GOM Sites
En esta página encontrarás toda la documentación necesaria para aprenda los conceptos básicos sobre la instalación de la platilla, los complementos y cómo funciona.
Bienvenido a la documentación oficial de GOM Sites.
Esta guía ha sido creada para ayudarte a sacar el máximo provecho de la plantilla, facilitando su instalación, configuración y uso.
Aquí encontrarás instrucciones claras y detalladas para adaptar la plantilla a tus necesidades, sin importar tu nivel de experiencia técnica, desde usuarios principiantes hasta desarrolladores avanzados.

Antes de instalar GOM Sites, asegúrate de que tu servidor cumpla con los siguientes requisitos mínimos para un funcionamiento óptimo:
Se recomienda contactar a tu proveedor de hosting si necesitas modificar estos valores.
Antes de instalar la plantilla GOM Sites, es necesario contar con una instalación funcional de WordPress.
En primer lugar, necesitas un proveedor de hosting donde se almacenarán los archivos de tu sitio web.
Algunas opciones recomendadas son:
Selecciona un plan acorde a tus necesidades y registra un nombre de dominio si aún no dispones de uno.
Para una guía detallada paso a paso, puedes consultar la documentación oficial de WordPress.
Una vez que WordPress esté instalado, puedes proceder a descargar la plantilla.
Se mostrarán dos opciones de descarga:
Selecciona la opción deseada y guarda el archivo en una ubicación segura de tu computadora. Asegúrate de que la descarga finalice correctamente.
Para más información, puedes consultar la documentación oficial de ThemeForest.
Una vez que WordPress esté correctamente instalado y hayas descargado la plantilla desde ThemeForest, puedes proceder con la instalación del tema GOM Sites.
Nota: Asegúrate de contar con permisos de administrador para instalar y activar temas.
WordPress comenzará el proceso de carga e instalación del tema.
Una vez finalizada la instalación:
Nota: Si deseas aprender más sobre la activación y uso de temas hijos, puedes consultar la documentación oficial de WordPress.
Para desbloquear todas las funcionalidades de GOM Sites, como la importación de demos y la instalación de complementos incluidos, es necesario activar la licencia del tema.
El código de compra se obtiene desde Envato (ThemeForest).
Consulta esta guía oficial de Envato para localizarlo:
¿Dónde está mi código de compra?
Nota:Asegúrate de copiar el código completo, ya que será necesario para la activación.
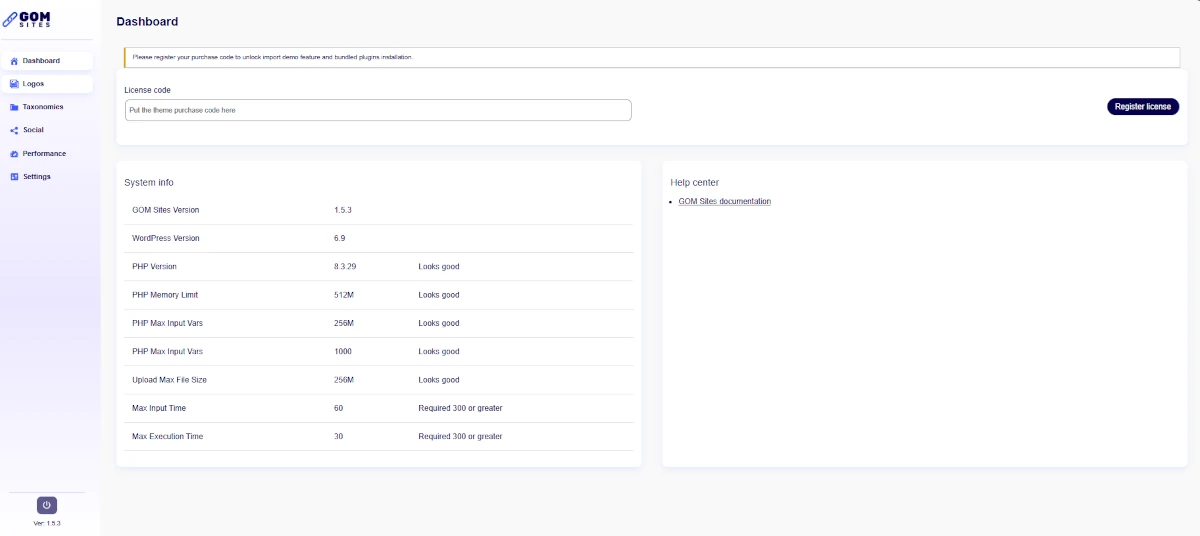
Importante: Al inicio, el dashboard no mostrará los módulos de importar demo e instalación de plugins.
Dentro del dashboard encontrarás tres secciones principales:
También verás un mensaje indicando que debes registrar tu código de compra para desbloquear:

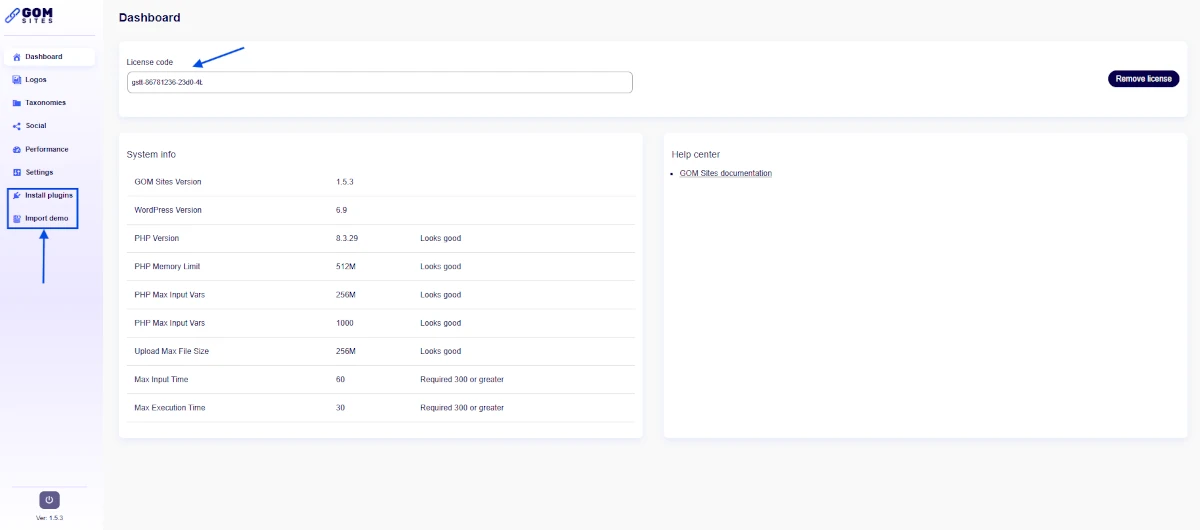
Una vez registrada la licencia correctamente, se habilitarán todos los módulos y funcionalidades que GOM Site Theme tiene para ofrecerte.

Una vez que el tema GOM Sites esté correctamente instalado y la licencia haya sido registrada, se habilitarán automáticamente los módulos necesarios para la instalación de plugins y demos de tu sitio web.
Estos plugins pueden gestionarse tanto desde el Dashboard de GOM Site como desde la mesa de trabajo de WordPress.
Dentro del panel de administración de WordPress, accede al módulo GOM Sites Theme.
Desde este módulo podrás gestionar de forma centralizada la instalación de los complementos requeridos para el correcto funcionamiento del tema.
En esta sección se mostrará una tabla con todos los plugins disponibles, tanto obligatorios como recomendados.
Cada plugin incluirá la siguiente información:
En la parte superior de la lista encontrarás la opción “Bulk Actions”.
Esta funcionalidad te permitirá:
Esto facilita y acelera considerablemente el proceso de configuración inicial del sitio.
Nota: Si se genera un error al intentar instalar todos los plugins usando el Bulk actions intenta instalarlos uno por uno.
A continuación, se detallan los plugins que se mostrarán en la lista de instalación:
La importación de demos te permitirá crear rápidamente un sitio web completamente funcional utilizando diseños preconfigurados incluidos en GOM Sites.
Este proceso se realiza mediante el plugin One Click Demo Import (OCDI), el cual ofrece dos métodos de importación.
El plugin OCDI cuenta con dos modos de importación:
En este modo puedes seleccionar manualmente los tipos de contenido que deseas importar, subiendo los archivos correspondientes desde tu computadora.
Este método es ideal cuando:
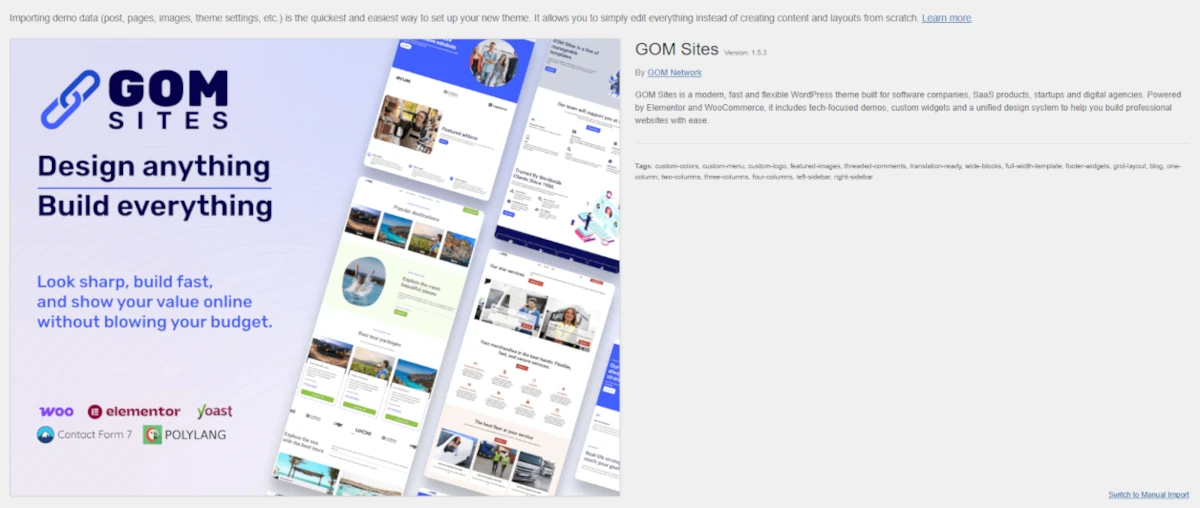
Este modo permite seleccionar una de las demostraciones preparadas por los autores del tema.
Este modo solo está disponible cuando el tema ha sido integrado con el plugin OCDI, como es el caso de GOM Sites.

GOM Sites se encuentra en constante crecimiento y ofrece una variedad de demos preconfigurados para facilitar la creación de sitios web atractivos y funcionales.
Las demostraciones incluyen:
Cada demo ha sido diseñada con:
Estos plugins deben estar instalados y activos para garantizar la correcta visualización del contenido y el acceso a todas las funcionalidades del tema. Los plugins requeridos son:
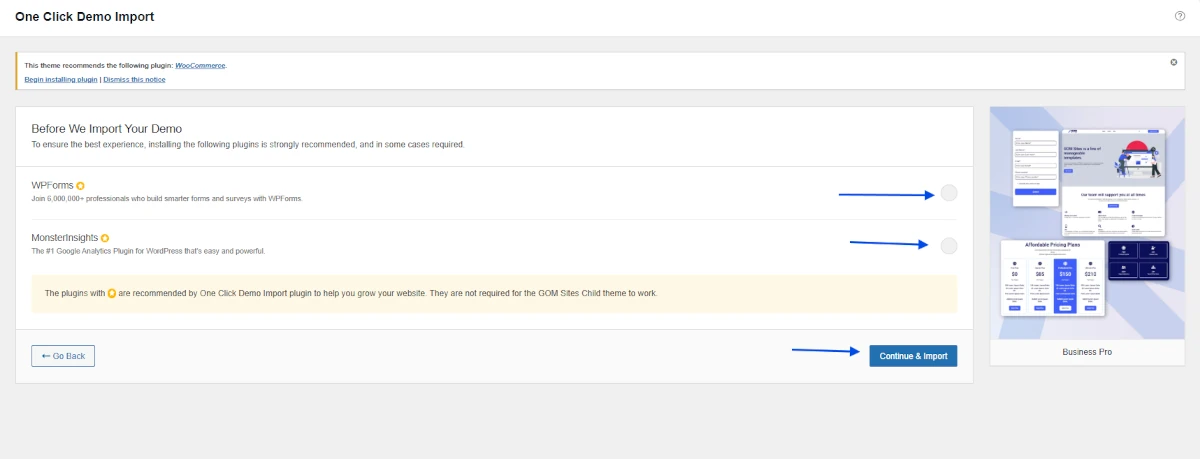
Antes de iniciar la importación del contenido, se mostrará una lista de plugins asociados al demo seleccionado.

Una vez que todos los plugins estén correctamente instalados, comenzará el proceso de importación del demo.
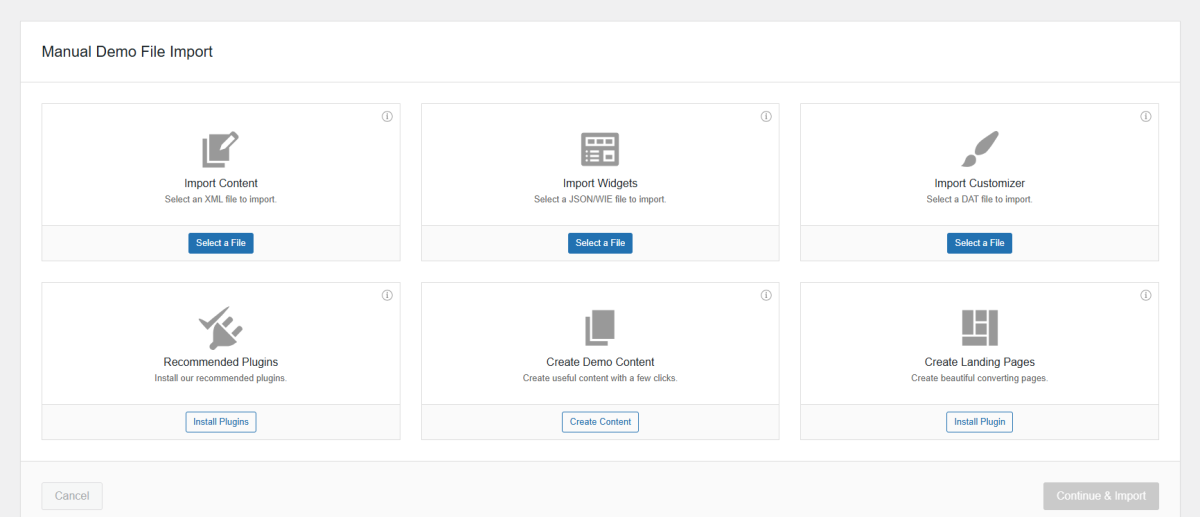
Si el tema no cuenta con integración directa con OCDI o si deseas importar archivos específicos, se mostrará la opción de Importación Manual.
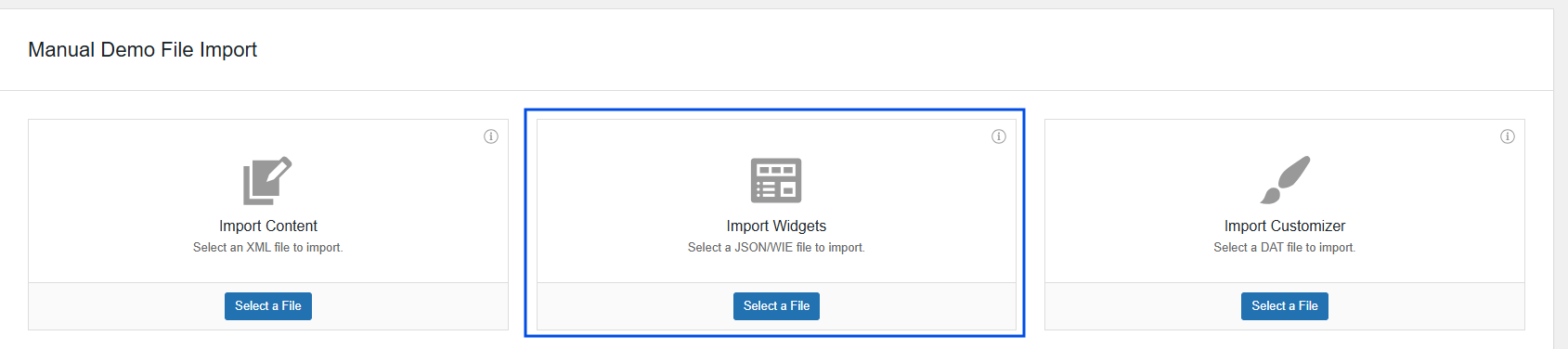
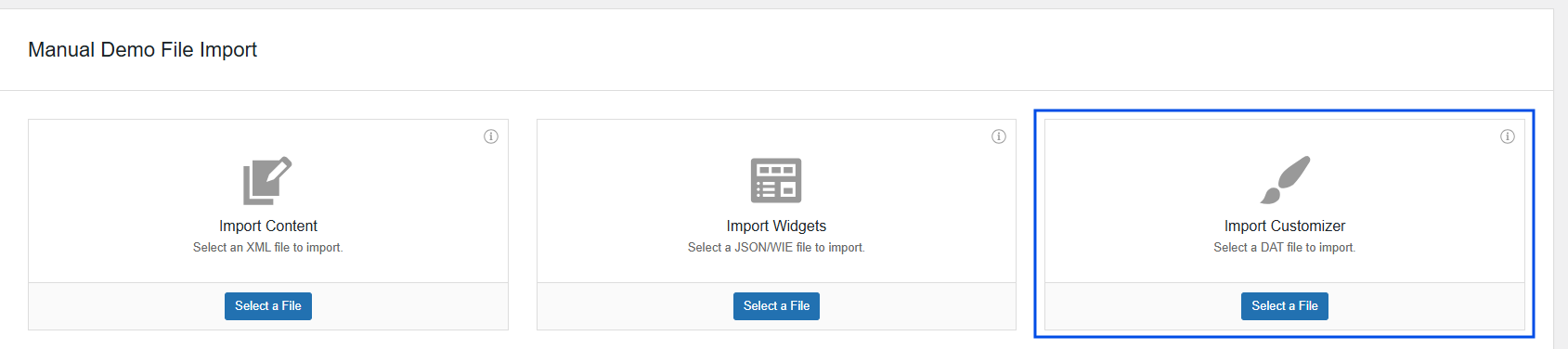
Desde esta pantalla podrás subir archivos para importar diferentes tipos de contenido:
Una vez seleccionados los archivos deseados, haz clic en “Continuar e importar” para iniciar el proceso.

Para importar correctamente los estilos de Elementor, sigue los pasos a continuación.
Descarga el archivo .zip del tema, el cual contiene las siguientes carpetas:

Dentro de esta carpeta encontrarás varias subcarpetas, cada una correspondiente a un demo específico.

A continuación, se describe el proceso usando como ejemplo el demo Business Pro.
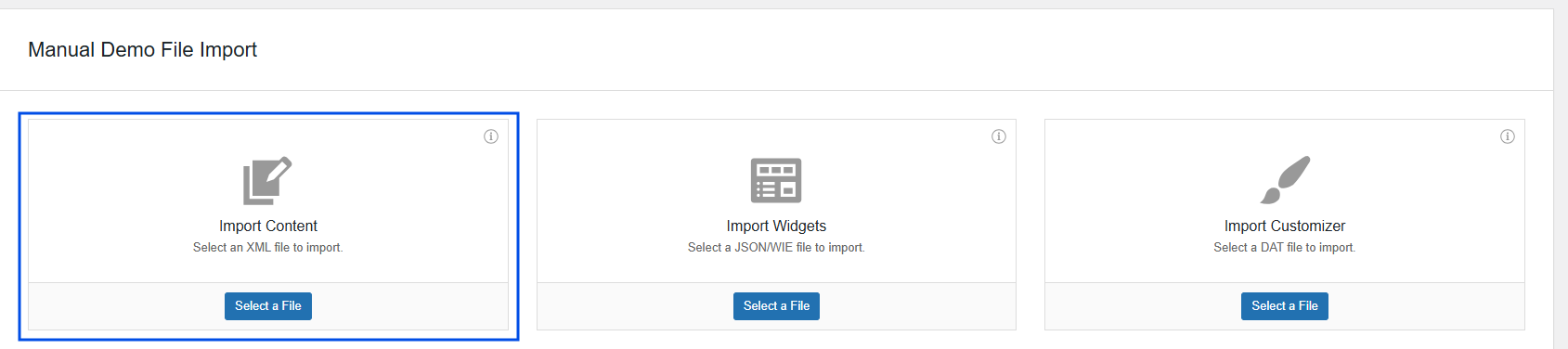
Selecciona el archivo demo-theme1-content.xml ubicado en la carpeta del demo Business Pro.



La instalación del ZIP settings permite aplicar configuraciones globales adicionales del sitio mediante Elementor, garantizando que el diseño y los estilos funcionen correctamente según el demo o la configuración seleccionada.
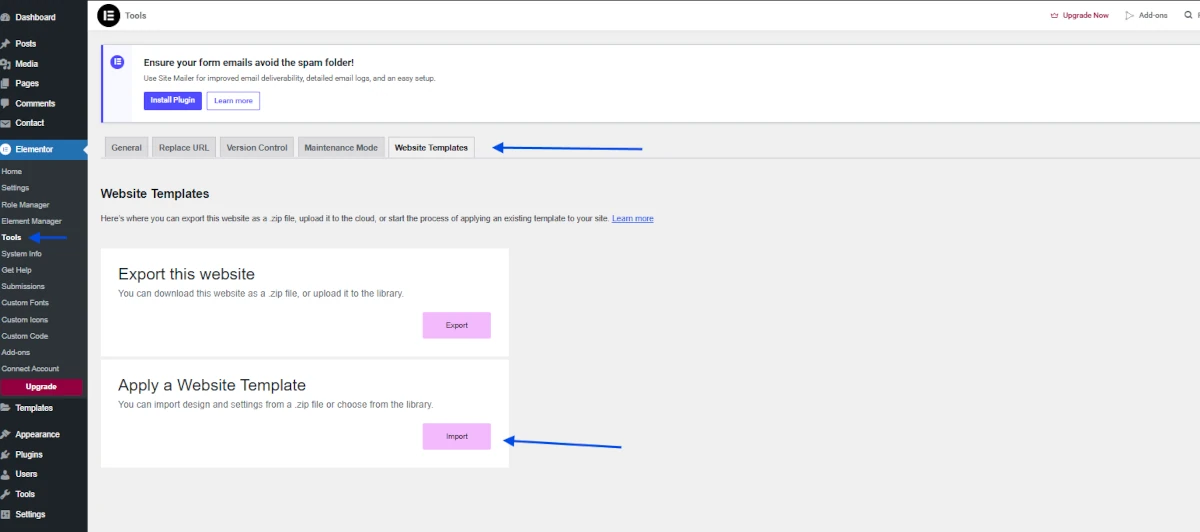
En esta sección encontrarás varias herramientas disponibles para la gestión del sitio.
3. Selecciona la opción “Apply a Website Template”.


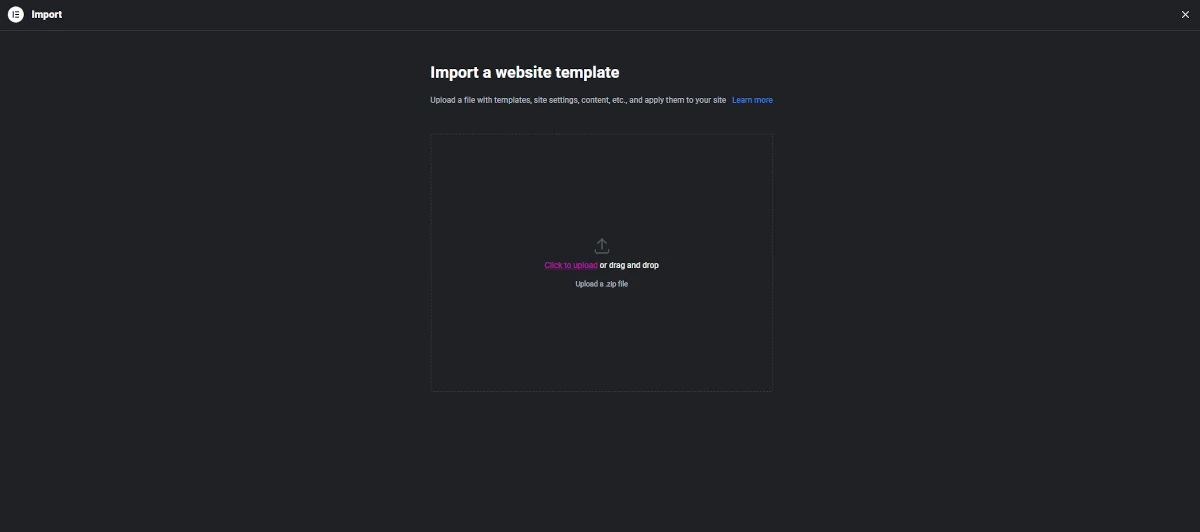
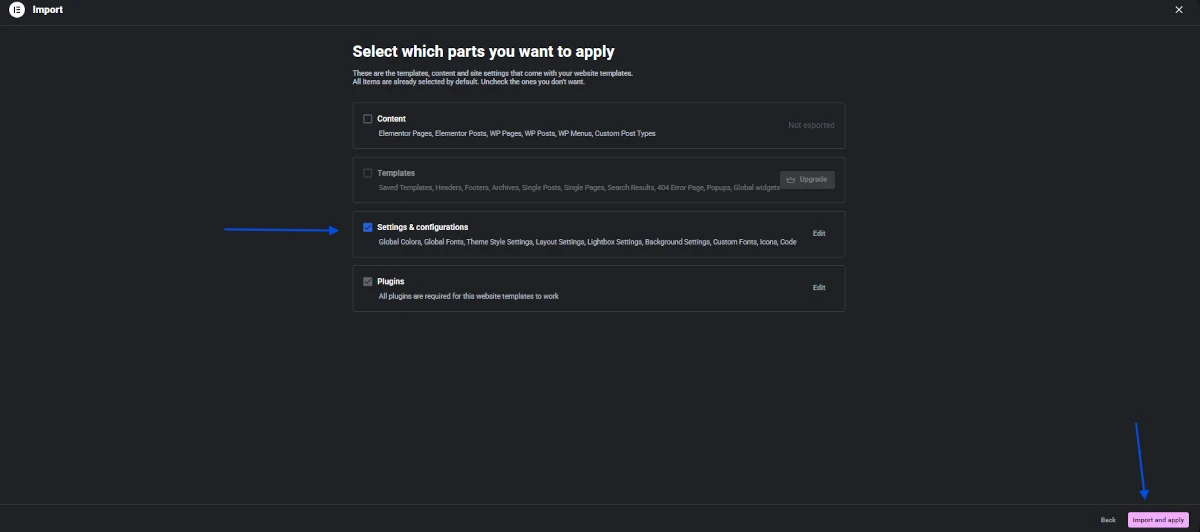
Una vez que el archivo haya sido cargado correctamente, se mostrará una pantalla con varias opciones de importación.

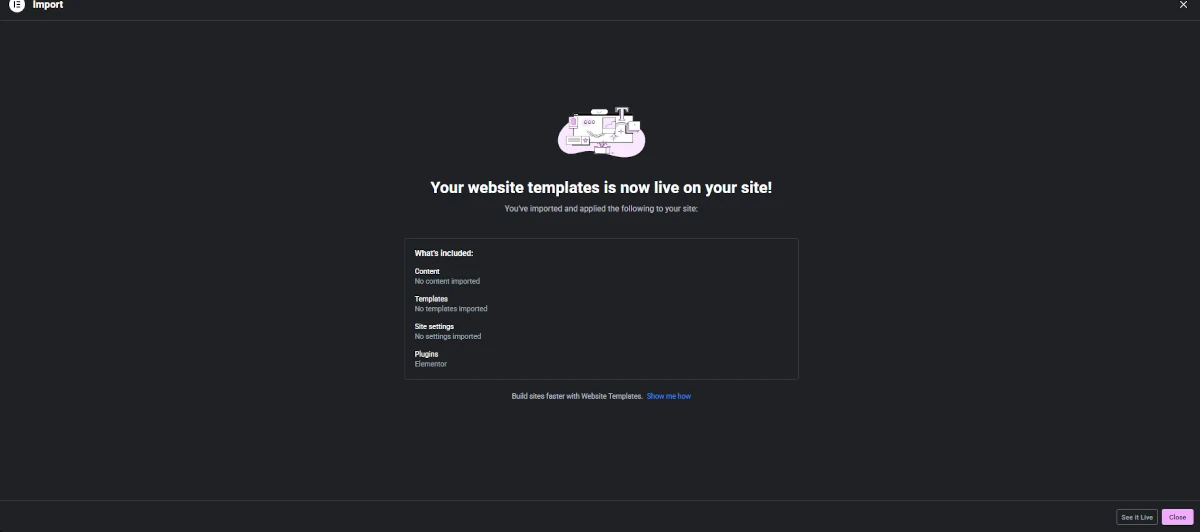
Al finalizar el proceso, se mostrará una pantalla de confirmación con el siguiente mensaje: “Tus plantillas de sitio web ya están activas en tu sitio”
En esta pantalla podrás visualizar un resumen de la información importada.

Después de completar este proceso:
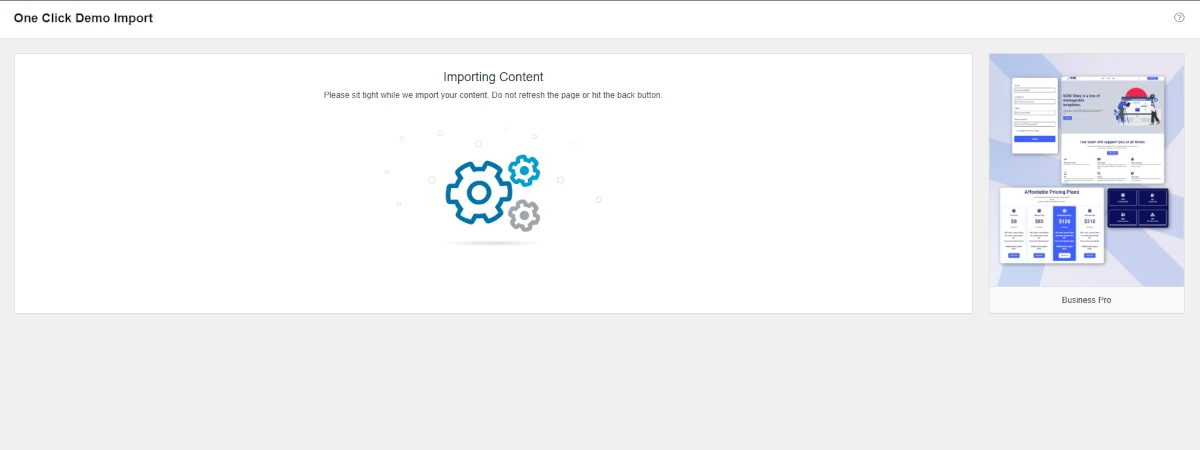
Una vez iniciado el proceso de importación, se mostrará la pantalla de progreso.

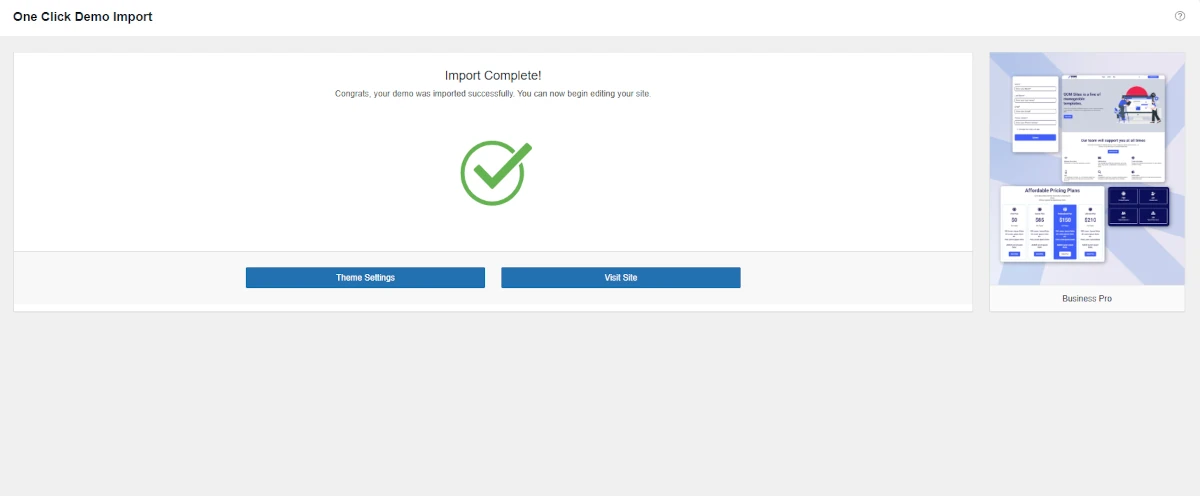
Si todo se completa correctamente, aparecerá el mensaje:
“Importación completada exitosamente”

Si ocurre algún problema durante la importación:
Se mostrará:
En el archivo de registro encontrarás:
Mantener GOM Sites actualizado garantiza compatibilidad, seguridad y acceso a nuevas funcionalidades. Las actualizaciones del tema se distribuyen a través de Envato Market.
Para recibir actualizaciones automáticas del tema, es necesario instalar el plugin Envato Market para WordPress.
Este complemento permite a los clientes recibir actualizaciones de forma rápida, segura y directamente desde el panel de WordPress.
A continuación se detallan los pasos para configurar correctamente el complemento.
Para que WordPress pueda conectarse a Envato Market, necesitas generar un token personal de API.
Durante la creación del token:
Haz clic en “Guardar cambios”.
Una vez realizada la conexión con la API de Envato:
Para obtener más detalles técnicos y opciones avanzadas, puedes consultar la documentación oficial del plugin Envato Market.
En esta sección aprenderás cómo personalizar y configurar las diferentes páginas y elementos del tema GOM Site para adaptarlos completamente a tus necesidades.
Se explicará cómo modificar:
Incluyendo elementos como:
Además, se mostrará cómo editar y reorganizar contenido utilizando el editor visual Elementor, permitiéndote trabajar de forma eficiente y profesional.
Siguiendo esta guía, lograrás que tu sitio web sea:
A continuación se explican todas las funcionalidades disponibles en la sección de Header utilizando el plugin GOM Tool Elementor Addons.
Al seleccionarla, se mostrarán los siguientes módulos:
En la parte superior de la lista encontrarás varias herramientas de gestión:
En este módulo encontrarás:
Importante: Esta opción es necesaria para que el header se muestre correctamente en el sitio web.
Después de completar estos pasos:
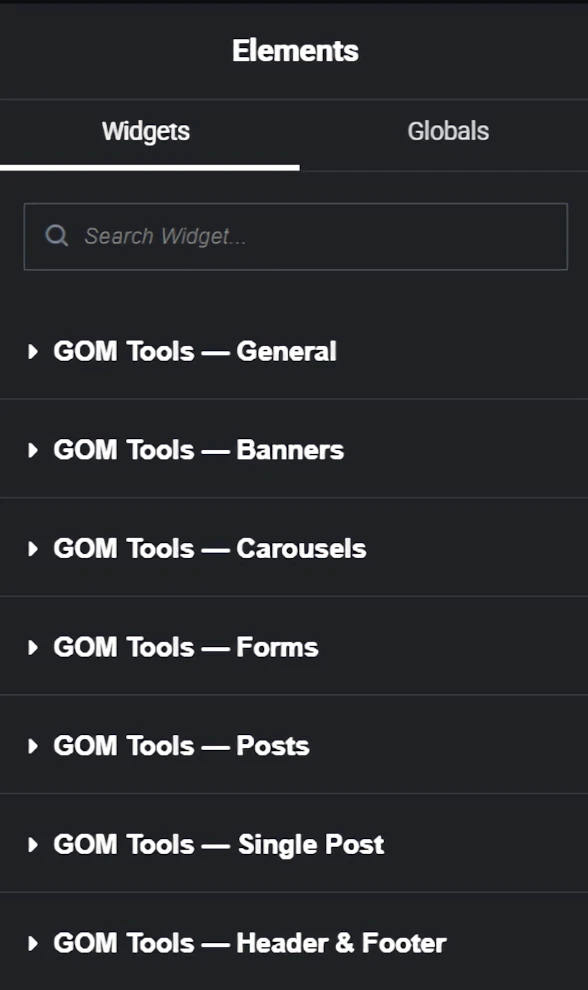
Una vez que estés en el editor de Elementor, verás una barra lateral izquierda con una lista de elementos que puedes agregar a tu diseño. Puedes encontrar elementos propios del elementor y elementos de la herramienta GOM Tools, que están divididos en varias categorías dependiendo de la sección que deseas crear en tu sitio web.
En este caso te explicaremos los widgets para crear tu cabecera, primero debes ir a la categoría con el nombre “GOM Tools – Header & Footer” en esa categoría podrás ver dos widgets “Navbar” y “Links list”.

Este widgets te permite crear y configurar la cabecera de tu pagina web. Este te permite tanto agregar como editar los diseños del logo de tu sitio, un menú para pc y para móviles, barra de búsqueda y un botón.

Una vez que hayas agregado el encabezado a tu diseño, puedes personalizarlo según tus necesidades y preferencias. Puedes agregar un logo , menús, sub-menú, barra de búsqueda botones y cambiar los colores, las fuentes, los estilos, los enlaces y más. Ofrecemos varias opciones de personalización avanzadas para el encabezado que desees para tu sitio, lo que te permite tener un control total sobre la apariencia y el comportamiento de tu encabezado.
Todos los contenidos de elementor se dividen en “Content” y “Style”, te explicaremos cada uno de ellos y sus respectivas sección para editar encabezado:
Una vez que hayas creado tu diseño personalizado con “GOM Tools – Header & Footer”, asegúrate de guardar los cambios. Puedes hacerlo haciendo clic en el botón “Guardar” en la parte inferior del editor.
Primero debes dirigirte a la barra izquierda que se encuentra en la mesa de trabajo de WordPress y busca “GOM Tool Elemetor Addons”, esta te mostrara varios opciones las cuales son:
Cuando estés sobre “GOM Tool Elemetor Addons” te mostrara cuatro opciones para elegir: GOM Tool Elemetor Addons, Theme headers, Theme footers y Theme template, deveras presionar “Theme footers” y te llevara al modulo donde estará la lista de footers creados, en la cual tendrás en la parte superior varias acciones que podrás hacer a la lista: “Bulk actions”, “Filter” y “Search thema footers”, además tendrás el botón “New theme footer” que te llevara al modulo donde podrás crear nuevos footer
Ya en el modulo “Theme footer” dirígete a la parte superior donde se encontrara el botón “New theme footer” el cual al presionarlo te redirija al modulo “New theme footer”.
Lo primero que podrás observar en este modulo es el campo donde agregar el titulo del footer, a su derecha estará la campo llamada “post attributes” que cuenta con varios opciones las cuales son:
Desplegamos las opciones que nos ofrece la campo y seleccionamos “GOM Tool Elemetor footer”, esto para que la pagina creada se muestre correctamente en tu sitio web.
Luego de seleccionar “GOM Tool Elemetor footers” coloca titulo y presionar el botón llamado “publicar” ya de esta forma estará creado tu header, por ultimo tienes que presiona sobre el botón “Edit with Elementor” y este te llevara al editor de Elementor donde podrás editar tu footersal estilo que desees.
Una vez que estés en el editor de Elementor, verás una barra lateral izquierda con una lista de elementos que puedes agregar a tu diseño. Puedes encontrar elementos propios del elementor y elementos de la herramienta GOM Tools, que están divididos en varias categorías dependiendo de la sección que deseas crear en tu sitio web.
En este caso te explicaremos los widgets para crear tu cabecera, primero debes ir a la categoría con el nombre “GOM Tools – Header & Footer” en esa categoría podrás ver dos widgets con los nombres de “Navbar” y “Links list”.

Este widgets como su nombre lo indica te permite crear listas de link (como por ejemplos las listas que se encuentran en los footer) para poder navegar por tu pagina web.

Una vez que hayas agregado la lista de los links a tu diseño, puedes personalizarlo según tus necesidades y preferencias. Puedes cambiar los colores, las fuentes, los estilos, los enlaces y más. Ofrecemos varias opciones de personalización avanzadas para la lista de los link que desees para tu sitio, lo que te permite tener un control total sobre la apariencia y el comportamiento de la lista.
Todos los contenidos de elementor se dividen en “Content” y “Style”, te explicaremos cada uno de ellos y sus respectivas sección para editar encabezado:
Puedes seguir agregando mas link presionando el botón de “Add item” o copiar el link ya creado presionando el botón que aparece en el lado derecho de la sección con el “Titulo del elemento”.
Una vez que hayas creado tu diseño personalizado con “GOM Tools – Header & Footer”, asegúrate de guardar los cambios. Puedes hacerlo haciendo clic en el botón “Guardar” en la parte inferior del editor.
Primero debes dirigirte a la barra izquierda que se encuentra en la mesa de trabajo de WordPress y busca “GOM Tool Elemetor Addons”, esta te mostrara varios opciones las cuales son:
Cuando estés sobre “GOM Tool Elemetor Addons” te mostrara cuatro opciones para elegir: GOM Tool Elemetor Addons, Theme headers, Theme footers y Theme template, deveras presionar “Theme template” y te llevara al modulo donde estará la lista de template creados, en la cual tendrás en la parte superior varias acciones que podrás hacer a la lista: “Bulk actions”, “Filter” y “Search thema template” además tendrás el botón “New theme template” que te llevara al modulo donde podrás crear nuevos template.
Ya en el modulo “Theme template” dirígete a la parte superior donde se encontrara el botón “New theme templates” el cual al presionarlo te redirija al modulo “New theme template”.
En esta ocasión primero debes seleccionar el tipo de template que deseas crear, tienes que dirigirte al campo “Setting” que se encuentra en el lado derecho del modulo y desplegar las opciones que te ofrece para elegir el template que quieras crear, entre ellos se encuentran:
Ya seleccionado el template que quieres crear, nos dirigimos al campo “post attributes” ubicada en la misma columna del campo “Setting”, este que cuenta con varios opciones las cuales son:
Desplegamos las opciones que nos ofrece el campo y seleccionamos “GOM Tool Elemetor full width”, esto para que la pagina creada se muestre correctamente en tu sitio web.
Luego de seleccionar “GOM Tool Elemetor full width” coloca titulo y presionar el botón llamado “publicar” ya de esta forma estará creado tu template , por ultimo tienes que presiona sobre el botón “Edit with Elementor” y este te llevara al editor de Elementor donde podrás editar tu template al estilo que desees.
Una vez que estés en el editor de Elementor, verás una barra lateral izquierda con una lista de elementos que puedes agregar a tu diseño. Puedes encontrar elementos propios del elementor y elementos de la herramienta GOM Tools, que están divididos en varias categorías dependiendo de la sección que deseas crear en tu sitio web.
En esta sección de la documentación hablaremos de los widgets que incluye GOM Tool Elemetor Addons que son:

GOM Tools – Single post: “Single post imagen”, “Single post title”, “Single post content”, “Single post categories”, “Single post: Related posts”,”Single post: Author” y “Single post: Published date”.

GOM Tools – Post: “Posts” y “Posts categories”.

GOM Tools – forms :”Contact form 7″

GOM Tools – Banners: “Banners carousel”

GOM Tools – Carousels: “Banners carousel” y “Cards carousel”

A continuación los podrás encontrar en sus respectivos módulos.
Single post imagen: Este widgets te permite agregar la imagen destacada del post al template del Single post.

Una vez que hayas agregado el widgets a tu diseño, puedes personalizarlo según tus necesidades y preferencias. Puedes cambiar los colores, las fuentes, los estilos, los enlaces y más. Ofrecemos varias opciones de personalización avanzadas que desees para tu sitio, lo que te permite tener un control total sobre la apariencia y el comportamiento del elemento.
Todos los contenidos de elementor se dividen en “Content” y “Style”, te explicaremos cada uno de ellos y sus respectivas sección para editarlo.
Una vez que hayas creado tu diseño personalizado con “GOM Tools – Single post”, asegúrate de guardar los cambios. Puedes hacerlo haciendo clic en el botón “Guardar” en la parte inferior del editor.
Single post title: Este widgets te permite agregar el titulo del post en el template.

Una vez que hayas agregado el widgets a tu diseño, puedes personalizarlo según tus necesidades y preferencias. Puedes cambiar los colores, las fuentes, los estilos, los enlaces y más. Ofrecemos varias opciones de personalización avanzadas que desees para tu sitio, lo que te permite tener un control total sobre la apariencia y el comportamiento del elemento.
Todos los contenidos de elementor se dividen en “Content” y “Style”, te explicaremos cada uno de ellos y sus respectivas sección para editarlo.
Una vez que hayas creado tu diseño personalizado con “GOM Tools – Single post”, asegúrate de guardar los cambios. Puedes hacerlo haciendo clic en el botón “Guardar” en la parte inferior del editor.
Single post content: Este widgets te permite agregar el contenido del post en el template.

Una vez que hayas agregado el widgets a tu diseño, puedes personalizarlo según tus necesidades y preferencias. Puedes cambiar los colores, las fuentes, los estilos, los enlaces y más. Ofrecemos varias opciones de personalización avanzadas que desees para tu sitio, lo que te permite tener un control total sobre la apariencia y el comportamiento del elemento.
Todos los contenidos de elementor se dividen en “Content” y “Style”, te explicaremos cada uno de ellos y sus respectivas sección para editarlo.
Una vez que hayas creado tu diseño personalizado con “GOM Tools – Single post”, asegúrate de guardar los cambios. Puedes hacerlo haciendo clic en el botón “Guardar” en la parte inferior del editor.
Single post categories: Este widgets te permite agregar la categorías de los single post en el template.

Una vez que hayas agregado el widgets a tu diseño, puedes personalizarlo según tus necesidades y preferencias. Puedes cambiar los colores, las fuentes, los estilos, los enlaces y más. Ofrecemos varias opciones de personalización avanzadas que desees para tu sitio, lo que te permite tener un control total sobre la apariencia y el comportamiento del elemento.
Todos los contenidos de elementor se dividen en “Content” y “Style”, te explicaremos cada uno de ellos y sus respectivas sección para editarlo.
Una vez que hayas creado tu diseño personalizado con “GOM Tools – Single post”, asegúrate de guardar los cambios. Puedes hacerlo haciendo clic en el botón “Guardar” en la parte inferior del editor.
Single post: Related posts: Este widgets te permite agregar los post relacionados en el template.

Una vez que hayas agregado el widgets a tu diseño, puedes personalizarlo según tus necesidades y preferencias. Puedes cambiar los colores, las fuentes, los estilos, los enlaces y más. Ofrecemos varias opciones de personalización avanzadas que desees para tu sitio, lo que te permite tener un control total sobre la apariencia y el comportamiento del elemento.
Todos los contenidos de elementor se dividen en “Content” y “Style”, te explicaremos cada uno de ellos y sus respectivas sección para editarlo.
Una vez que hayas creado tu diseño personalizado con “GOM Tools – Single post”, asegúrate de guardar los cambios. Puedes hacerlo haciendo clic en el botón “Guardar” en la parte inferior del editor.
Single post: Author: Este widgets te permite agregar el autor del post en el template.

Una vez que hayas agregado el widgets a tu diseño, puedes personalizarlo según tus necesidades y preferencias. Puedes cambiar los colores, las fuentes, los estilos, los enlaces y más. Ofrecemos varias opciones de personalización avanzadas que desees para tu sitio, lo que te permite tener un control total sobre la apariencia y el comportamiento del elemento.
Todos los contenidos de elementor se dividen en “Content” y “Style”, te explicaremos cada uno de ellos y sus respectivas sección para editarlo.
Una vez que hayas creado tu diseño personalizado con “GOM Tools – Single post”, asegúrate de guardar los cambios. Puedes hacerlo haciendo clic en el botón “Guardar” en la parte inferior del editor.
Single post: Published date: Este widgets te permite agregar la fecha de publicación del post en el template.

Una vez que hayas agregado el widgets a tu diseño, puedes personalizarlo según tus necesidades y preferencias. Puedes cambiar los colores, las fuentes, los estilos, los enlaces y más. Ofrecemos varias opciones de personalización avanzadas que desees para tu sitio, lo que te permite tener un control total sobre la apariencia y el comportamiento del elemento.
Todos los contenidos de elementor se dividen en “Content” y “Style”, te explicaremos cada uno de ellos y sus respectivas sección para editarlo.
Una vez que hayas creado tu diseño personalizado con “GOM Tools – Single post”, asegúrate de guardar los cambios. Puedes hacerlo haciendo clic en el botón “Guardar” en la parte inferior del editor.
Posts: Este widgets te permite agregar los post en el template.

Una vez que hayas agregado el widgets a tu diseño, puedes personalizarlo según tus necesidades y preferencias. Puedes cambiar los colores, las fuentes, los estilos, los enlaces y más. Ofrecemos varias opciones de personalización avanzadas que desees para tu sitio, lo que te permite tener un control total sobre la apariencia y el comportamiento del elemento.
Todos los contenidos de elementor se dividen en “Content” y “Style”, te explicaremos cada uno de ellos y sus respectivas sección para editarlo.
Una vez que hayas creado tu diseño personalizado con “GOM Tools – Posts”, asegúrate de guardar los cambios. Puedes hacerlo haciendo clic en el botón “Guardar” en la parte inferior del editor.
Posts categories: Este widgets te permite agregar la categorías de los post en el template.

Una vez que hayas agregado el widgets a tu diseño, puedes personalizarlo según tus necesidades y preferencias. Puedes cambiar los colores, las fuentes, los estilos, los enlaces y más. Ofrecemos varias opciones de personalización avanzadas que desees para tu sitio, lo que te permite tener un control total sobre la apariencia y el comportamiento del elemento.
Todos los contenidos de elementor se dividen en “Content” y “Style”, te explicaremos cada uno de ellos y sus respectivas sección para editarlo.
Una vez que hayas creado tu diseño personalizado con “GOM Tools – Posts”, asegúrate de guardar los cambios. Puedes hacerlo haciendo clic en el botón “Guardar” en la parte inferior del editor.
Contact form 7: Este widgets te permite agregar formularios en el template.

Una vez que hayas agregado el widgets a tu diseño, puedes personalizarlo según tus necesidades y preferencias. Puedes cambiar los colores, las fuentes, los estilos, los enlaces y más. Ofrecemos varias opciones de personalización avanzadas que desees para tu sitio, lo que te permite tener un control total sobre la apariencia y el comportamiento del elemento.
Todos los contenidos de elementor se dividen en “Content” y “Style”, te explicaremos cada uno de ellos y sus respectivas sección para editarlo.
Una vez que hayas creado tu diseño personalizado con “GOM Tools – Contact form 7”, asegúrate de guardar los cambios. Puedes hacerlo haciendo clic en el botón “Guardar” en la parte inferior del editor.
Banners carousel: Este widgets te permite agregar un carrusel de imágenes en el template.

Una vez que hayas agregado el widgets a tu diseño, puedes personalizarlo según tus necesidades y preferencias. Puedes cambiar los colores, las fuentes, los estilos, los enlaces y más. Ofrecemos varias opciones de personalización avanzadas que desees para tu sitio, lo que te permite tener un control total sobre la apariencia y el comportamiento del elemento.
Todos los contenidos de elementor se dividen en “Content” y “Style”, te explicaremos cada uno de ellos y sus respectivas sección para editarlo.
Puedes seguir agregando mas campos presionando el botón de “Add item” o copiar el banner ya creado presionando el botón que aparece en el lado derecho de la sección con el “Titulo del campo”.
Una vez que hayas creado tu diseño personalizado con “GOM Tools – Banners carousel”, asegúrate de guardar los cambios. Puedes hacerlo haciendo clic en el botón “Guardar” en la parte inferior del editor.
Card carousels: Este widgets te mostrara varias tarjetas o elementos de forma horizontal, permitiéndote deslizar o navegar a través de ellas.

Una vez que hayas agregado el widgets a tu diseño, puedes personalizarlo según tus necesidades y preferencias. Puedes cambiar los colores, las fuentes, los estilos, los enlaces y más. Ofrecemos varias opciones de personalización avanzadas que desees para tu sitio, lo que te permite tener un control total sobre la apariencia y el comportamiento del elemento.
Todos los contenidos de elementor se dividen en “Content” y “Style”, te explicaremos cada uno de ellos y sus respectivas sección para editarlo.
Puedes seguir agregando mas campos presionando el botón de “Add item” o copiar el banner ya creado presionando el botón que aparece en el lado derecho de la sección con el “Titulo del campo”.
Una vez que hayas creado tu diseño personalizado con “GOM Tools – Card carousels”, asegúrate de guardar los cambios. Puedes hacerlo haciendo clic en el botón “Guardar” en la parte inferior del editor.