GOM Tools - Versión Shopify
En esta página encontrarás toda la documentación necesaria para configurar la APP de Shopify de GOM Tools.
GOM Tools es un App para Shopify desarrollado por GOM Network que permite añadir nuevas funcionalidades a tu sitio web.
Entre las herramientas que incluye GOM Tools se encuentran:
Para instalar la aplicación existen dos opciones, la primera desde la App Store de Shopify y la segunda desde el item menú “Aplicaciones” de tu tienda de Shopify. A continuación te explicamos como realizar la instalación desde las dos opciones.
Ingresa a la App Store de Shopify en el siguiente link: https://apps.shopify.com/gom-tools, esta te enviara a la pagina de la app GOM Tools directamente y luego tienes que presiona el botón “Instalar” ubicado en la parte izquierda de la pantalla.

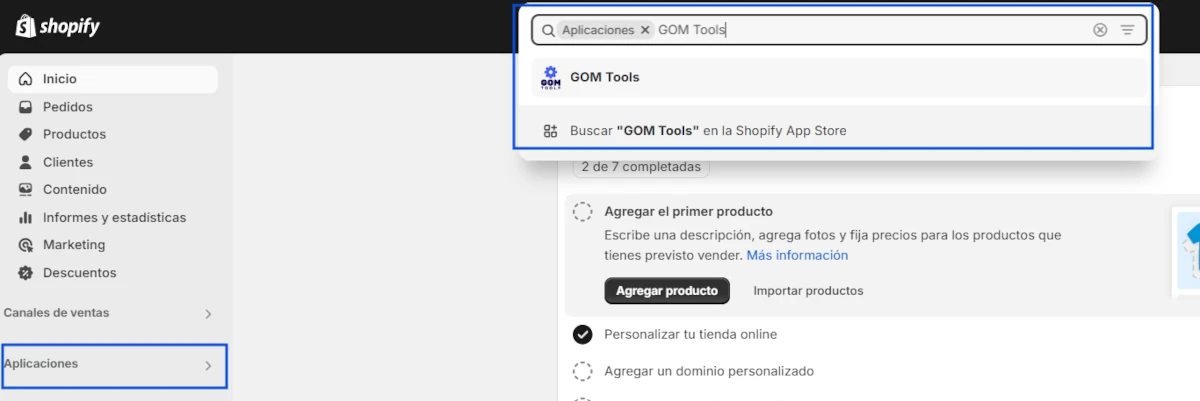
Presiona sobre el item “Aplicaciones” el cual desplegara un buscador donde tienes que escribir el nombre de la app “GOM Tools”, presiona sobre la app y esta te enviara a la pagina de la app de GOM Tools.

Dentro de la app tendrás que presiona el botón “Instalar” ubicado en la parte izquierda de la pantalla.

Una vez instales la app, da clic en “Abrir” el cual te llevara a tu tienda de shopifly y la app estará integrada y lista para configurar.

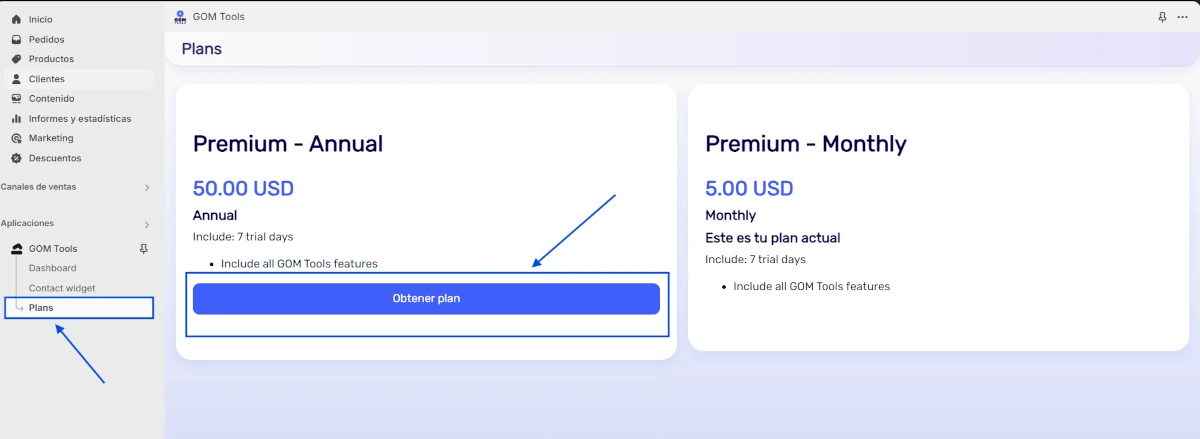
Una vez instalada la app te redirija a la opción de planes el cual mostrara dos opciones disponible, un plan mensual de un costo de 5.00 USD el cual incluye 7 días de pruebas gratis llamado “Premiun-Monthly” y cuenta con todas las herramientas de GOM Tools o el plan anual con un costo de 50 USD llamado “Premiun-Annual” este de igual forma te incluye 7 días de pruebas gratis y todas las herramientas de GOM Tools.

Elige uno de los dos planes para poder usar la app y todas las funcionalidades que GOM Tools tiene para ofrecerte. Al momento de obtener el plan te enviara al Dashboard donde podrás comenzar a usar la app.

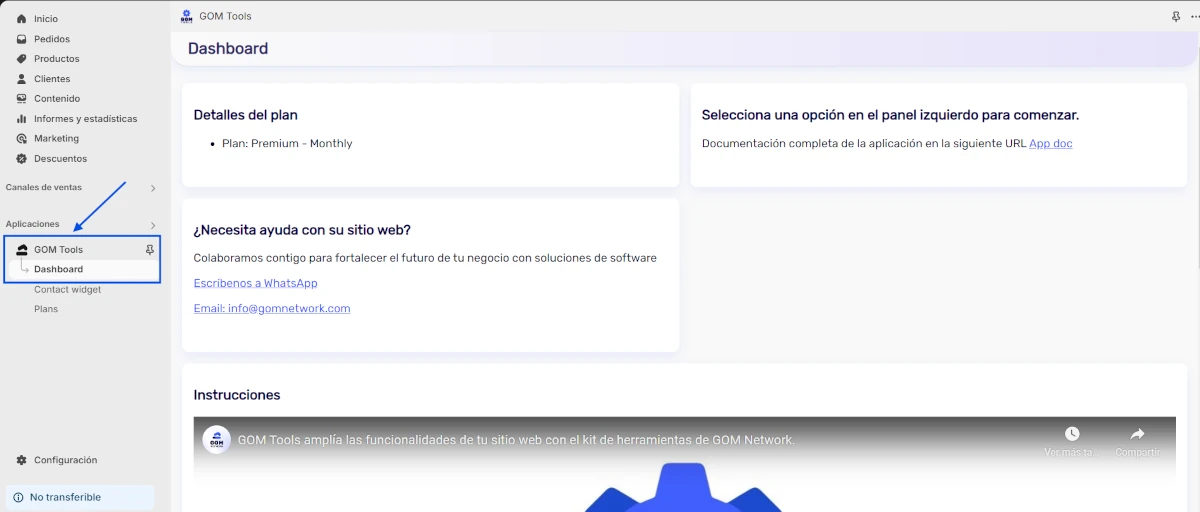
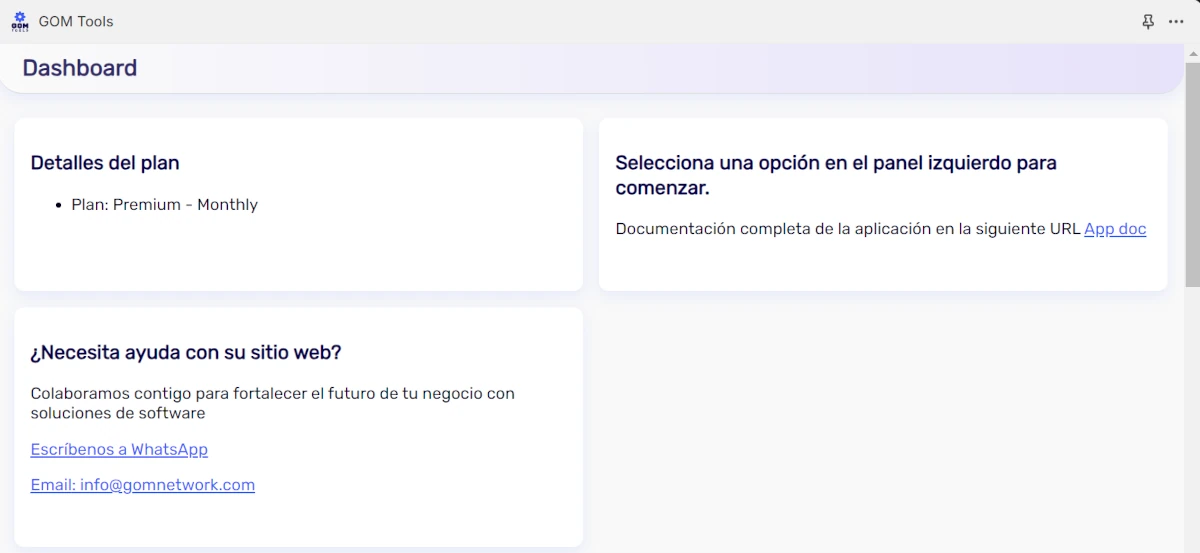
En el primer renglón podrás ver dos recuadros el primero con el nombre “Detalles del plan” donde mostrara los detalles del plan que elegiste y también los días de pruebas restantes, el segundo recuadro llamado “Selecciona una opción en el panel izquierdo para comenzar” te mostrara un link que te llevara a la documentación de la app.

En el segundo renglón podrás observar un recuadros llamado “¿Necesita ayuda con su sitio web?” con varios link con los cuales te podrás comunicar con nuestro equipo de soporte para ayudarte con cualquier tipo de problemas que puede presentar cuando uses la aplicaciones.
Por ultimo encontraras un video instructivo sobre como manejar nuestra app.

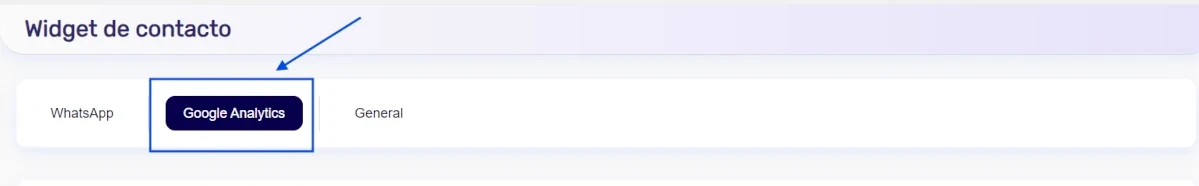
Al entrar en la sección de “Contact widget” lo primero que podrás observar es un renglón con tres opciones (WhatsApp, Google Analytics y General) donde podrás elegir la forma de configurar el app dependiendo de lo que necesites.

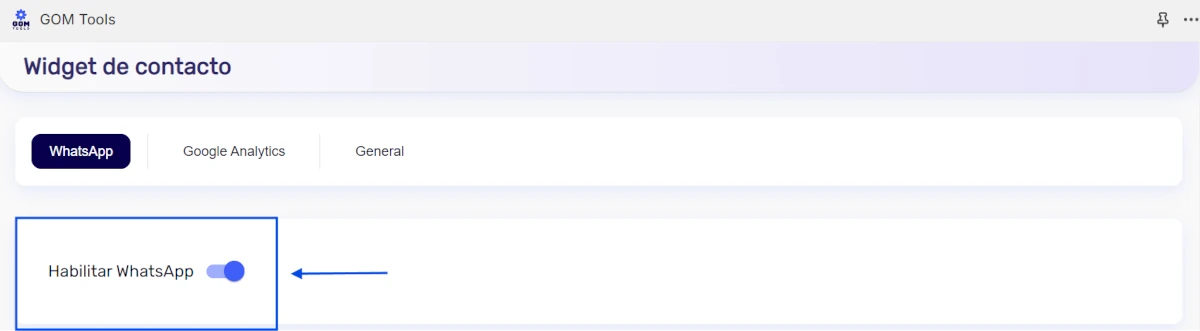
El primer campo “Habilitar WhatsApp” da la opción de habilitar o deshabilitar el widget de WhatsApp solo presionando el botón “Habilitar WhatsApp” que se muestra en la siguiente imagen para que pueda aparecer en tu sitio web.

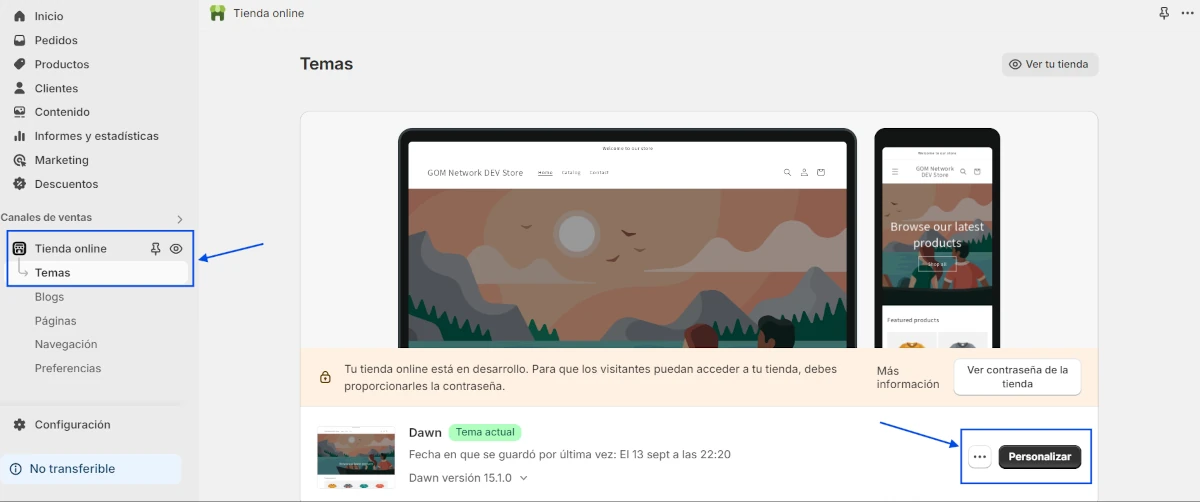
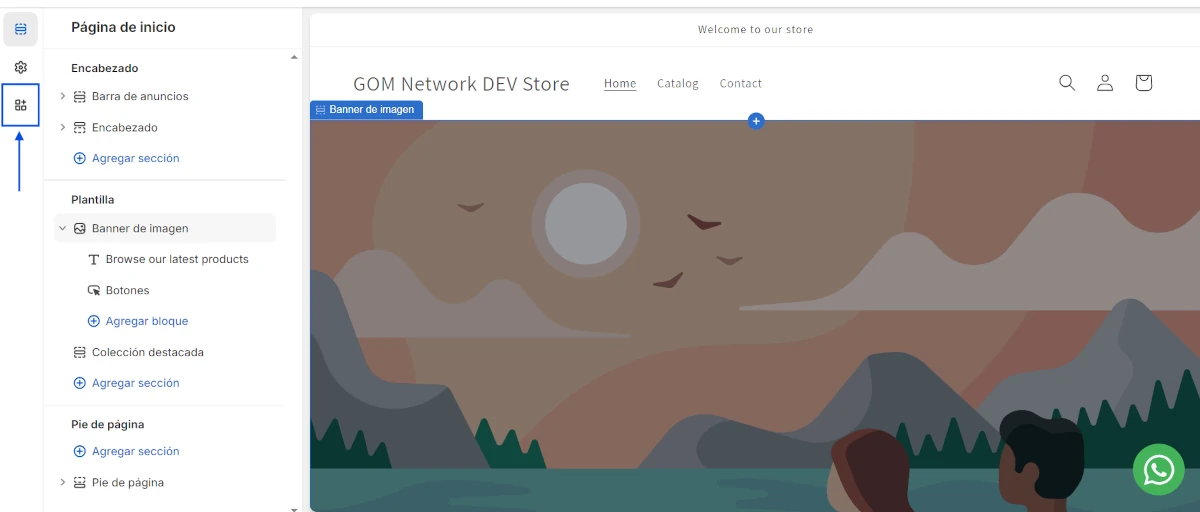
Habilita la opción en tu tienda que se encuentra dentro del editor de tu tienda, lo primero es ir al item menú “Tienda online” luego a la opción de “Temas” y por ultimo presionar el botón “Personalizar”.

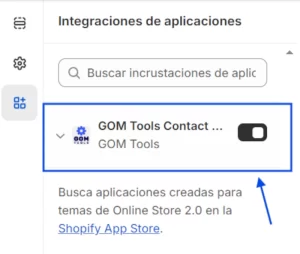
Al entrar en el edito de tu tienda debes presionar sobre el botón que se encuentra al lado izquierdo de la pantalla llamado “Aplicaciones integradas”.

Habilitar la app presionando el botón de GOM Tools contact widget, de esta forma la app de WhatsApp estará activa para cualquier pagina de tu tienda.

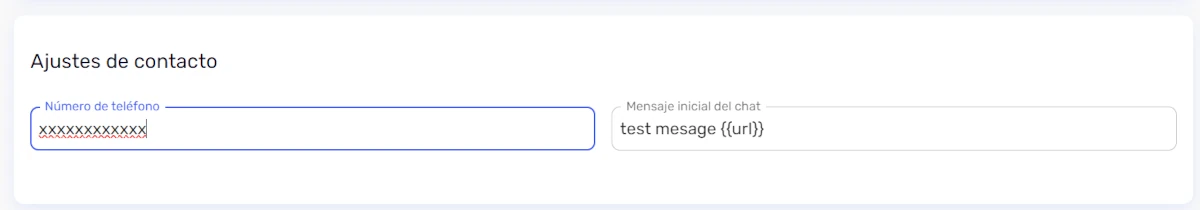
En la sección “Ajustes de contacto” cuenta con dos campos:

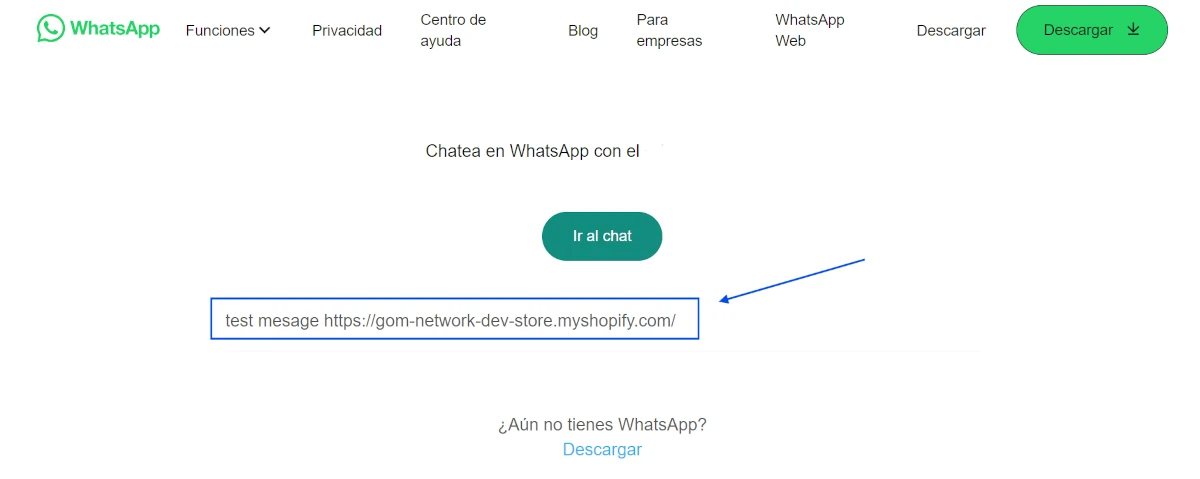
Cuando el usuario realice el clic veras el texto de la forma en que se muestra en la siguiente imagen.

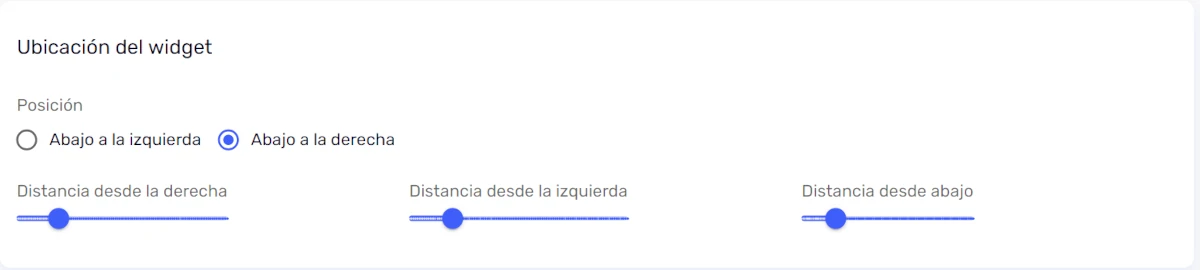
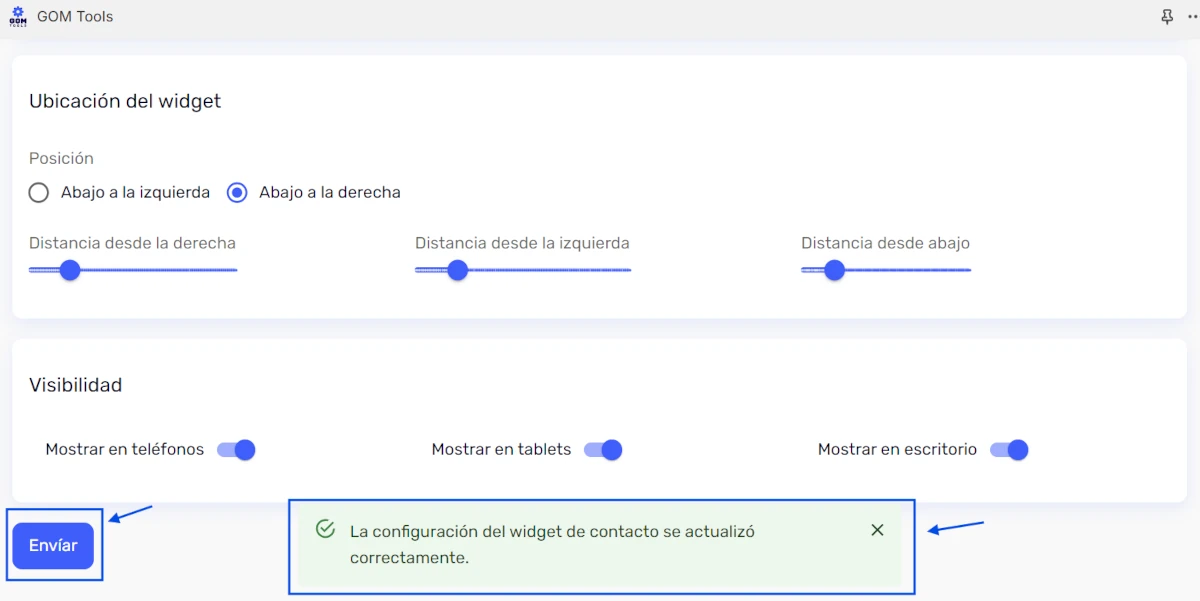
En la sección “Ubicación del widget” te permite configurar la posición del widget dentro del sitio web:

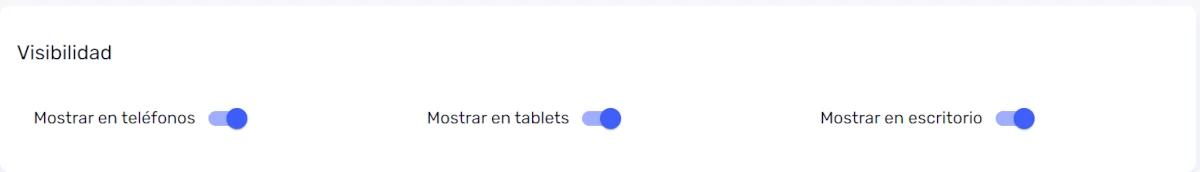
En la sección “Visibilidad” Podrás selección el tipo de dispositivo donde deseas mostrar el Widget:

Al finalizar presionar el botón “Enviar” en la parte inferior izquierda para guardar todos los cambios realizados.

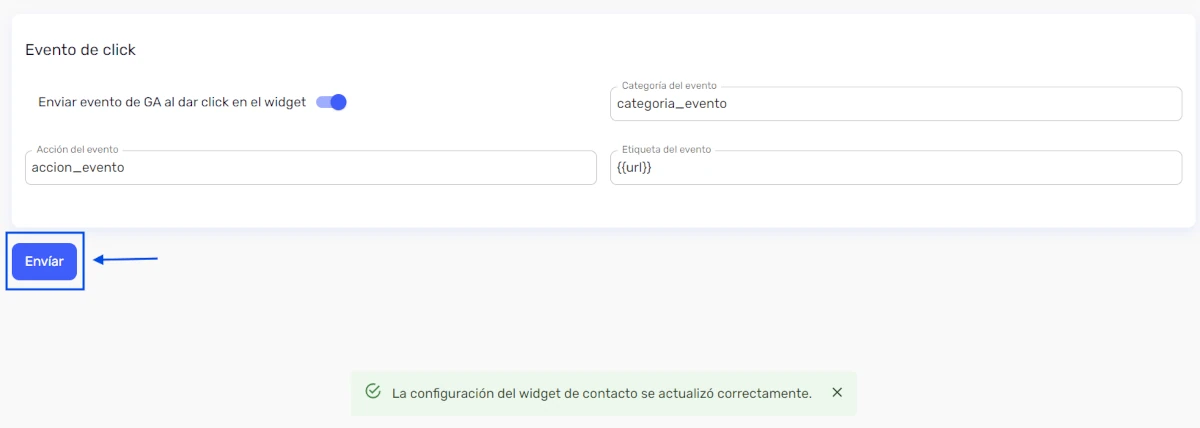
Luego aparecerá un mensaje informándote: “La configuración del widget de contacto se actualizó correctamente”, habiendo de esta forma guardado todos los cambios realizados.
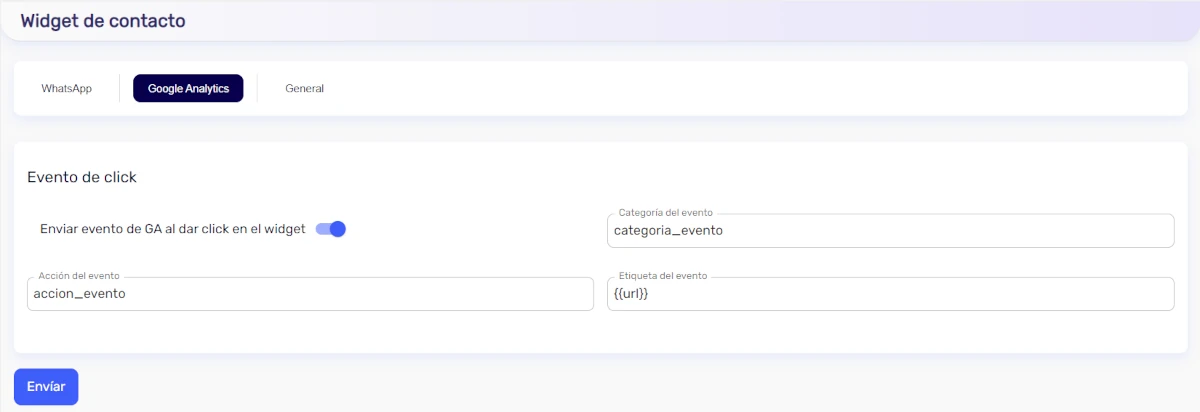
En esta segunda sección te guiaremos paso por paso para configurar la integración de Google Analytics en tu tienda online.

Para que esta opción funcione tiene que tener primero instalado google Analytics en la pagina. Si no sabes como hacerlo puedes consultar en este link: como configurar Google Analytics en shopify o puedes comunicarte con nosotros en gomnetwork.com.
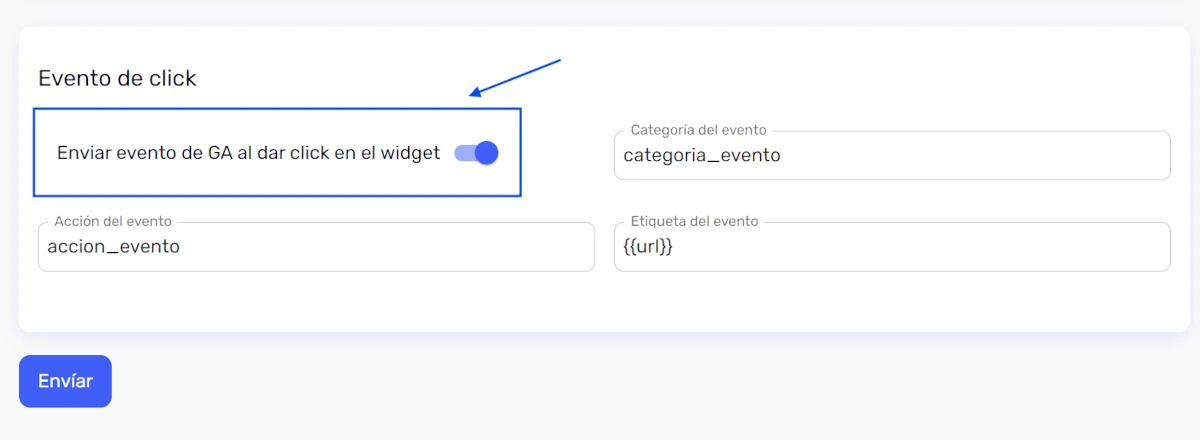
El primer paso para poder habilitar la integración es activar el botón “Enviar evento de GA al dar click en el widget”. el cual se encurta en la sección “Evento de click”.

En la sección “Evento de click” te permite configurar los eventos que deseas crear para el Widget de WhatsApp:

Para poder aplicar estos cambios se deberá presionar el botón “enviar” para que efectúen todas las modificaciones del evento.

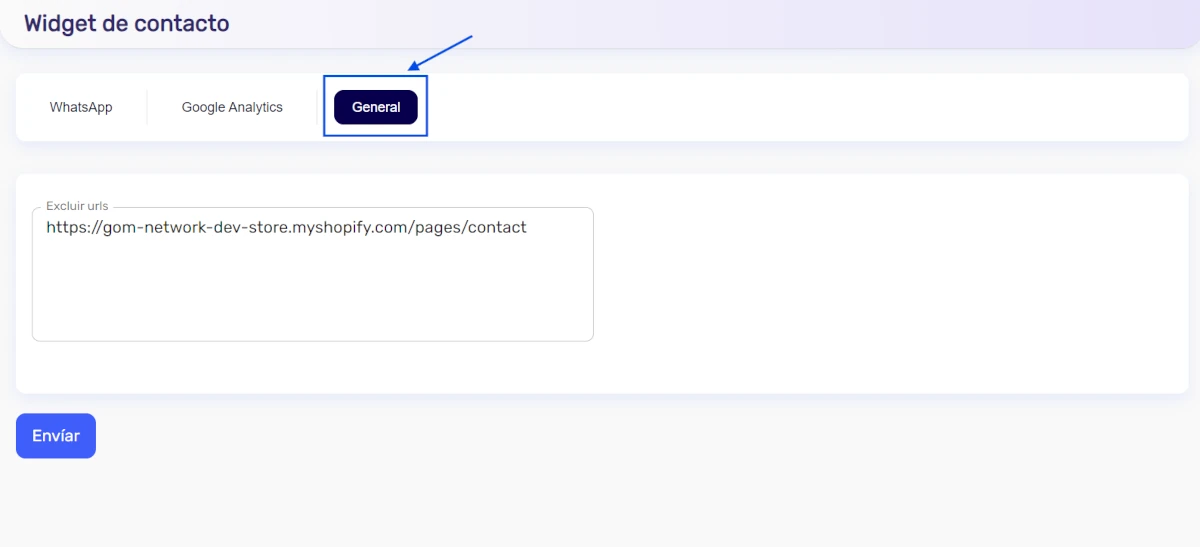
En esta sección solo se mostrara un campo llamado “Excluir urls” donde podrás colocar las url donde quieras excluir el Widget.

Puedes colocar múltiples url separándolas por espacio.

Si desea volver a colocar el Widget en las paginas solo tiene que borrar las url colocadas dentro del campo “Excluir urls”.

Para poder aplicar estos cambios al finalizar de colocar o eliminar las url se deberá presionar el botón “enviar” para que efectúen los cambios de las paginas seleccionadas.