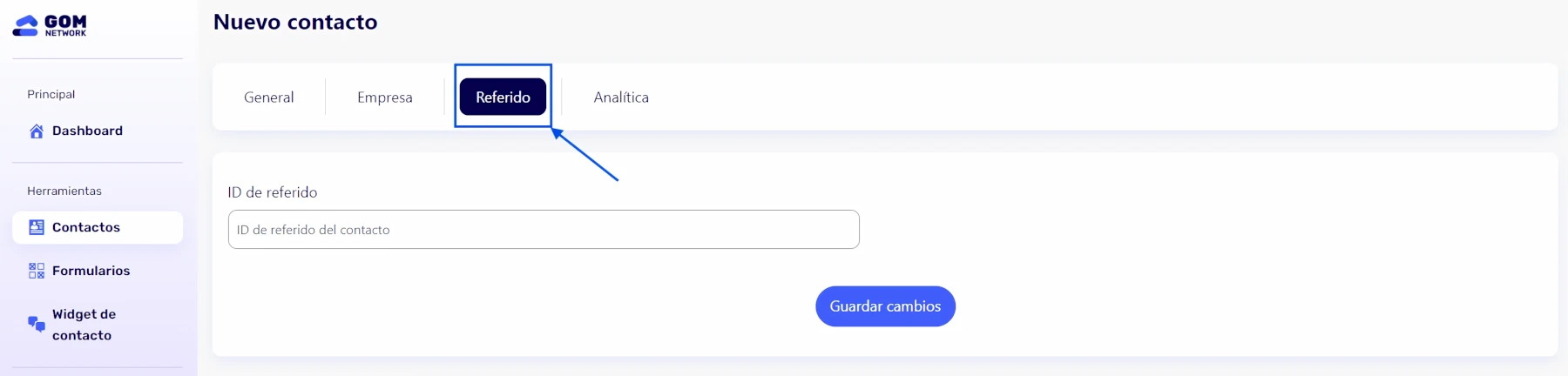
En esta sección encontraras un campo de texto “ID de referido” para colocar al contacto una ID de la persona que fue referida.
Al rellenar el campo deveras presionar el botón “Guardar Cambios” que se encuentra en la parte inferior del campo y al presionarlo saldrá el mensaje indicando que se a actualizado la nueva información del contacto con éxito.

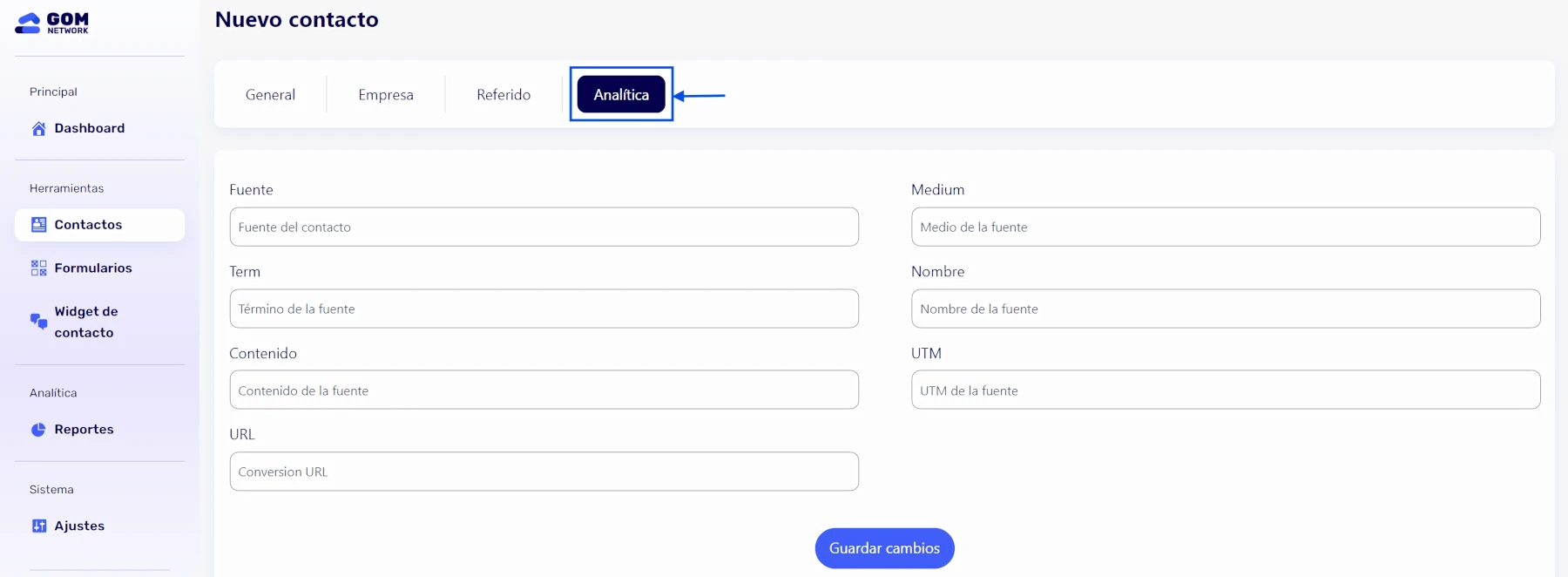
Esta sección en la mas importante ya que se añade la información rellenando varios campos que muestra de donde convirtió el contacto:
Luego de rellenar todos los campos podrás guardar el contacto presionando el botón “Guardar Cambios” que se encuentra en la parte final de los campos, al presionarlo saldrá un mensaje indicando que el contacto se a actualizado con éxito.

Al finalizar de crear el contacto debe presionar el botón “Contacto” que se encuentra al lado izquierdo para que vuelva al modulo de contactos y observar el contacto creado correctamente.
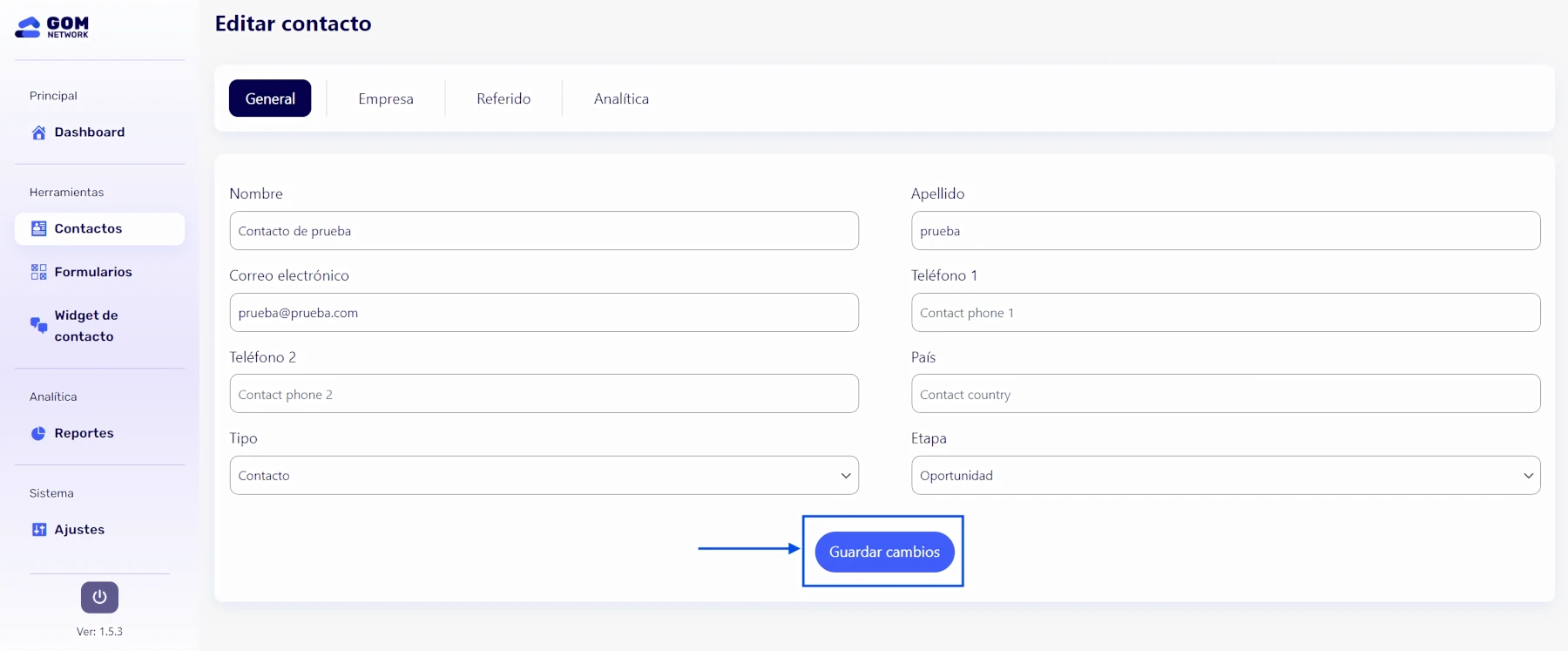
De igual forma si deseas editar un contacto en el modulo de contactos al lado derecho esta el botón “Editar” el cual te llevara a la sección “Editar contacto” donde podrás editar todos los campos anteriormente mencionados.
Luego de editar los campos podrás guardarlo presionando el botón “Guardar Cambios” que se encuentra en la parte final de los campos, al presionarlo saldrá un mensaje indicando que el contacto se a actualizado con éxito.

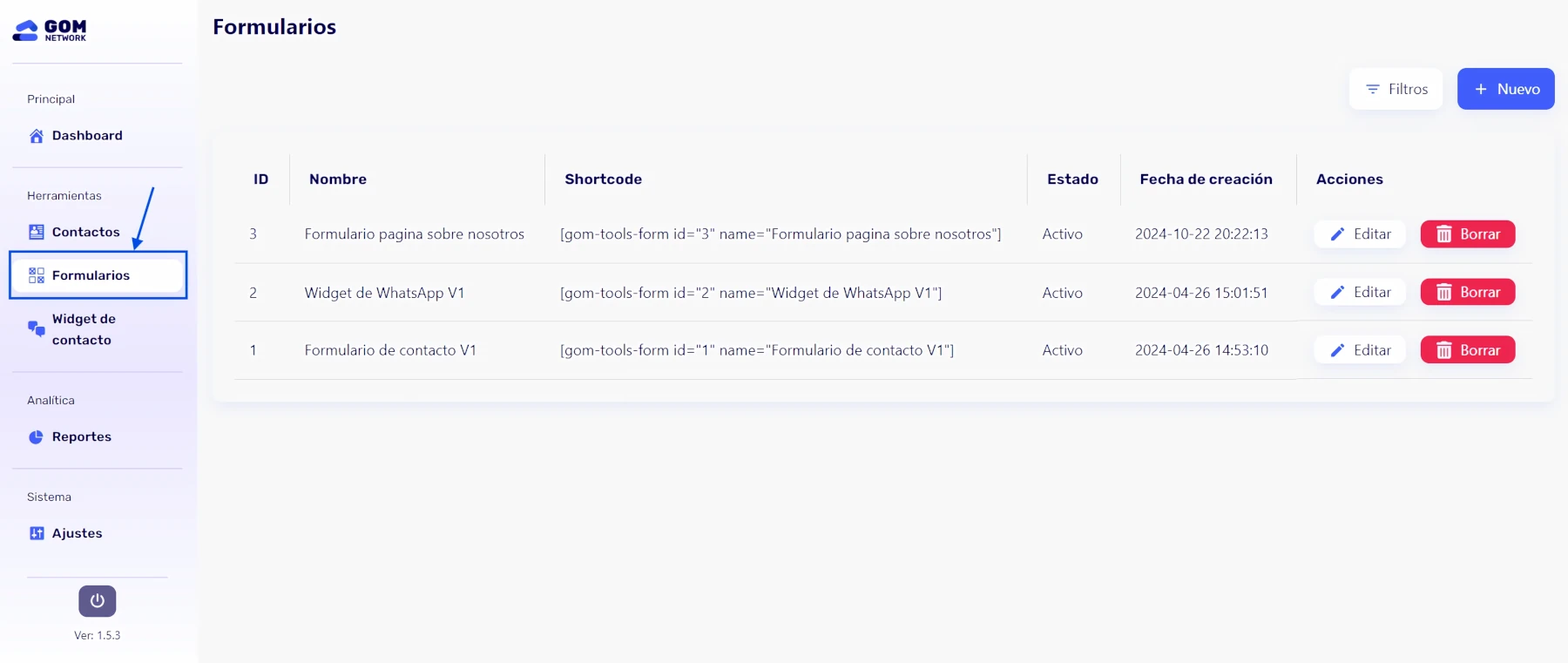
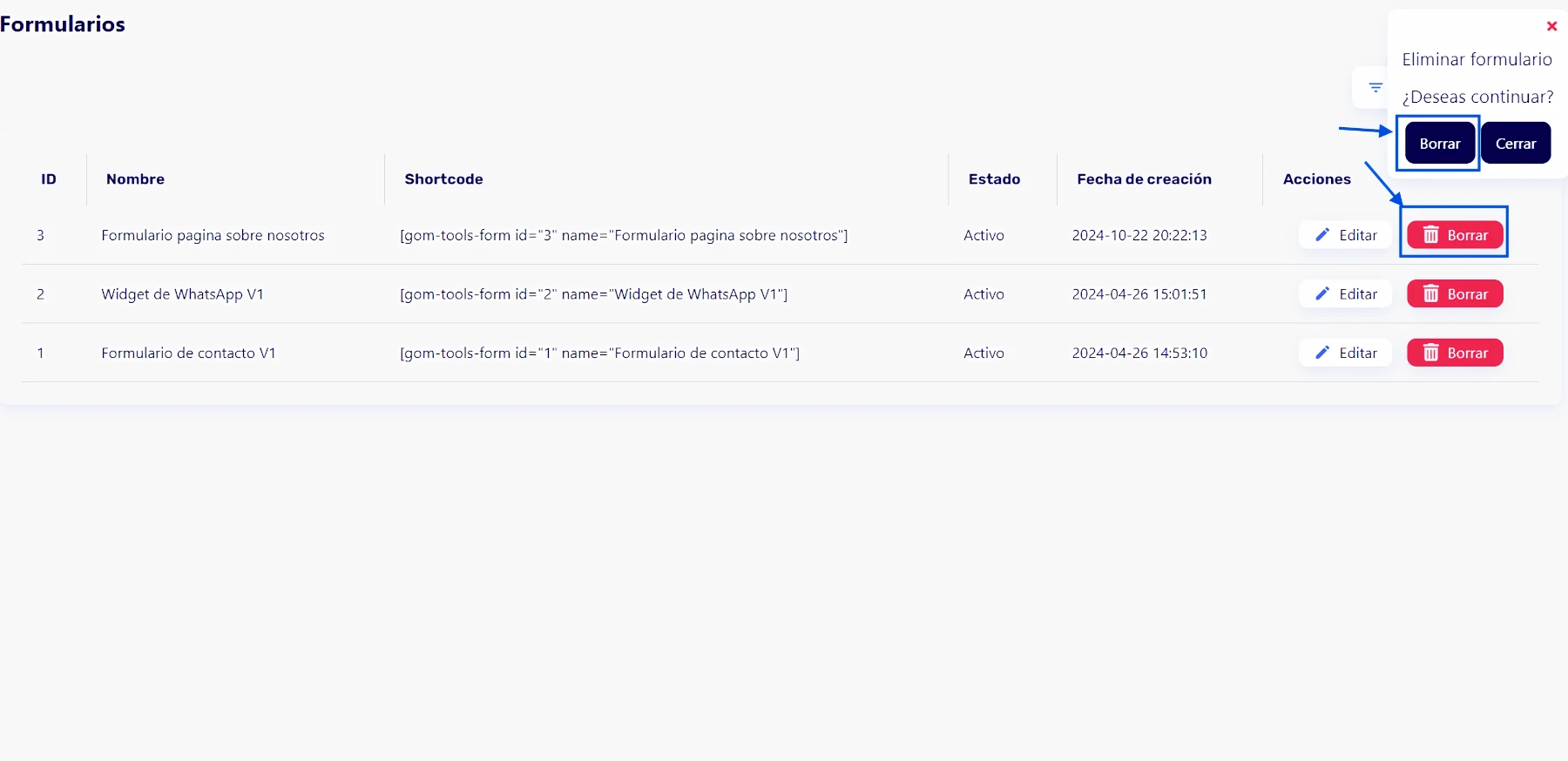
Lo primero que podrás observar es el listado de los formularios creados atreves del plugin para implementar en la web.
La información que mostrara el modulo es:

Si deseas borrar un formulario solo tendrás que presionar sobre el botón de color rojo “Borrar” al presionarlo te aparecerá un mensaje para confirmar si desea borrar el formulario con dos opciones “Borrar” o “cerrar” al presionar borrar se eliminara correctamente el formulario.

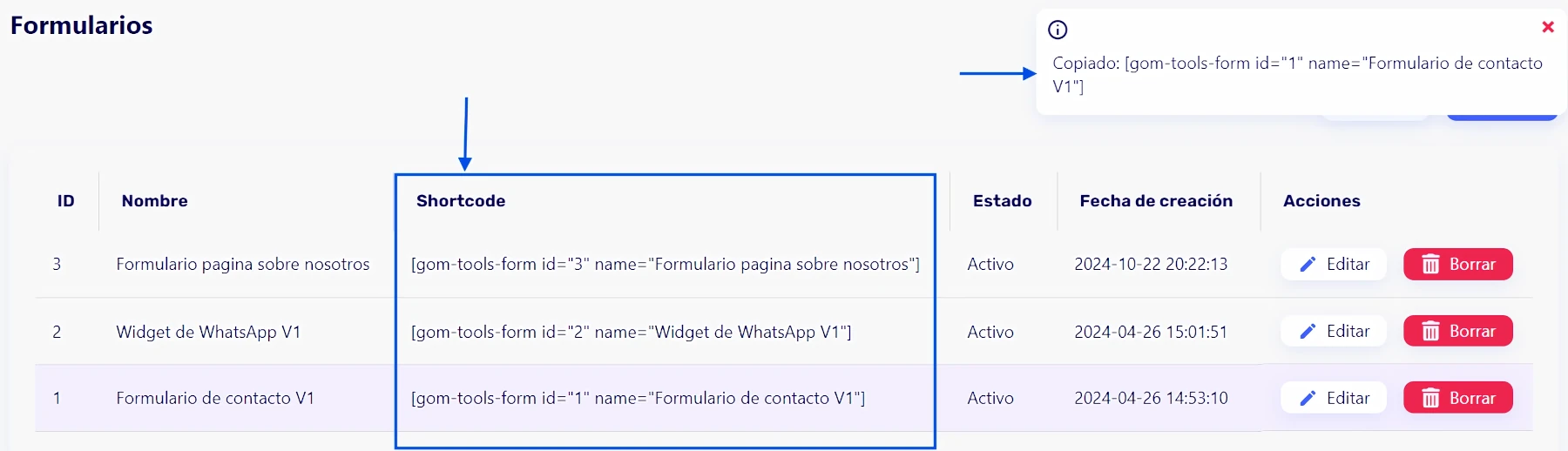
Al crear y guardar un formulario este genera un shortcode el cual podrás copiar haciendo clic sobre el, a continuación se mostrara un mensaje informando que el shortcode fue copiado correctamente y podrás pegarlo en tu pagina de WordPress.

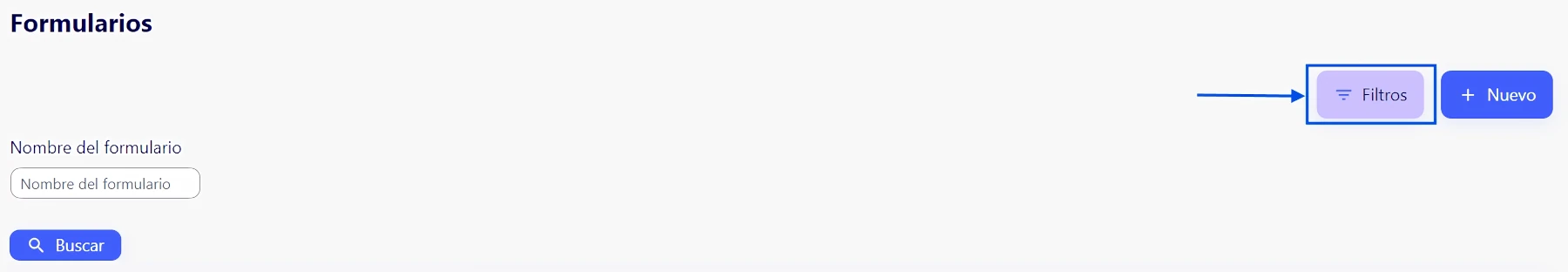
Este modulo cuenta con el botón “Filtro” el cual mostrara un campos de textos para buscar de forma mas especifica mediante el nombre del formulario.

Ahora pasaremos al botón de “Nuevo” este te dejara crear un formulario desde cero enviándote al modulo de “Nuevo formulario”.
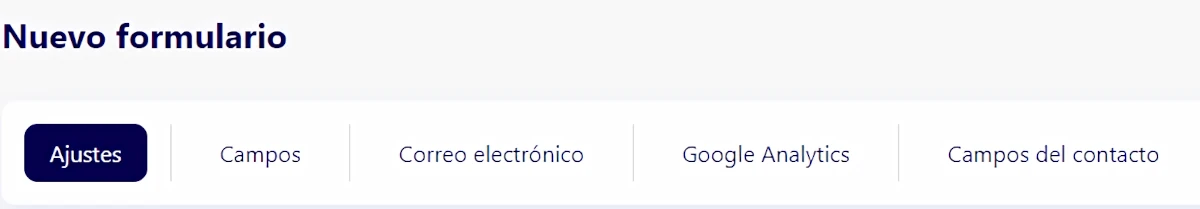
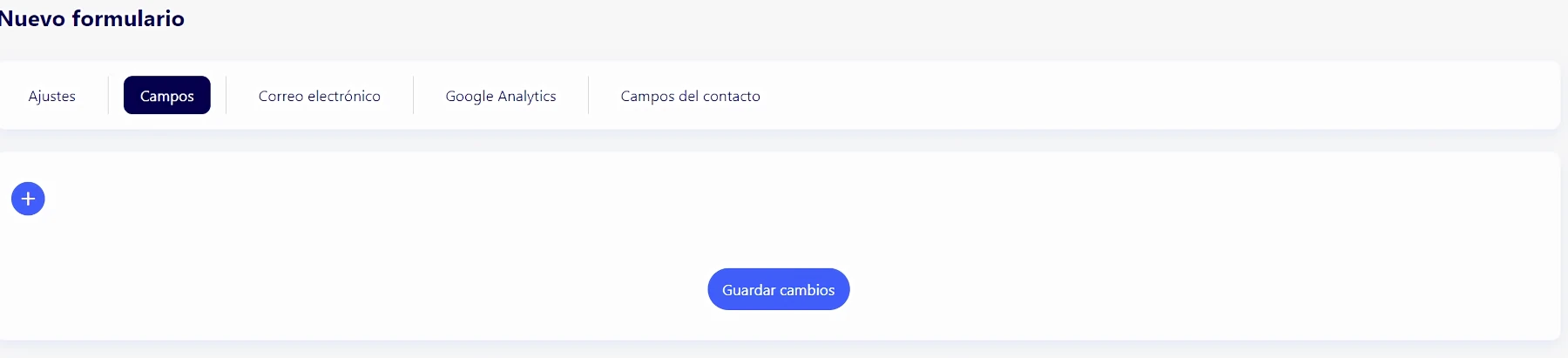
Al entrar a “Nuevo contacto” lo primero que podrás observar es un modulo con varias opciones (Ajuste, Campos, Correo electrónico y Google Analytics, Campos del contacto ) donde podrás configurar el formulario de forma completa.

Si cuentas con mas integraciones que desees usar, dirígete a la sección de “Ajuste” esta te mostraras varios módulos para integran con tu formulario (Google Analytics, Hubspot, RD station) al activar cualquiera de estas integraciones en la “Nuevo contacto” te parecerá un nuevo modulo para agregar campos adicionales al formulario.

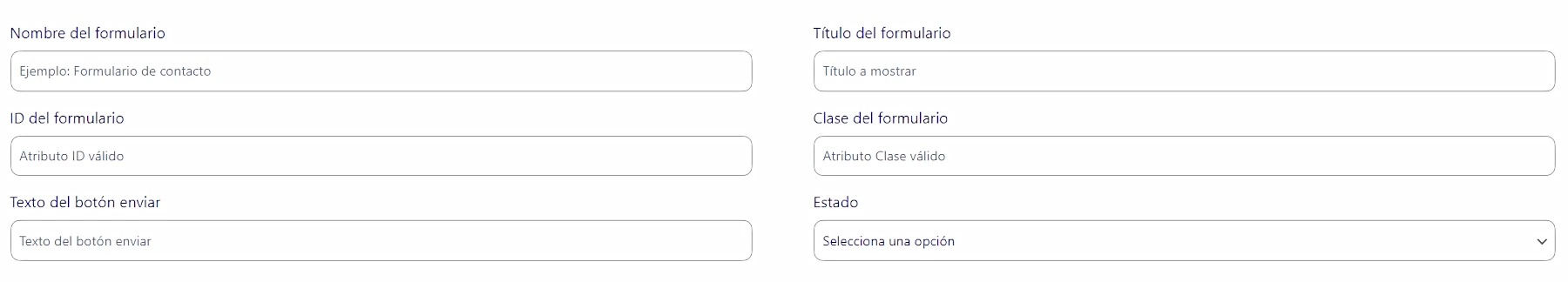
En este primer campo “Ajuste” se divide en dos secciones en el primero estarán los campos de texto para rellenar con toda la información general del formulario y el segundo la acciones del formulario:

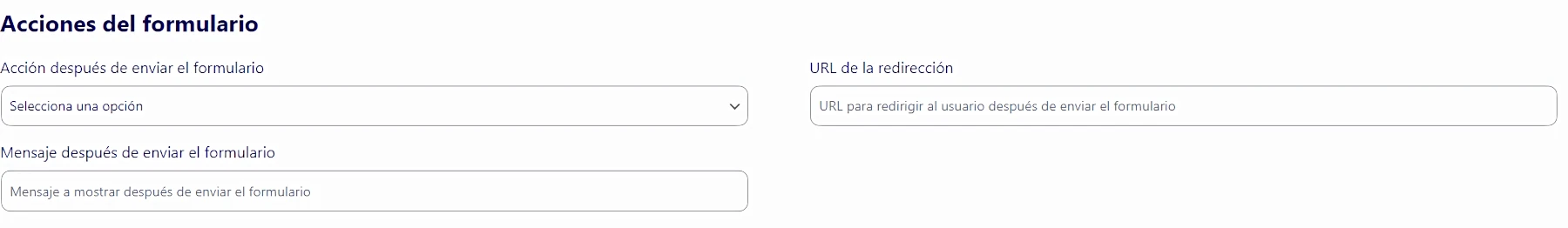
En esta sección podrás configurar las acciona que genere el formulario al momento de enviarse:
Puedes dejar una o las dos acciones antes mencionadas de tal forma que primero se mostraría el mensaje colocado y después te redireccionaría a la pagina deseada, pero esta

Luego de rellenar todos los campos podrás guardar el formulario presionando el botón “Guardar Cambios” que se encuentra en la parte final de los campos, al presionarlo saldrá un mensaje indicando que el formulario se a actualizado con éxito.
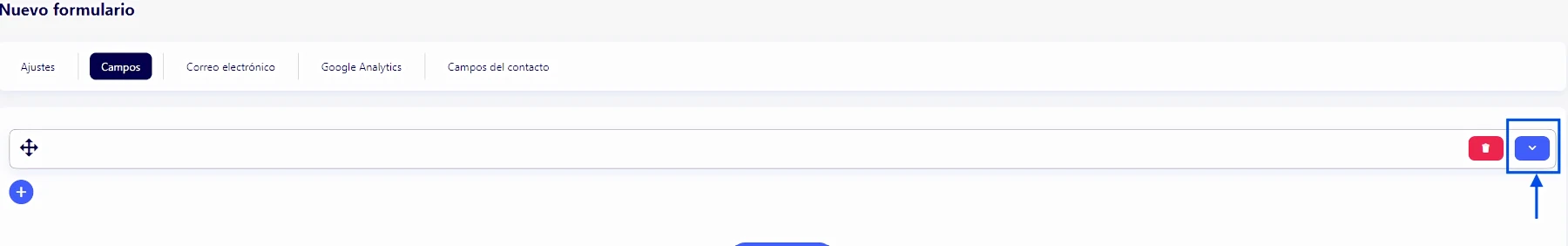
En esta sección podrás crear los campos que deseas incluir en tu formulario, por defecto esta sección te aparecerá de forma vacía solo con un botón “+”.

Al presionar el botón “+” creara un nuevo campo para el formulario, estos campos cuentan con el sistema drag and drop de esa forma podrá colocar el orden de los campos, estos campos cuentan con dos botones “Borrar” el cual borrar el campo y el botón “⌵” para desplegar las modificaciones del campo.

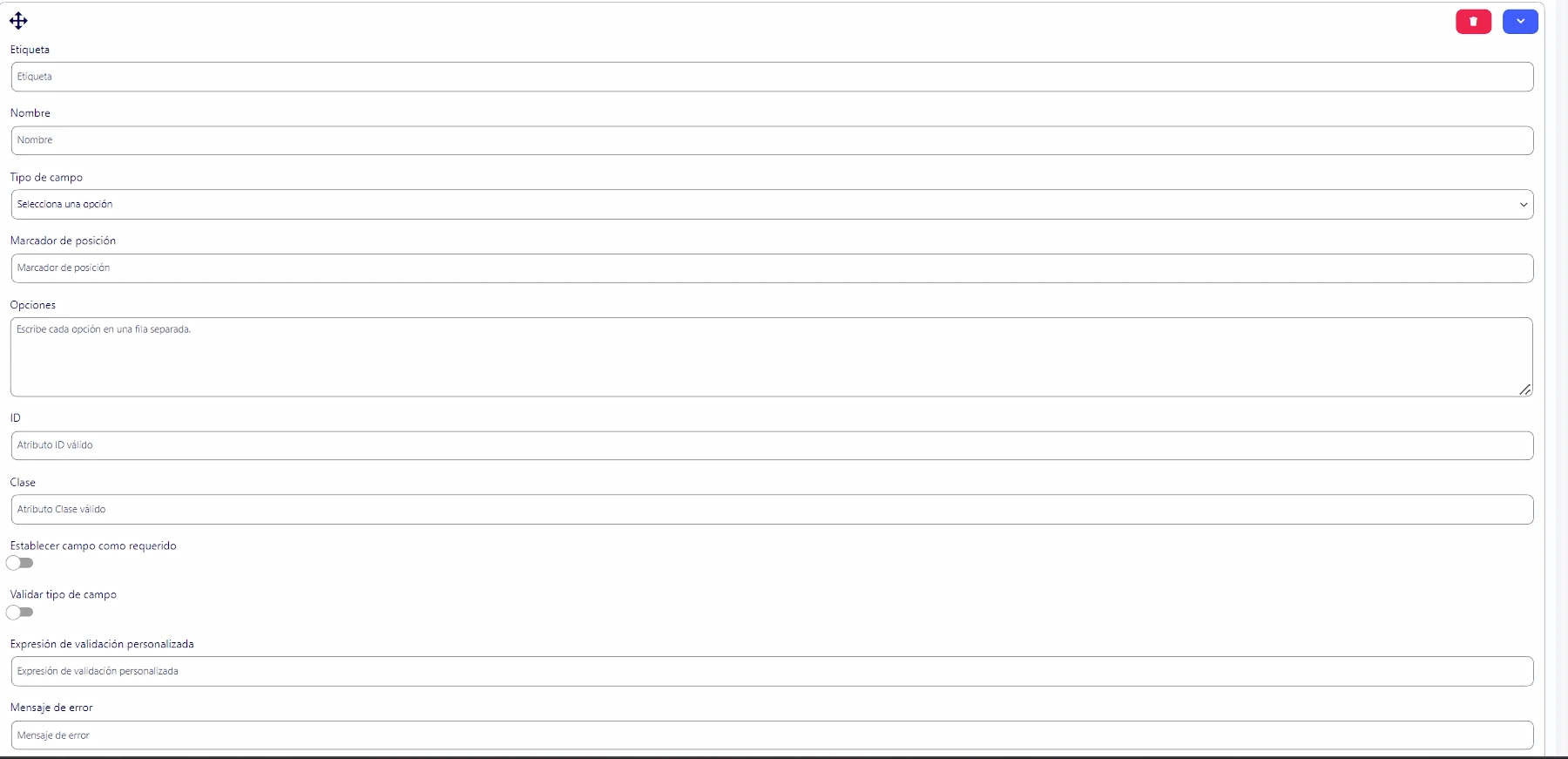
Al desplegar la configuración se mostrara una serie de campos a rellenar y para determinar el tipo de campo que será, cabe recalcar que estas configuraciones son de tipo HTML.
Las configuraciones que se mostraran para configurar el campo de formulario son:
Etiqueta: Etiqueta del formulario que le aparece al usuario.
Nombre: Nombre del campo este campo se usa para HTML, el cual se puede usar para integraciones. Nota: Escribir nombre en minúscula y si lleva separación hacerlo con guion bajo.
Tipo de campo: Seleccionar el tipo de campo de la lista desplegable las cuales son: (texto, Área de texto, Numero, Teléfono, Correo electrónico, Checkbox, Radio, Lista desplegable, Pais y teléfono).
Marcador de posición: Mensaje que aparecerá dentro del campo mientras este este vacío.
Opciones: Esta configuración te permite colocar varias opciones a elegir para el usuario cuando el campo sea Checkbox, Radio o Lista desplegable. Deberas escribir las opciones y separarlas en filas diferentes presionando el botón “Enter” de tu teclado. Nota: Un ejemplo de como se debe expresar el valor correctamente para no generar errores con las integraciones seria “Bogota::Bogotá” el valor que envía seria la palabra del lado izquierdo del igual y el label que mostrara al usuario seria el de la derecha.
ID: ID para HTML que se le otorga al campo en caso de necesitarlo para temas de desarrollo.
Clase: Clase para CCS que se le otorga al campo en caso de necesitarlo para temas de desarrollo.
Establecer como campo requerido: Si se activa esta opción el campo se tendrá que rellenar de forma obligatoria o sino lanzara un error al momento de enviar el formulario.
Validar tipo de campo: Si se activa esta opción el usuario debe ingresar los datos correctos que cumpla con los requisitos del campo. Ejemplo: si el campo es numero solo debe haber numero , si el campo es país y teléfono se debe colocar el código del país mas el número de teléfono.

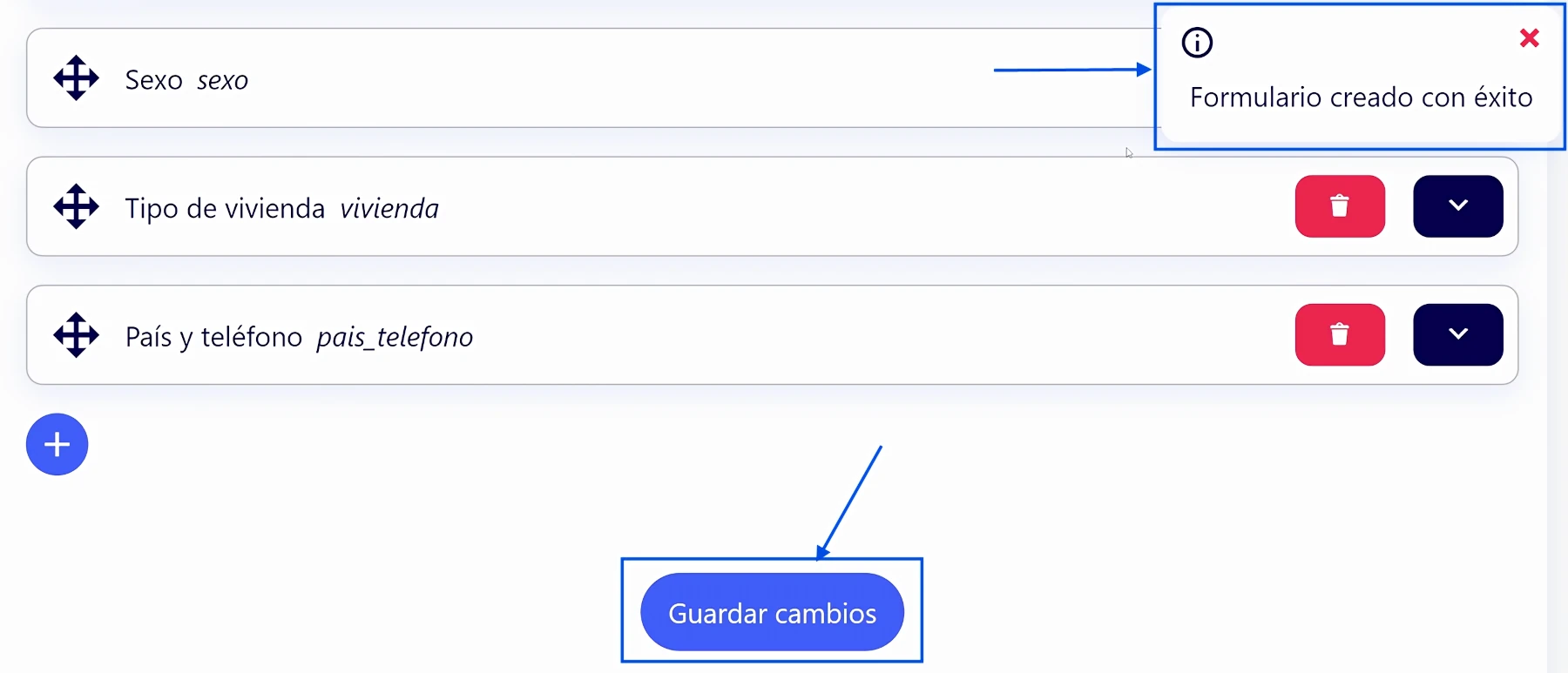
Al crear y configurar todos los campos del formulario deveras presionar el botón “Guardar Cambios” que se encuentra en la parte inferior de los campos y al presionarlo saldrá el mensaje indicando que el formulario se a creado con éxito.

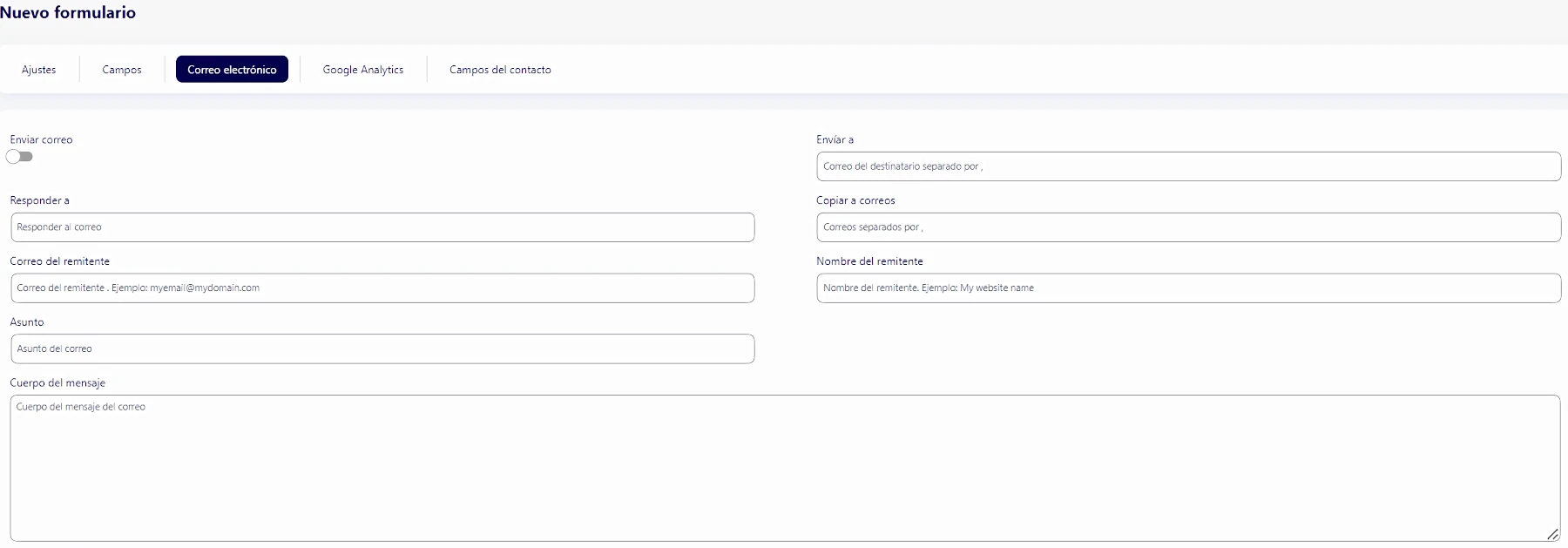
En esta sección podrás configurar si deseas enviar un correo al momento de que se envié el formulario.
El primer campo que se muestra es el botón “Enviar correo” al presionarlo habilitas o deshabilitas la opción de enviar un correo al usuario, también contaras con varios campos para poder configurar el envió del correo de la forma que necesites.
Los campos que se muestran en este modulo para configurar el envió de los correos son:

Al configurar todos los campos para enviar el correo deveras presionar el botón “Guardar Cambios” que se encuentra en la parte inferior de los campos y al presionarlo saldrá el mensaje indicando que el formulario se a actualizado con éxito.
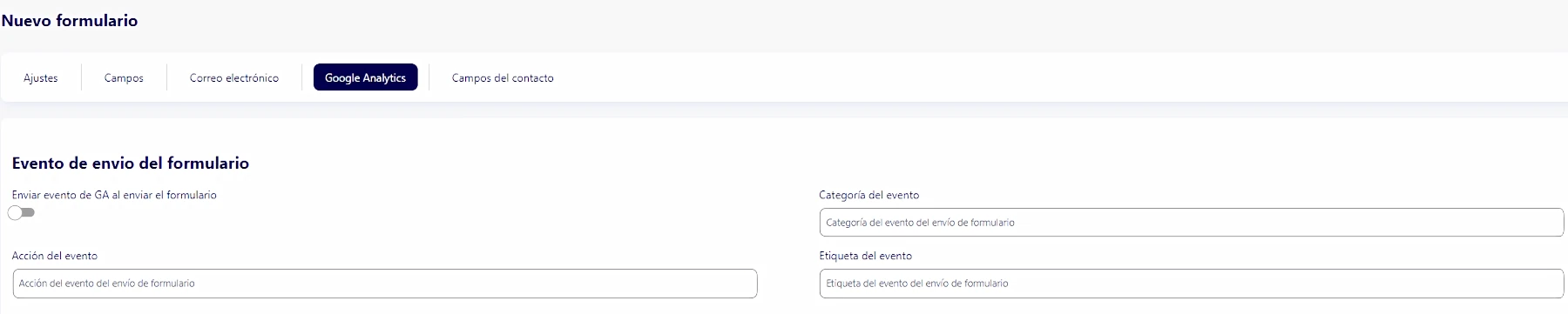
Para que esta opción funcione tiene que tener primero instalado google Analytics en la pagina. Si no sabes como hacerlo puedes consultar en este link: como configurar Google Analytics en WordPress o puedes comunicarte con nosotros en gomnetwork.com.
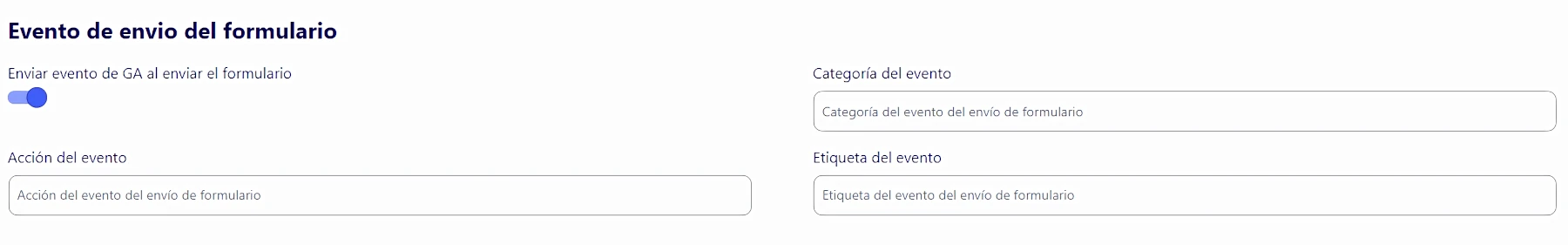
En la sección “Evento de envió del formulario” podrás configurar la integración de Google Analytics en tu formulario.
El primer campo que se muestra es el botón “Enviar evento de GA al enviar el formulario” al presionarlo habilitas o deshabilitas la opción de enviar evento GA al momento de enviar un formulario, informándote las conversiones realizadas en ellos para poder generar reportes, contaras con varios campos para poder configurar el evento como lo necesites.
Los campos que se muestran en este modulo para configurar los eventos de Google Analytics son:

Luego de activar y configurar los eventos de Google Analytics podrás guardar los cambios presionando el botón “Guardar Cambios” que se encuentra en la parte final de los campos, al presionarlo saldrá un mensaje indicando que el formulario se a actualizado con éxito.
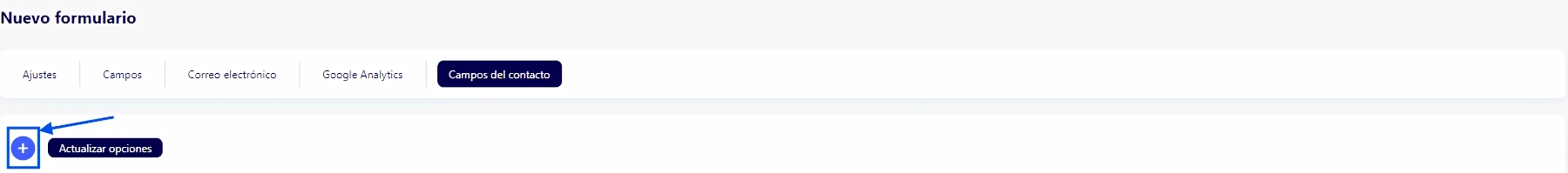
En esta sección podemos seleccionar la forma que quieras guardar los campos del formulario en el modulo “Contactos” por defecto esta sección te aparecerá de forma vacía solo con dos botones el primer botón “+” y el segundo botón “Actualizar opciones” .

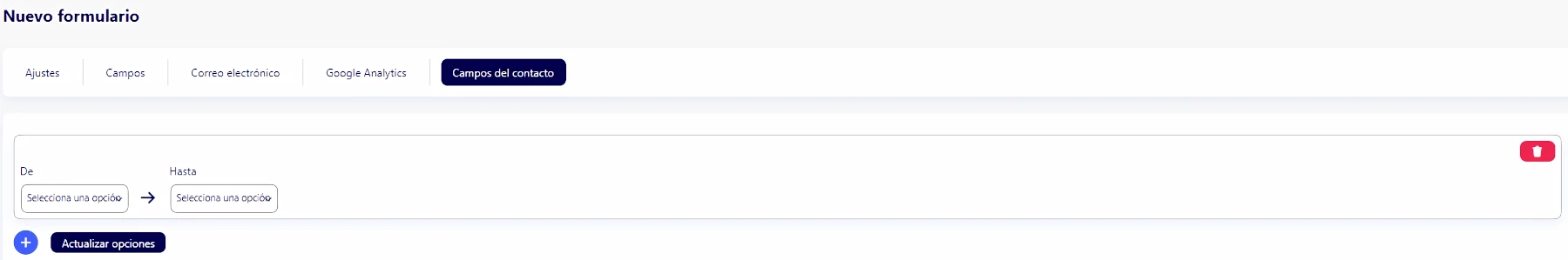
Al presionar el botón “+” creara un nuevo campo para integrar la información de los campos del formulario al modulo “Contactos”, a continuación mostrara dos campos una con el nombre “De” la cual desplegara todos los campos creados en el formulario y el segundo campo con el nombre “Hasta” la cual también desplegara campos preestablecidos del modulo “Contactos”.
El botón “Actualizar Opciones “ te permitirá actualizar el campo “De” cada vez que crees un nuevo campo para el formulario.

Al completar la integración de los campos del formulario seleccionados con los del “Contactos” deveras presionar el botón “Guardar Cambios” que se encuentra en la parte inferior de los campos y al presionarlo saldrá el mensaje indicando que el formulario se a actualizado con éxito.
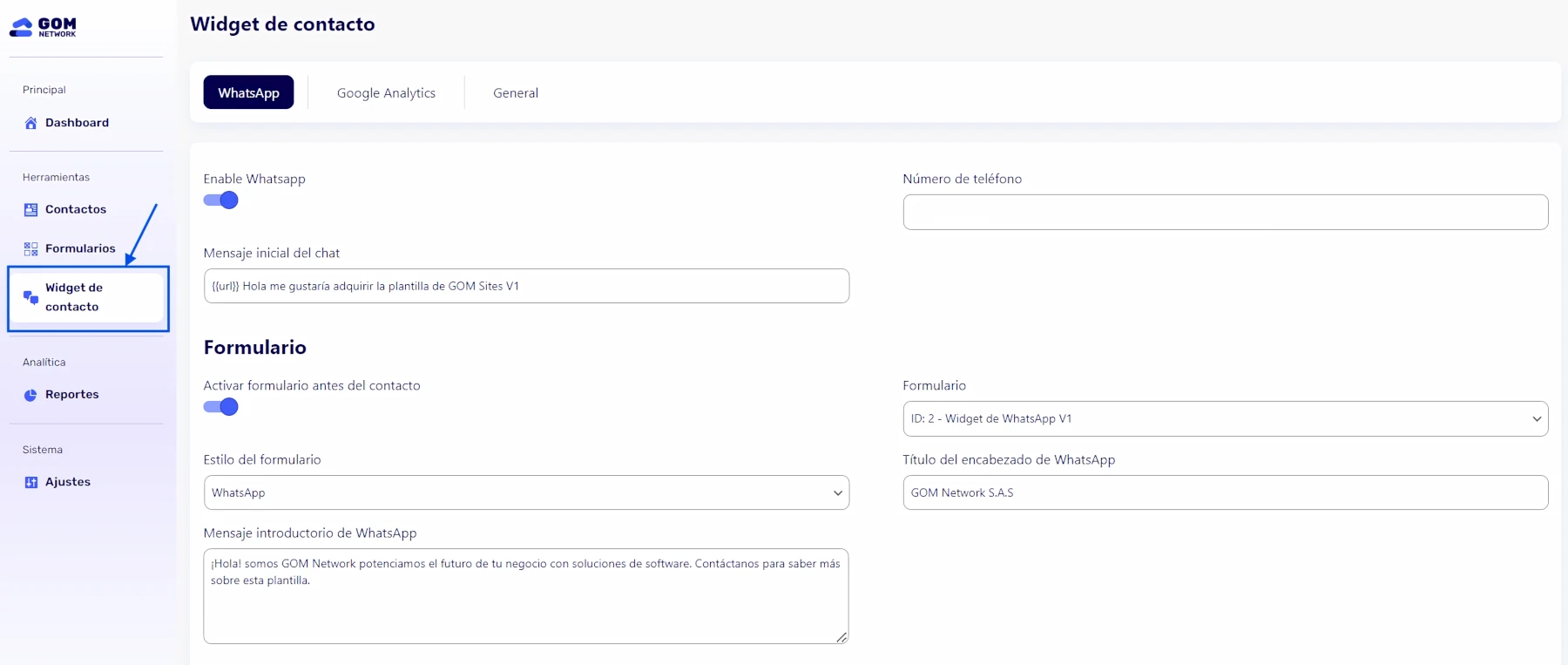
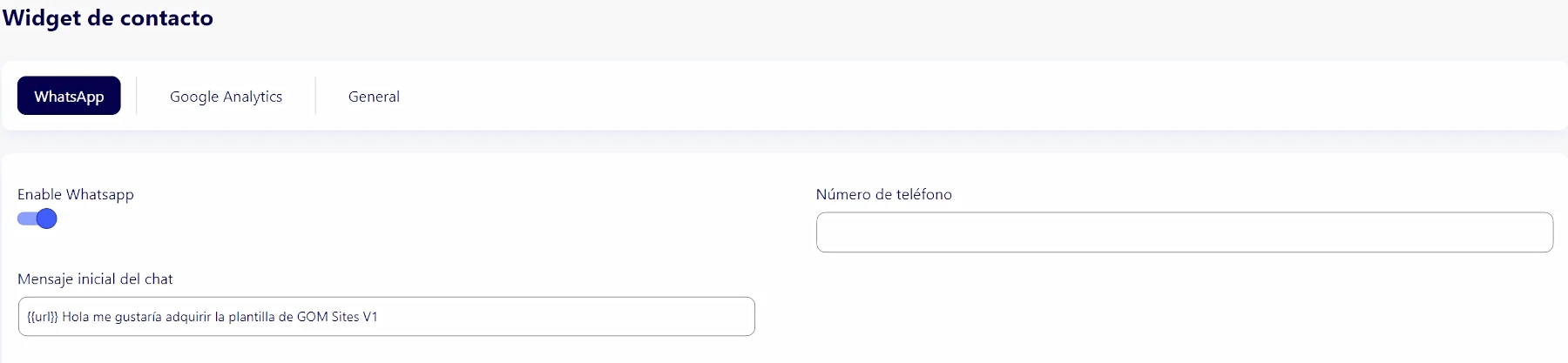
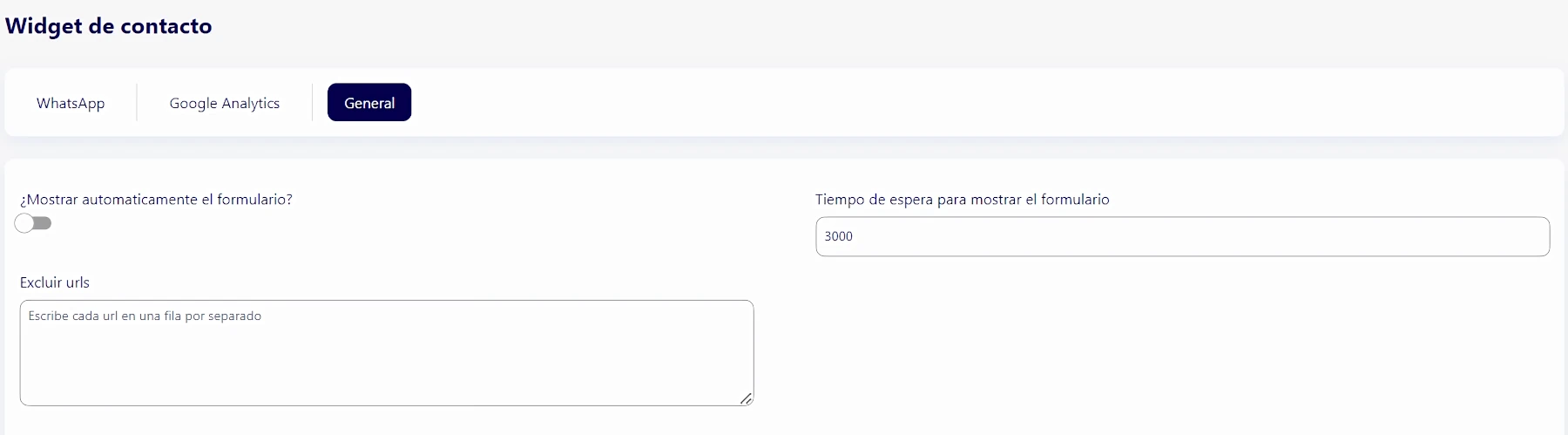
Al entrar en la sección de “widget de contacto” lo primero que podrás observar son tres modulos (WhatsApp, Google Analytics y General) donde podrás elegir la forma de configurar el widget dependiendo de lo que necesites.


El segundo modulo

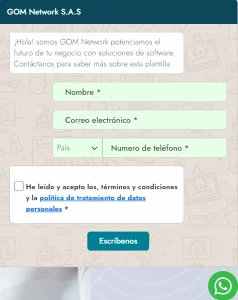
El texto escrito en este campo se mostrara en el formulario de WhatsApp para simular la conversación.

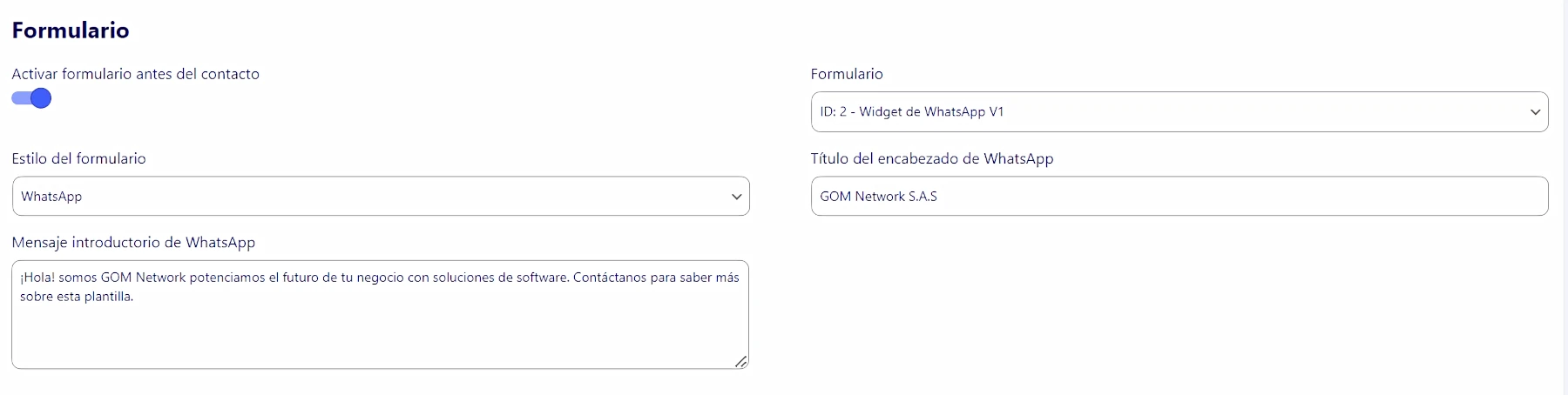
Luego de activar el
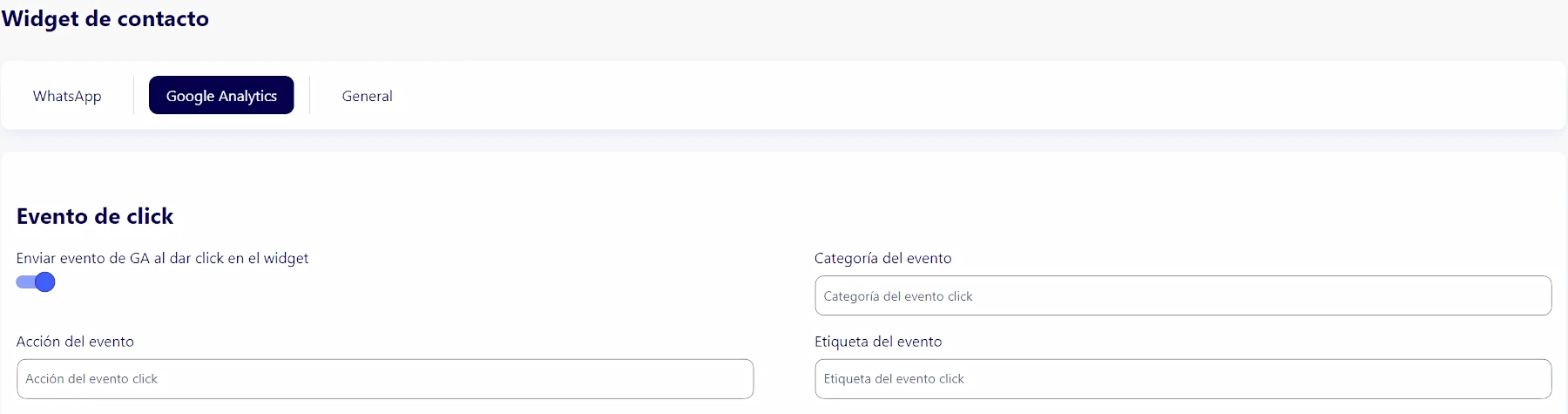
En esta sección te guiaremos paso por paso para configurar la integración de Google Analytics en tu formulario antes del contacto.
Para que esta opción funcione tiene que tener primero instalado google Analytics en la pagina. Si no sabes como hacerlo puedes consultar en este link: como configurar Google Analytics en WordPress o puedes comunicarte con nosotros en gomnetwork.com.
El primer paso para poder habilitar la integración es activar el botón “Enviar evento de GA al dar click en el widget”.
En la sección “Evento de click” Se mostraran varios campos que te permitirá configurar los eventos que deseas crear para el Widget de WhatsApp:

El segundo modulo

Luego de activar y configurar los eventos de Google Analytics podrás guardar los cambios presionando el botón “Guardar Cambios” que se encuentra en la parte final de los campos, al presionarlo saldrá un mensaje indicando que el formulario se a actualizado con éxito.
En esta sección se configurara las acciones generales del Widget como tiempo de aparición, aparición automática y colocar las url donde quieras excluir el Widget:

Luego de activar y configurar acciones generales del Widget podrás guardar los cambios presionando el botón “Guardar Cambios” que se encuentra en la parte final de los campos, al presionarlo saldrá un mensaje indicando que el formulario se a actualizado con éxito.
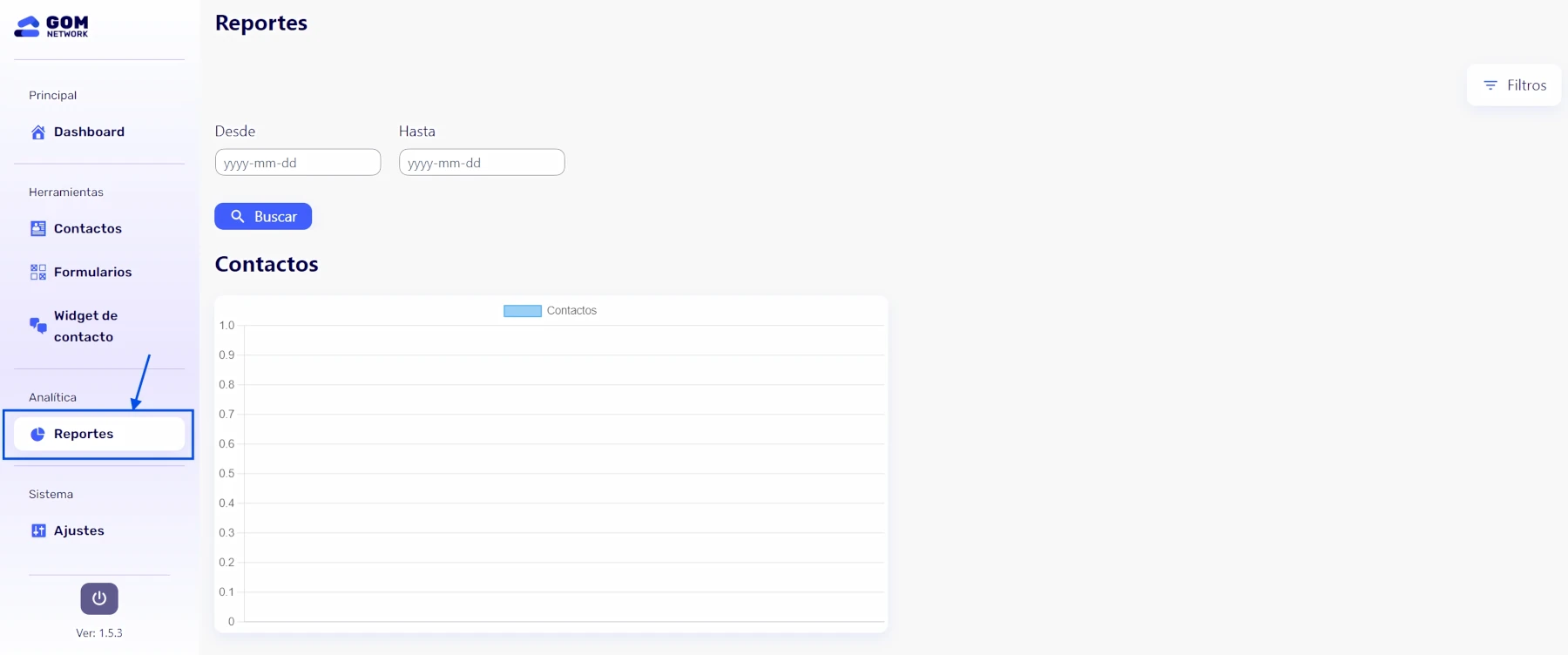
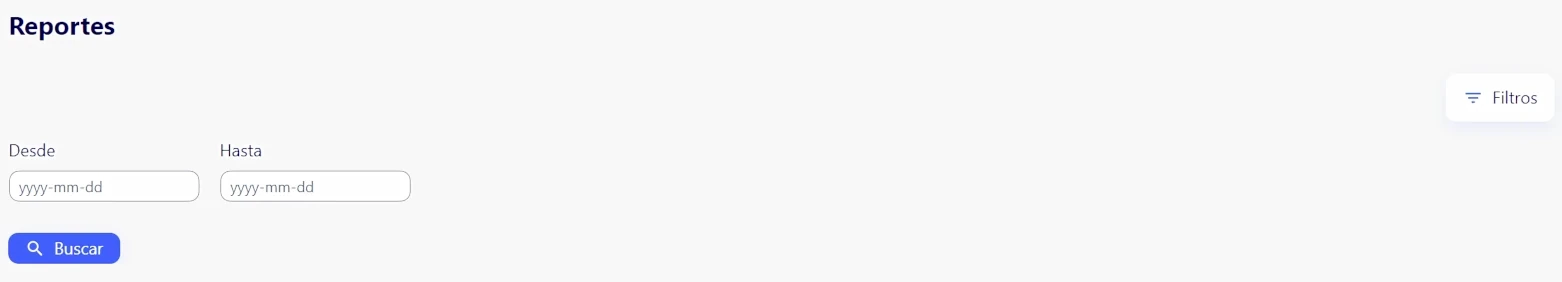
Lo primero que podrás observar son los reportes de contactos expresados en una grafica, el cual informa cuantos contactos se han generado en periodos de tiempo.

Este modulo cuenta con el botón “Filtro” el cual mostrara dos campos “Desde” y “Hasta” los cuales realizar una búsqueda por fecha de forma mas especifica para el reporte.

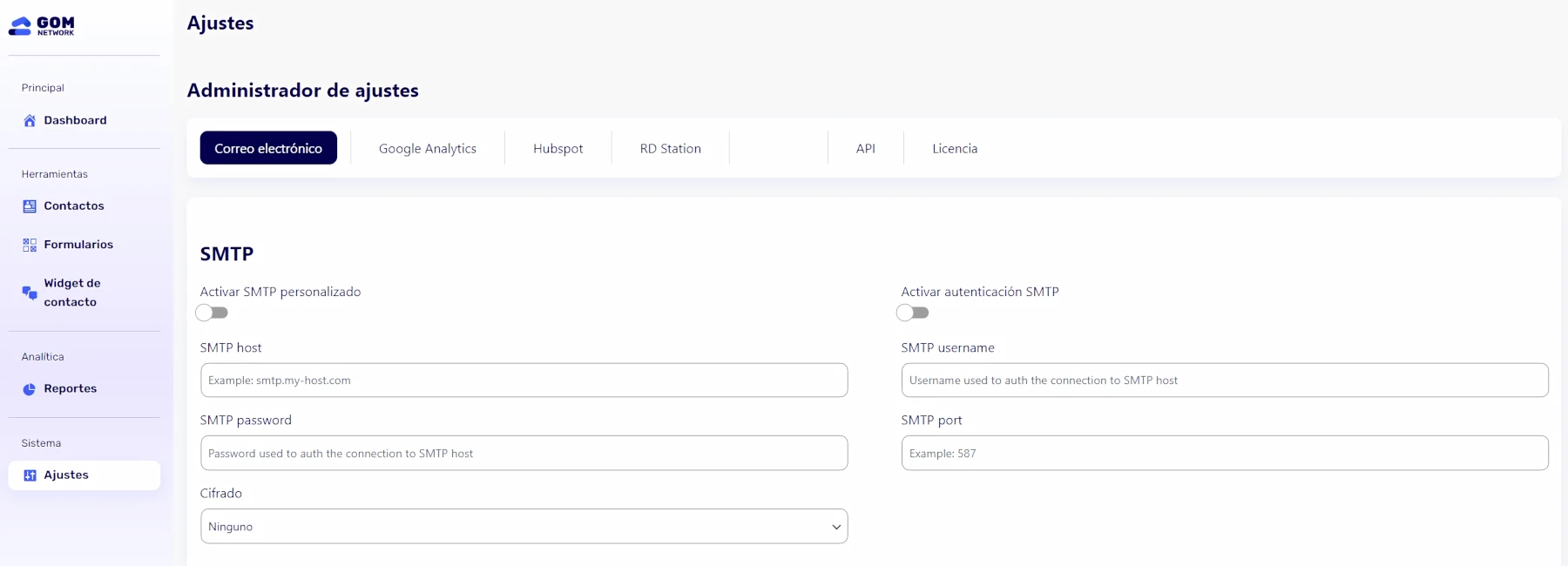
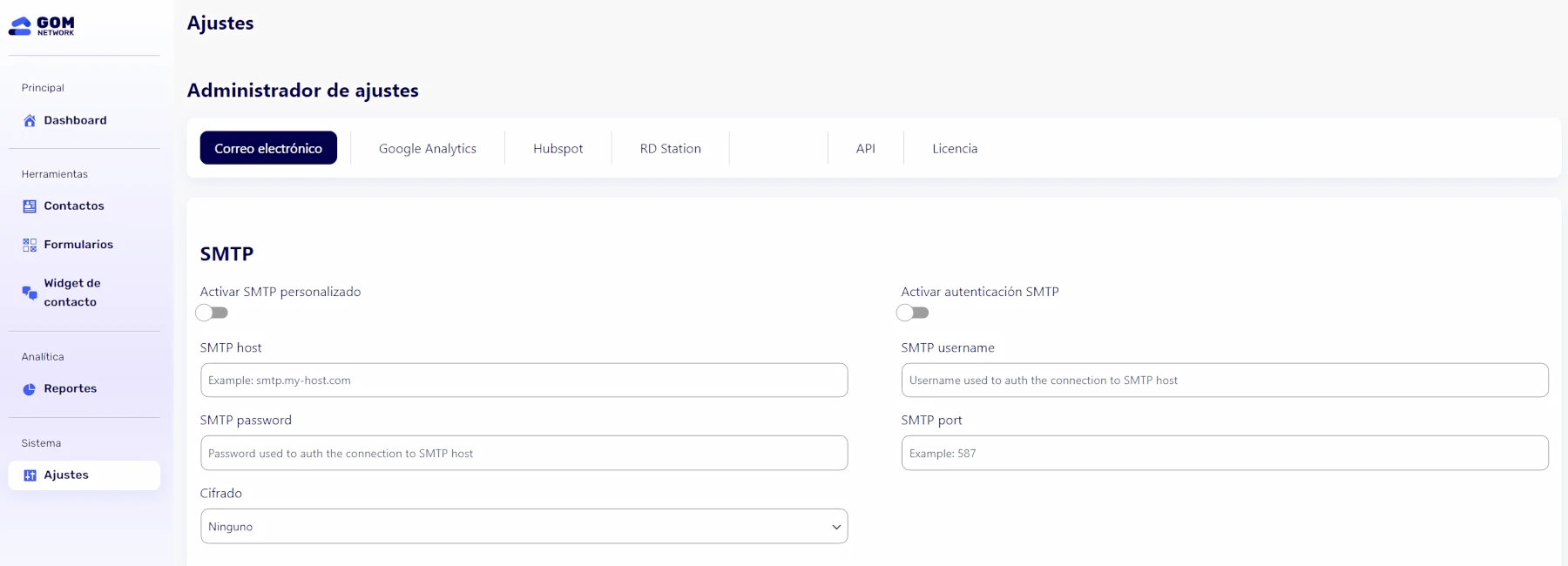
Al entrar en la sección de “Ajustes” lo primero que podrás observar son siete modulos (Correo electrónico, Google Analytics, Hubspot, RD Station, API(Próximamente) y Licencia) donde podrás configurar los tipos de integraciones con los que cuentas para tu pagina web.

En esta sección podrás activar y configurar un servidor SMTP personalizados para tus envíos de correos, como por ejemplo semgrid.
Los campos que se muestran en la sección “SMTP” para configurar los envíos de correos son:
Luego de activar y configurar el SMTP personalizado podrás guardar los cambios presionando el botón “Guardar Cambios” que se encuentra en la parte final de los campos, al presionarlo saldrá un mensaje indicando que el ajuste se a actualizado con éxito.
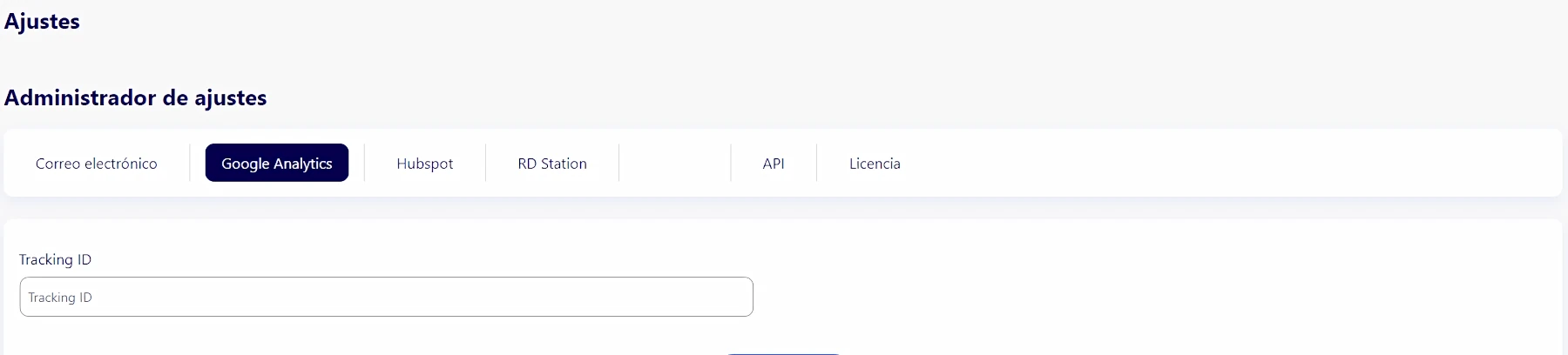
Para que esta opción funcione tiene que tener primero instalado google Analytics en la pagina. Si no sabes como hacerlo puedes consultar en este link: como configurar Google Analytics en WordPress o puedes comunicarte con nosotros en gomnetwork.com.
Lo primero que podrás observar es un campo de texto “

Luego de colocar el
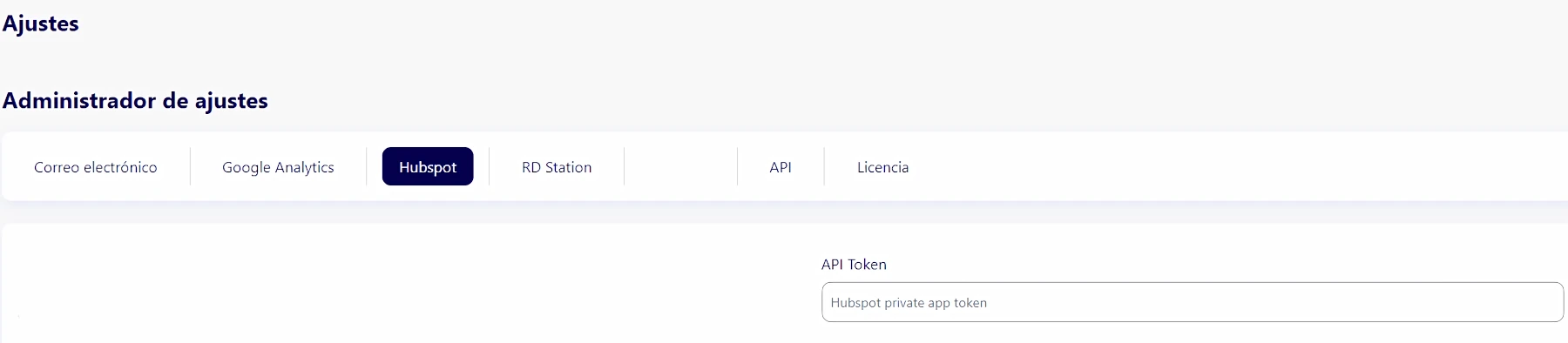
Lo primero que podrás observar es el campo de texto “

Luego de colocar el
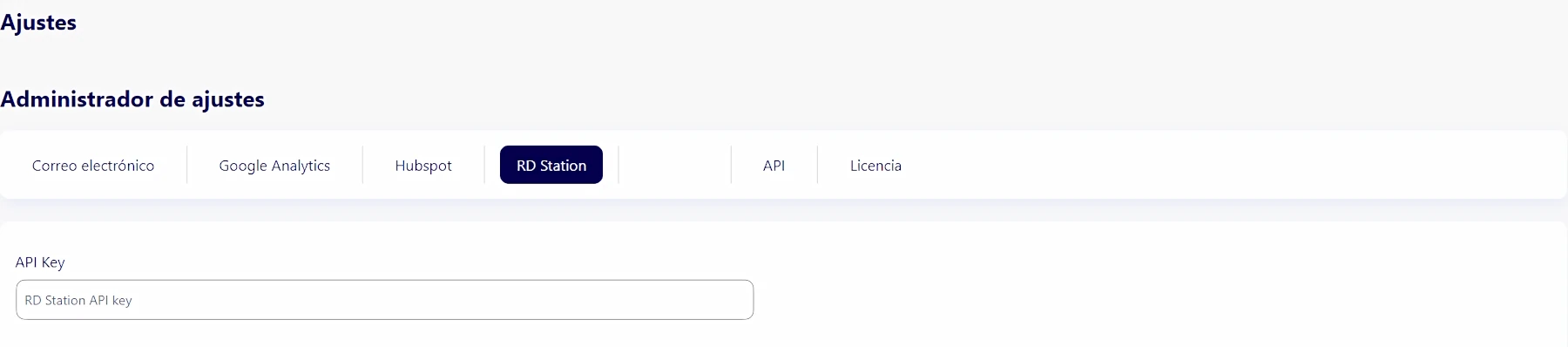
Lo primero que podrás observar es el campo de texto “

Luego de colocar la
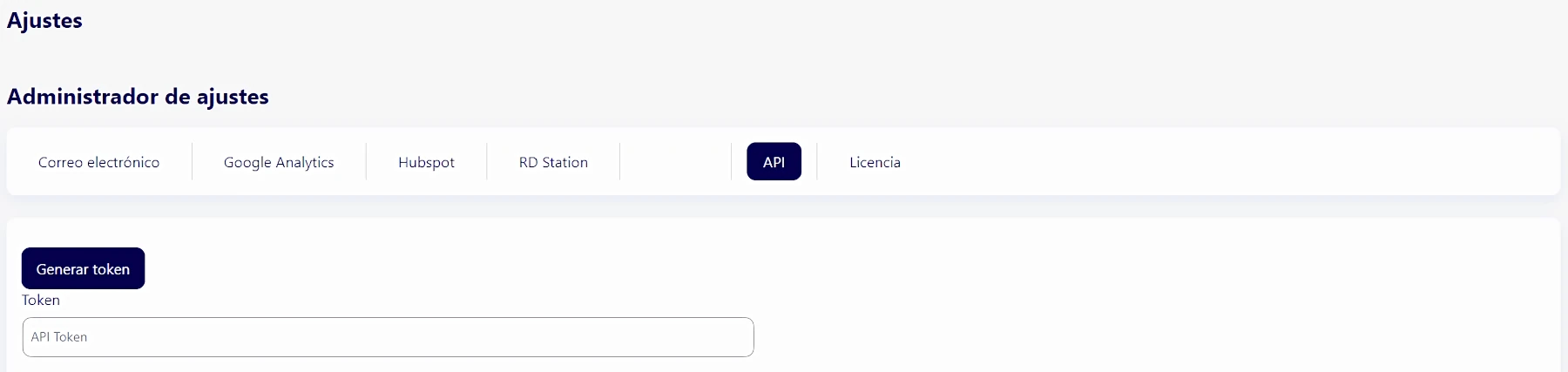
Modulo en desarrollo, próximamente funcional.
En este modulo Lo primero que podrás observar es el botón “

Luego de colocar el
Lo primero que podrás observar es el campo de texto “

Luego de colocar la
La integraciones disponibles que GOM Tools tiene para ofrecerte son:
Estas integraciones las podras encontrar en el modulo “Ajustes” y podrás configurar cada una de ellas según los requerimientos que necesite tu pagina web